14 Best CSS Sliders For Better UX 2023
Comprehensive list of the best CSS sliders to speed up mobile-friendly website and app development.
Developers spend days on their computers, trying to find new ways to deliver effortless content experiences through their web designs. CSS, HTML, and JavaScript play major roles in the evolution of web design. Without inventing new ways to present content (while not forgetting the growth of each language), we risk getting stuck in repetitive patterns that slow the web down, rather than speeding it up. CSS has certainly grown as a web styling language. Nowadays, you have preprocessors that act more like functional languages. That makes room for diversity and flexibility, allowing libraries and scripts to be created that the browser would natively understand. An emerging CSS trend is CSS sliders that need no external help from jQuery or JavaScript to achieve a smooth sliding effect for any type of content; static or dynamic.
This is possible because of CSS transforms and animation functions that are now widely used in every aspect of front-end web development. With some practice (and certainly patience), achieving a solid sliding effect that mimics a traditional jQuery implementation without prior inspection is possible. We’ve gathered only the best CSS sliders that you can get your hands on right now. Combined, these CSS sliders cover all important aspects of the sliders that you see daily. Not only do these improve performance and are as much as three times faster than traditional sliders, but they also show us the direction that front-end is heading into, and it’s beautiful.
Best Mobile-Friendly CSS Sliders
1. Simple Carousel Pure CSS

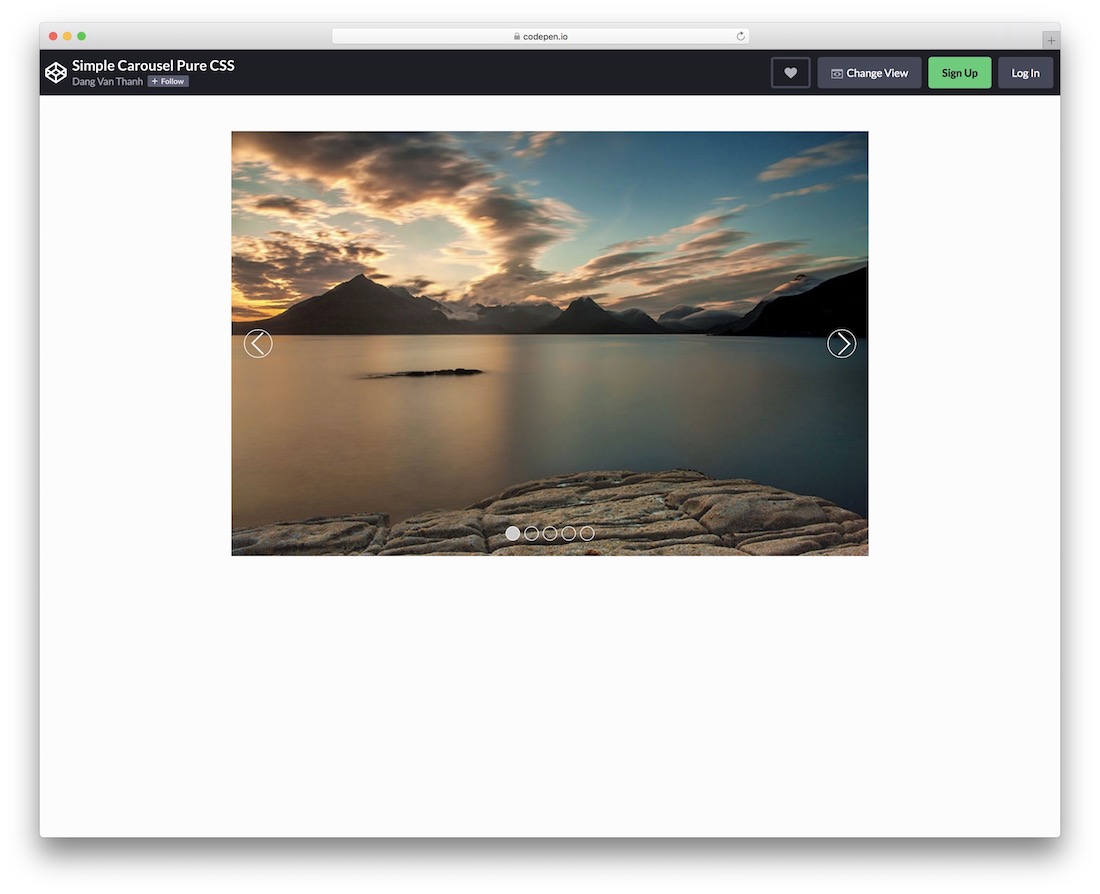
Hence the name, Simple Carousel Pure CSS keeps things simple and visually appealing. If you are searching for a free carousel that will not bloat your website or blog, this tool will work out perfectly. It features back and forth arrows and bottom navigation, indicating the total number of slides. With smooth transitions, everyone will enjoy a pleasant experience as they browse through your compelling content. If you would like to perform any customization tweaks, you can, or you can simply go with the default settings and call it a day. The options are right at your fingertips.
