Choosing the Right Subscription Service: Divi or CrocoBlock?
The subscription service has undeniable benefits, compared to the multitude of standalone WordPress themes and plugins available on the market. Usually, when you become a subscriber, you get everything needed for building a website, from the theme (or themes to choose from) to a variety of powerful plugins, templates, skins, and, perhaps, a page builder.
Divi is one of the most well-known and successful subscription services nowadays. It was created by Elegant Themes team, which has 10 years of immaculate experience developing WordPress products. Over 700.000 customers tried the Divi, so the numbers speak for themselves.
Another great example of a subscription service that has just started to the top, is CrocoBlock. Created by Zemez team. It is relatively new on the market, as Zemez launched the project about 3 months ago, in the end of January 2023. However, the team has loads of experience in developing WordPress themes and plugins, being on the market for nearly 15 years. CrocoBlock subscription service provides products for creating a website with Elementor page builder.

When looking for the ultimate product package to work on a project, you can’t go wrong with either of these subscription services. At this point, both Divi and CrocoBlock subscriptions have much in common. Both can easily provide you with every means for creating a website, including the theme, the plugins, top-notch support and regular product updates. Yet, these two services are very different in some equally important things. And, while some people might prefer Divi, as it suits them better, the others might really find their salvation in using CrocoBlock.
It might be difficult to find out at once, without first trying out both services. Whether Divi or CrocoBlock will compliment your project more fully. However, in this article we’ll try to uncover the specifics of both services, and maybe it will be easier to decide on one or the other option.
So, let’s find out what important treats CrocoBlock shares with Divi, and which things are specific for each subscription service.
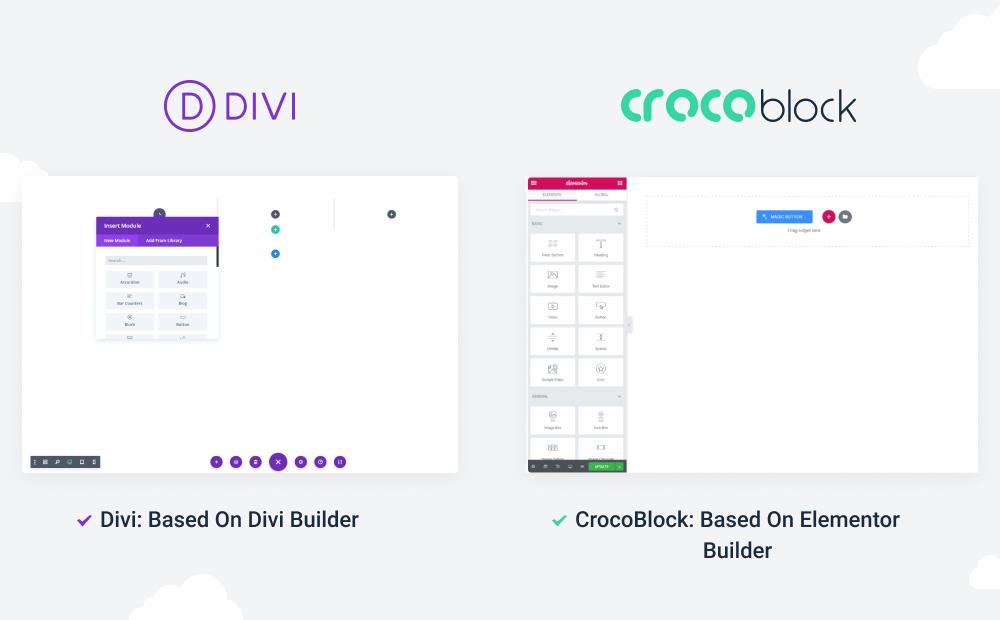
Different Page Builders at Use

The first and foremost difference, is, of course, in the builder on which the service is based. While Divi has its own, very sufficient Divi builder, CrocoBlock is based on popular Elementor page builder.
I’d say, most of the companies working with WordPress, tried at some point to create a builder for WordPress. Some attempts were, naturally, more successful then the others. This means that there are at least several page builders on the market that are really widespread and popular.
While Elegant Themes team has created a top-notch intuitive visual Divi builder, it has kept improving. CrocoBlock team has decided to stay focused on creating products for Elementor live page builder instead of inventing something different altogether.