2. Responsive Slideshow

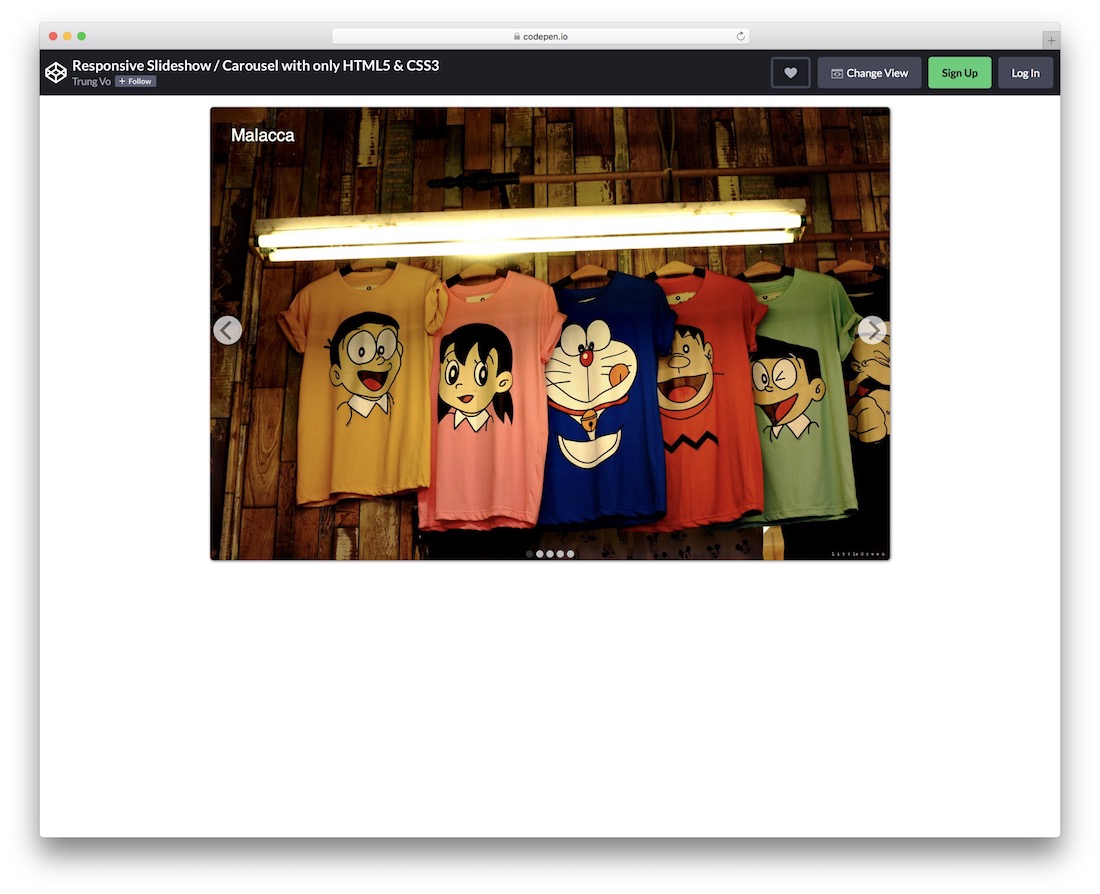
Another lovely CSS slider with a responsive structure. Nowadays, all elements and components of your website must be fully flexible and responsive to mobile devices. Otherwise, you might get penalized by search engines, which will result in a poor ranking. Thankfully, this responsive slideshow will at least take care of presenting your works of art with a fluid slider. You can even test and try the flexibility on the live preview and see how smoothly it operates first-hand. It may seem simple and basic at first glance, but that is enough to do the job without distracting the user with unnecessary fancy features.
3. Annotated Linear Carousel

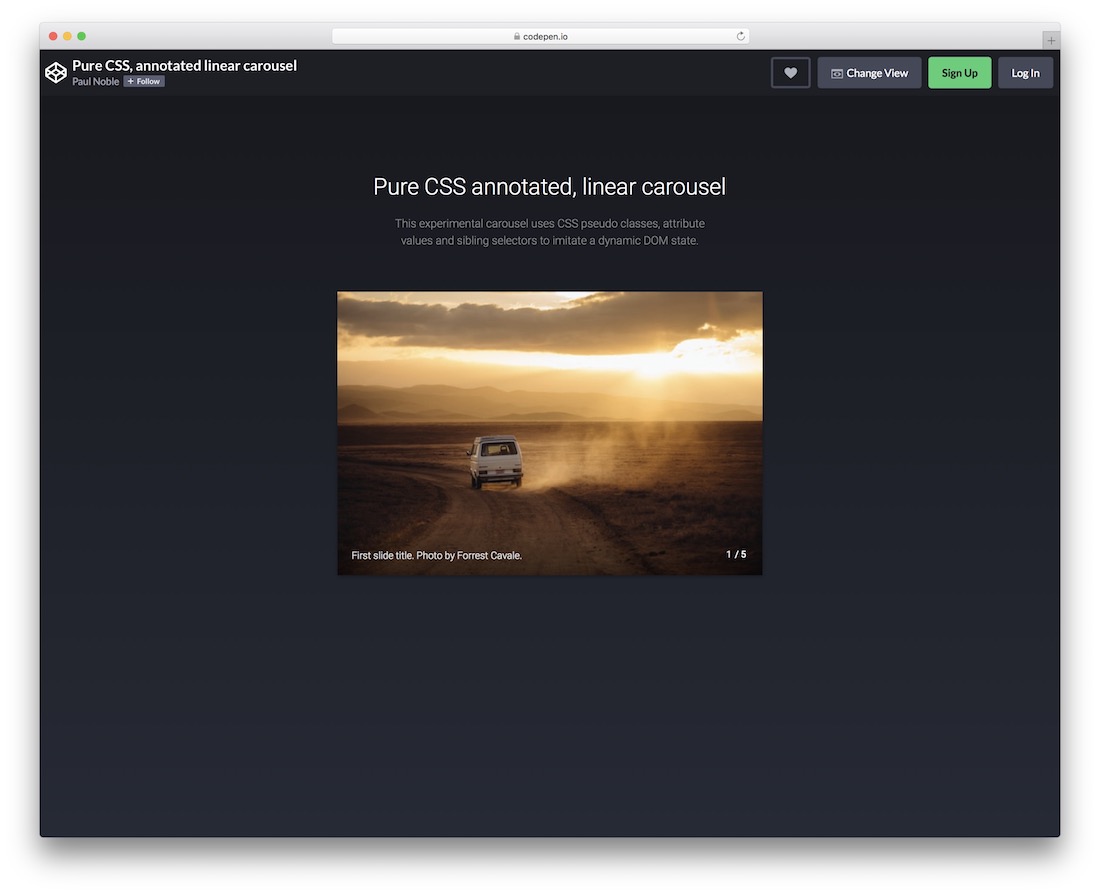
A stunning free annotated linear carousel that you can employ right away. It uses CSS pseudo classes, attribute values and sibling selectors to imitate the dynamic DOM state. On hover, the carousel displays the caption and the number of slides, and it works only on click, progressing forward by default. This tool will integrate seamlessly if you run a website with a minimalist look. Using it as is, you might want to include a note that it’s a slider/carousel; otherwise, some users may not realize it’s interactive and may not even hover their cursor over it to reveal the content.