For us, this means that when you’re looking for a way to make a smooth transition from Divi builder to Elementor, you can easily do it with CrocoBlock, which provides very similar functionality. Yet, everything is based on Elementor instead of Divi.
By the way, while using CrocoBlock, you can keep working with Elementor Free version. You won’t need Elementor Pro to access extra functionality in CrocoBlock. If you’d like to upgrade Elementor at some point, CrocoBlock subscription will also work perfectly with Elementor Pro.
However, if you’d ask, why not just go straight for Elementor Pro if one wants to switch from Divi to Elementor, I’d say that CrocoBlock has more in common with Divi (at least, at this point), than the Pro version of Elementor. It also has all the advantages of Elementor page builder.
The Matter of Price

One of the most important aspects of choosing the right subscription is a budget that one can spend on the subscription service. CrocoBlock and Divi provide very similar pricing options, and the prices are also a bit like.

You can get the annual subscription for unlimited projects at Divi for $89. At CrocoBlock, the yearly subscription, that includes unlimited projects, costs $79, a bit less.
Yearly subscription at Divi features:
- Access to all themes and plugins during the year of use;
- All updates for themes and plugins for one year;
- Premium support;
- Risk-free guarantee.
Annual subscription at CrocoBlock provides:
- Yearly access to all plugins and Kava theme for Elementor;
- Access to all the skins and page & section templates for a year;
- All updates for plugins, skins and templates for a year;
- Premium support;
- 30 days money-back guarantee.

Both subscription services have also Lifetime pricing plan, which provides everything listed above, yet you’ll have only to pay once, and then use all the products on unlimited number of projects for as long as you want.
Divi provides lifetime access for $249. At CrocoBlock you can purchase the unlimited license for $299. It’s a bit more expensive CrocoBlock gives the clients Constant Development Guarantee Which ensures that all the products will be updated in time. Tthere will be more products to come in the future.

CrocoBlock subscription has also another pricing option, which is very convenient for the beginners and non-developers. As well as for those who just want to try out CrocoBlock and decide if they want to upgrade the pricing plan. You can purchase the subscription with a single license for $49 only. The Single Yearly license includes everything the other license plans do. All the products can be used only for one installation.
In Divi, we don’t have such an opportunity, so, to use the subscription you’ll have to purchase the yearly unlimited license.
As you can see, Divi and CrocoBlock subscription services really hold much in common when it comes to support, updates and the products included in the subscription.
Let’s see, if the products have similar functionality.
Common Treats

Speaking of CrocoBlock and Divi, you can’t help finding things these subscription services hold in common. The functionality is implemented differently, it is based on different page builders – yet, it is there, and it is equally easy to use should you need it.
Let’s compare Divi to CrocoBlock subscription to find out these basic similarities.
1.Based on Live Page Builder
Both Divi and CrocoBlock subscription services are based on live page builders. While Divi has its own visual builder, CrocoBlock is based on Elementor free open-source page builder, which is popular worldwide.
- In Divi, you have the popup window that gives you access to the module settings. Usually divided into Content, Design and Advanced blocks.
- In Elementor, and in CrocoBlock, there is a sidebar that also gives access to the section’s, column’s or widget’s. The blocks are pretty the same: Content, Style and Advanced.
- Both builders are equally easy-to-use, very intuitive and provide you with ability to structurize the layout of the page and fill it with all kinds of content.
2. No Coding Skills Needed

While working with CrocoBlock, you won’t have to use programming languages at all. The settings provided for each content widget, for the columns and sections. As well as the robust variety of content, help minimize the encounters with CSS. Really, why use CSS when you can drag & drop widgets and customize appearance and content without using any properties or classes?

Divi builder is also very convenient and rather intuitive. It is flexible, so you’d have an opportunity to use code in case you don’t have access to the appearance settings by default. In case you are not satisfied with the existing functionality or markup. You can use shortcodes to add content as well. Yet, coding is not necessarily needed with Divi. One can perfectly do without programming languages while keeping the things simple. So, yes, Divi also doesn’t require prominent coding skills.
3. Provides Pre-designed Templates

Divi subscription includes hundreds or pe-styled layout collections and templates on different topics. That are easy to import and export, and can be changed in a blink of an eye to suit one’s needs and showcase your own content. Such ready-made designs are very convenient, as they can be used as samples. When one studies how to build pages with Divi, or when you really need the ready-made sections on a special topic and just want to use them on your site. The designs are very modern and sophisticated, and there are pages on different purposes, such as About us, Services, Home, etc.
CrocoBlock also has a huge library of pre-designed pages and sections, which can be used on any theme. There are as well skins that are, in fact, consist of collections of ready-made page templates. All the templates can be easily applied to any WordPress theme, and one can access them using Magic Button right from Elementor editor.
The skins can also be installed on any WordPress theme, and are beautifully designed. Here you’ll find the sets of pages dedicated to Services, Projects, About Us, and, of course, there are lots of landing pages with smooth and classy responsive design.
Also, in CrocoBlock section’s library you’ll be able to find over 1000 of separate sections on versatile topics that can be edited and used on any page built with Elementor.