4. Image Frame CSS Slider

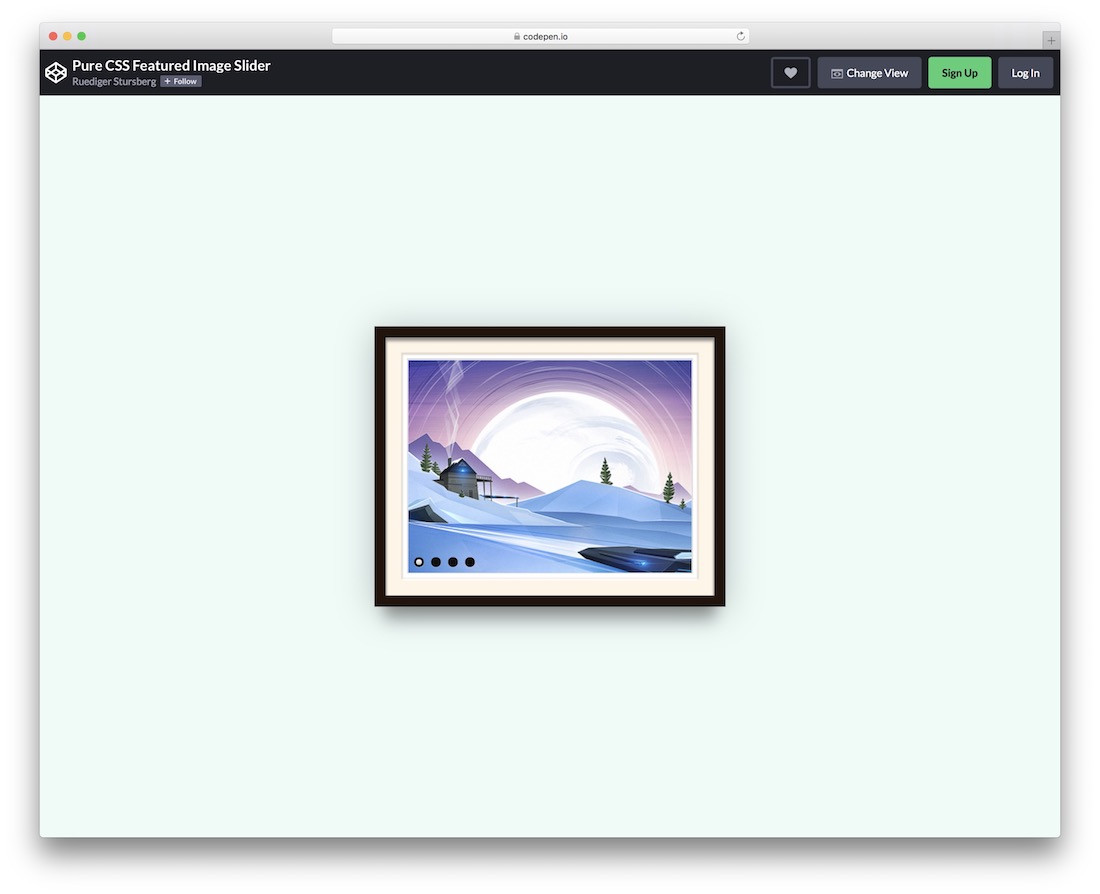
If you are looking for something a little different that will spice things up on your website, this next CSS slider will do the trick. This one would be ideal for artists, especially photographers, as it features an image frame with a working slideshow inside. The function to check other slides appears on hover and works only by pressing on the buttons. You can introduce your creative touch and make a personalized version of Image Frame CSS Slider. For instance, you can fully style the background color and adjust other sections, so the outcome perfectly suits your style.
5. Testimonial Slider

Whether you run an agency, a freelancing business, an online store, an app landing page, whatever, a testimonial slider always comes in handy. After all, this little addition to your business helps build customer trust with honest testimonials/reviews. To include it on your website, Testimonial Slider is the tool that will get you moving in the right direction without spending a single penny. This free CSS slider for testimonials is a little breeze, offering a simplistic structure that easily adapts to different projects. Still, there is always an option to add your own twist to it, resulting in an outcome that blends naturally with your branding.
6. Gallery CSS

Ben Schwarz runs multiple conferences on front-end development around Australia, and has numerous trending open-source libraries hosted on GitHub. Gallery CSS is amongst his most sought after libraries, and truly deserves all the attention it can get. It’s a stunning slider solution that utilizes pure CSS, while maintaining the high standards that JavaScript and jQuery developers are accustomed to. Completely cross-browser compatible, see the preview demo homepage to see how wonderful it looks across a full-page implementation.
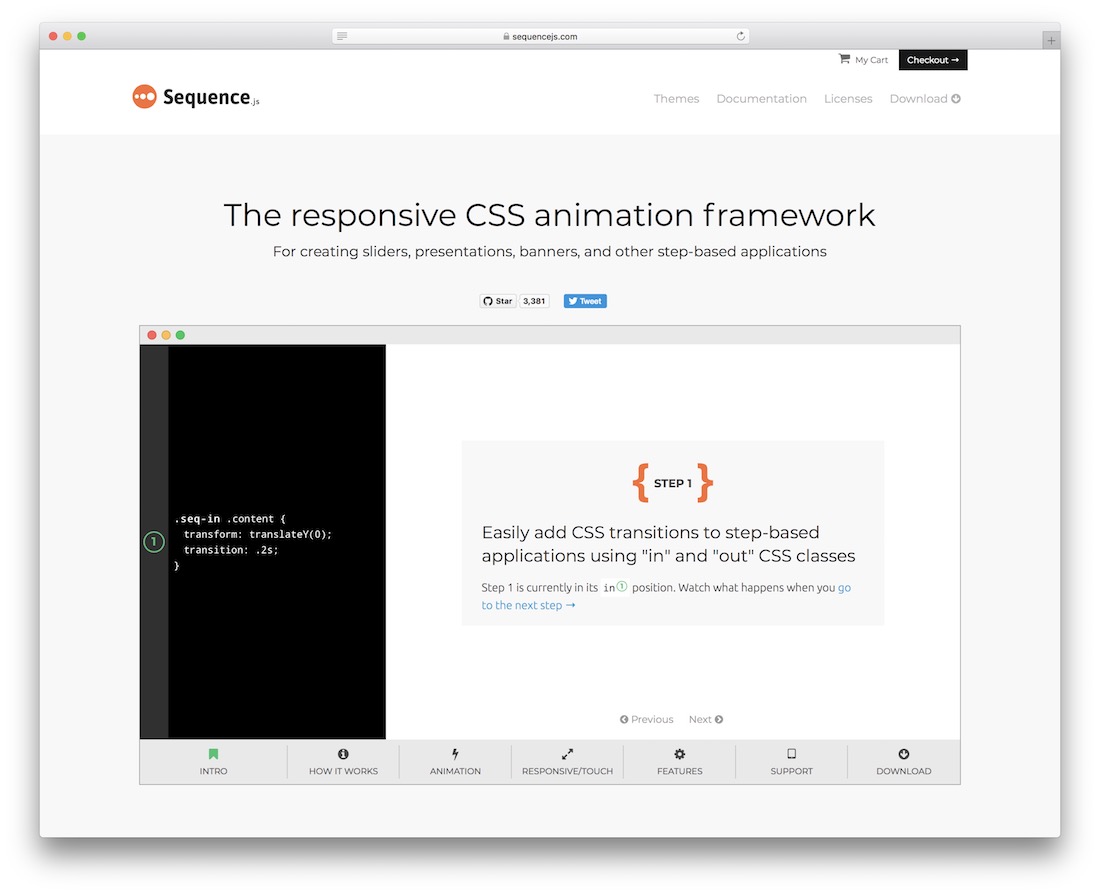
7. Sequence.js

Sequence prides itself as a responsive CSS framework for various animation effects: building native content sliders, creating web-based presentations, building banners, and other projects that would involve the onboarding (step by step) process. With the in-built CSS classes, you can rapidly prototype an app or a widget that would involve a step-by-step user experience. You can achieve staggering frame rates completely hardware optimized, while maintaining that elegant and modern feel. You can choose any free theme that Sequence developers provide, or purchase one of their premium ones. Custom themes are available upon request and subject to a financial investment. Documentation shows the full extent of Sequence features, and explains how to use the API so you can use Sequence in unique scenarios.