Divi and CrocoBlock provide weekly updates for the template collections, o each week you’ll get something new added to the templates library.
4. Access to Multiple Content Modules

Divi can boast with +40 content modules that cover the most basic types of content one might want to place on the page created with Divi builder. There are modules for adding contact forms, buttons, portfolios, maps, galleries, etc. You’ll be definitely impressed by so many possibilities to work with content using visual editor.
CrocoBlock provides 10 plugins for Elementor that add even more content widgets for practically any purpose. The choice of content widgets is immense. +80 widgets allow adding almost any kind on content and styling it up without ever touching a line of code. Both widgets allow adding static and dynamic content types, widgets for blogging, WooCommerce pages, etc.
5. Can be Used with Any WordPress Theme

Both Divi and CrocoBlock provide the themes in the subscription package. Yet, sometimes you might want to stick to using the theme you’re convenient with rather than switch to using Divi theme or free Kava theme provided by CrocoBlock.
Both subscription services are not theme-centered and you can safely use the products with any theme you find convenient. This means, you can use all the included plugins, skins, layout collections, etc.
6. Perfect for Creating Responsive Designs

While working with Divi, you can ensure that the content you build is fully responsive due to the responsiveness settings available for almost every page element.
The same we can say about CrocoBlock products. While working with CrocoBlock, you’re actually working in Elementor page builder environment. It is easy to preview how the page will look on different devices. Also, most of the content elements have responsive paddings, margins, gaps, size values, etc.
As you can see, while the functionality is different in details, the main principle of working is the same.
Differences that Matter
I have uncovered the treats Divi and CrocoBlock subscription services share. However, there are lots of differences between these two services, that might influence your decision one way or another. Let’s look into the differences more closely.
Unique Divi Features

- Flexible CSS, Before and After Properties
If you need to make extra changes in the CSS of your content part, or use Before and After properties. With Divi you can do it easily without leaving the visual builder’s interface.
In CrocoBlock, you won’t be able to make changes in CSS unless you add then in Advanced CSS in Customizer. So no direct changes right from Elementor builder.
As for the Before and After properties, a similar functionality is added with JetTricks Element Satellite widget. The difference is that you won’t have to use code when adding the Before or After element.
- A/B Testing with Divi Leads
Once you’re on board with Divi, you can create several variations of your content and show the first one to one group of people. While the second variation will be displayed for the other group. After that you’ll get analytics on each of the design variations. That will help you decide what page’s (or element’s) design was more successful.
- Ability to Partially Save Global Elements
If you’re looking for an easy way to save the design of the section or module you like and then keep using it, you can easily do it with Divi. You don’t have to save the whole template and change content in it, as you usually do in Elementor. With Divi, you have the choice, if you want to save the advanced, design or content settings.
- Perfect for Managing User Roles
With Divi you can specify the modules the users with different roles can access and use. It’s very convenient when several editors or authors are working on the site.
- Unique Modules
Of course, Divi doesn’t have so many content modules as are available in CrocoBlock. However, several modules are unique to Divi: there are Audio Player, Video Player, Video Playlist, Code and Comments module.
However, CrocoBlock continuously updates the existing plugins and adds more content widgets. Not so long ago it was reported, that JetElements plugin in CrocoBlock will receive Audio Player and Video Player widgets.
Unique CrocoBlock Features
- Header & Footer builder

This feature is not unique to Elementor Pro (which also has ability to work with header and footer templates). CrocoBlock provides it too, using its own functionality and powerful JetThemeCore plugin. With CrocoBlock you can easily create a header or footer template and assign it to any specific page or page template you want. You could find pre-designed header and footer templates available in Magic Button templates library.
- Archive & Single Page Templates
CrocoBlock provides an easy way to create Single post page templates. Also, it is perfect if you’re going to work with Archive pages and want to create a Blog page with Elementor.
In CrocoBlock, you’ll find the widgets made for displaying dynamic content (including custom post types). You’ll be able to use them while creating Archive page.
Also, one of the most important features is applying custom queries to the custom post types. Every widget in CrocoBlock that can showcase posts provides you with this functionality. So you’ll be able to select which posts you want to show using the most complex query methods and no coding at all.
- Ability to Create Custom Post Types and Taxonomies