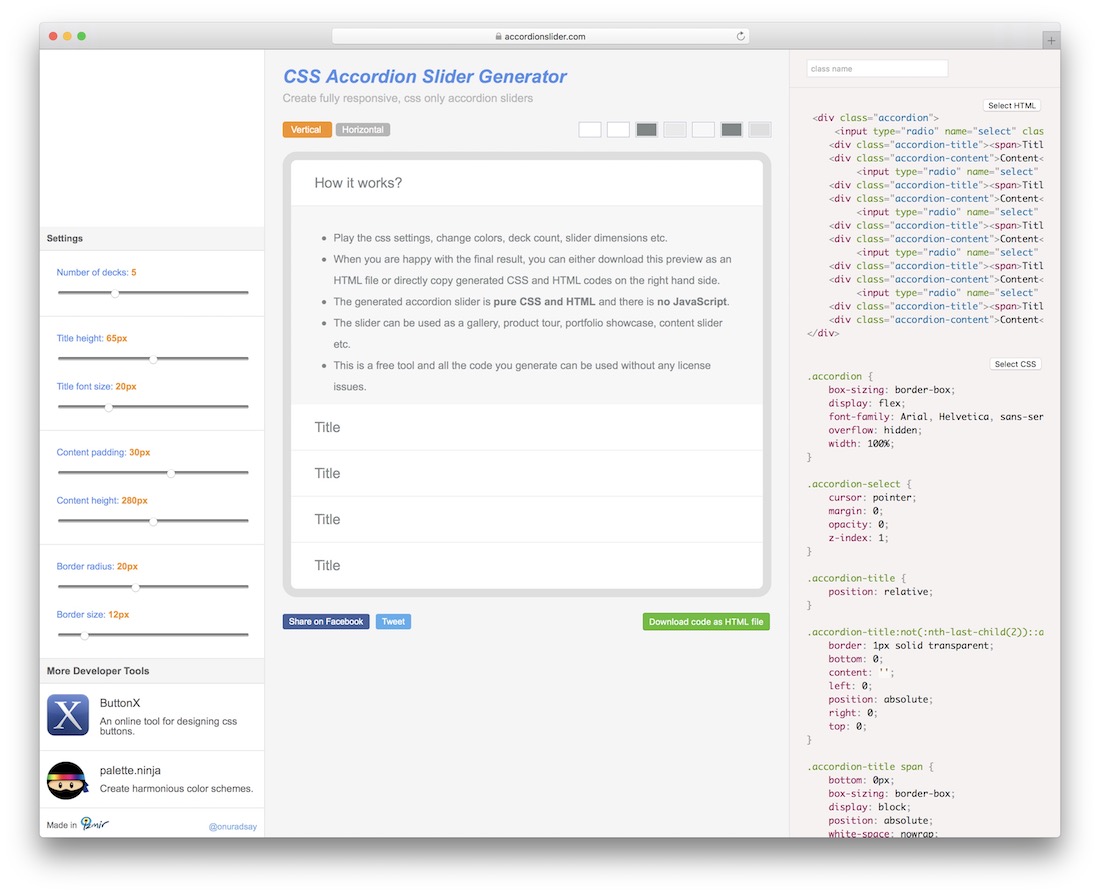
8. CSS Accordion Slider

Onur Adsay’s creative powers are evident in this accordion slider, built entirely with pure CSS and HTML. He structured his creation so that you can fully customize it on the website to meet your needs, including the number of slide windows you require, the height and width you need, and even color customizations. The slider will be used for both onboarding purposes and general content display on large pages. It’s similar to what bloggers use on their WordPress blogs, also known as Tabbed content. Each section (class) is divided separately and can contain any kind of content within itself, even interactive media or dynamic content, which you can see an example of as the last two accordions give you the final code to use, which is custom-generated as you change the settings.