CrocoBlock includes JetEngine plugin that makes it super easy to create custom post types (like “Projects”, “Services”, etc). You’ll also have no problem creating different taxonomies for your post types, like “Project type”, “Project Topic” in addition to the common “Categories” and “Tags” taxonomies.
- Works with Post Type and Term Listing Templates
With CrocoBlock it is easy to create Single Post Type template and apply it for all the posts of the specific type. For this purpose, very specific content widgets are created for displaying dynamic images, fields, links and repeaters.
Also, CrocoBlock allows creating post and term listing templates with different layouts. And what’s the most interesting is that you won’t have to use programming knowledge while working on creating templates. Everything created using native WordPress Dashboard interface or Elementor visual page builder.
- Unlimited Ability to Edit WooCommerce Pages with Elementor

CrocoBlock assists in creating WooCommerce page templates. Not only the ones use for Single Product pages, but you could edit the Shop page template with Elementor as well. The service provides loads of widgets for this purpose. It will come in handy while displaying dynamic content.
And, of course,you could easily apply these widgets have style settings, and help in creating product layouts. It can be easily used anywhere, in the form of shortcode or as a template you can import or export.
- Perfect for Creating Meta Fields
With CrocoBlock you’ll have no problem creating meta fields for different content types. You’ll be able to create a gallery, add a color picker, an iconpicker or a select, add it to any post type or taxonomy and then display it with Elementor.
- Allows Creating Mega Menu with Any Content Inside
CrocoBlock includes JetMenu plugin that allows adding mega menu with the templates built with Elementor places inside mega menu items.
With CrocoBlock service, you can create a horizontal or vertical fully responsive mega menu while using any theme you want and Elementor page builder.
- Sticky Header & Section Functionality
With Divi you can add a sticky section on column, but not without coding skills and some tricks. CrocoBlock, on the contrary, provides this functionality, adding it to Elementor page builder, so you won’t have to ever leave it to make the header section or specific column sticky. Also, the sticky section is available with other design settings when one scrolls the page.
- Unique Widgets
There are more content widgets available in CrocoBlock. Also, they have more profound stylization settings. That stands to reason because in CrocoBlock you don’t have direct access to CSS right from Elementor, and you still need to have the full ability to style the widgets according to your needs.
The most vivid widgets included in CrocoBlock are:
- Scroll Navigation;
- Image Comparison;
- Inline SVG;
- Vertical Timeline;
- Table;
- Price List, etc.
Some of them have substitutes among Divi extra plugins. Yet, in CrocoBlock they are all included in the subscription, and you don’t have to pay twice to get extra functionality.

To sum up
With the growing popularity of subscription services, both Divi and CrocoBlock already have their own fans.
In this article I tried to create an unbiased comparison of Divi and CrocoBlock, which have much in common, yet some very different things distinct each product.
Both services claim to be easy-to-use, and both focus on page builders.
However, when you work with Divi builder, and decide to switch to Elementor and CrocoBlock, you should prepare yourself for using CrocoBlock’s plugins. That add different types of functionality, and are distinct. At first, this might seem confusing, especially when you don’t know which plugin adds one thing or the other. On the other hand, with different plugins provided at CrocoBlock, you can easily disable the functionality you don’t need and use only the widgets and options your project requires. It makes the work more simple and light. Also, you can easily disable the widgets you don’t use.
With Divi, you get the whole thing, not separate plugins. Sometimes it is easier to work with it. Sometimes, not. It depends a lot on what functionality you need to work on your project.

Both subscription services are powerful in their own right. Both make one’s life a lot easier, bringing everything you need for creating a website, on board.
There is no easy answer to question, which service is better to choose. But, regardless of your ultimate choice, Divi or CrocoBlock, both options will immensely help you in your work.
If you are not sure if CrocoBlock or Divi is a better option, you can read our full Divi theme review to understand its pros and cons and how it competes against some other popular themes like Astra and Elementor Page Builder.








Very detailed review. Thank you