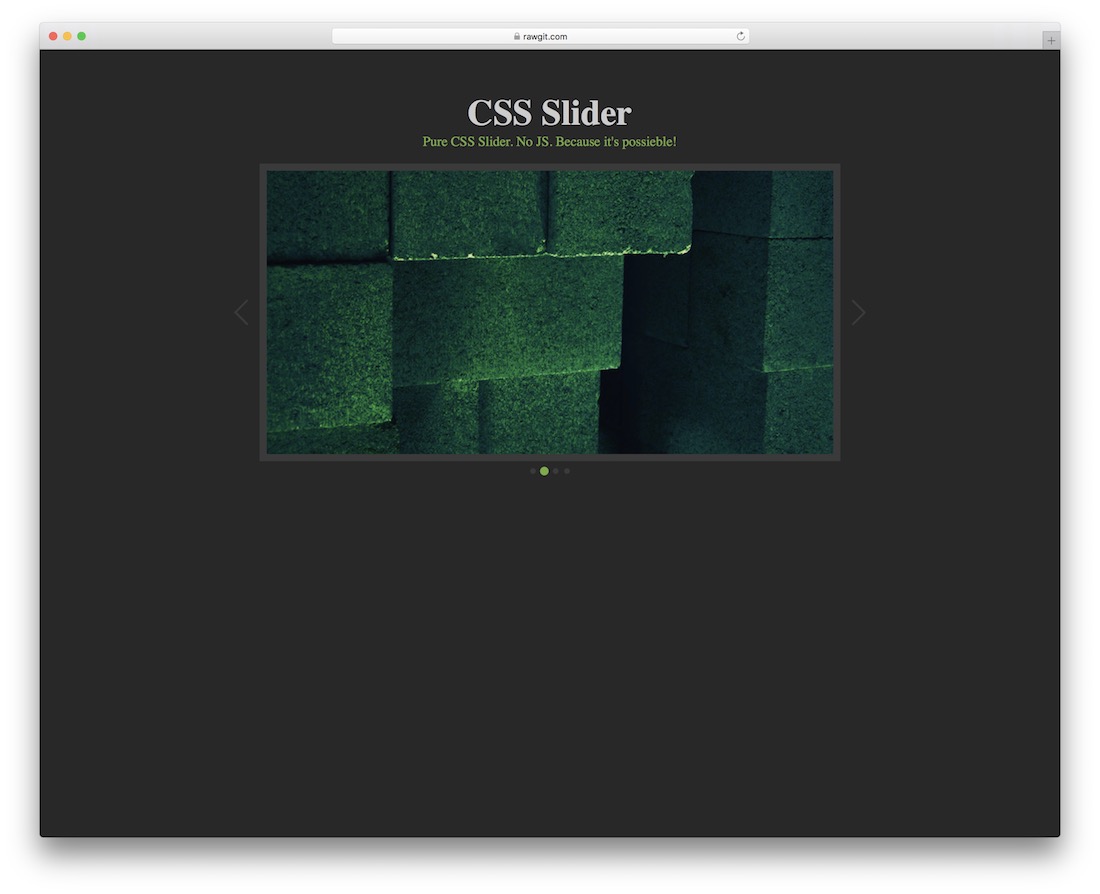
9. Pure CSS Slider

If you ask Damian Drygiel why build a pure CSS slider, he will quickly tell you that it’s because its possible to do. What other reason is necessary? Damian has built multiple trending CSS and HTML pens. They have attracted the attention of thousands of developers, and CSS Slider is at the very top of those pens. This CSS code is built on the back of LESS. The slider can be navigated in two ways: using custom arrows and radio buttons. Each slide can contain any information you desire; transitions are smooth and support mobile devices.
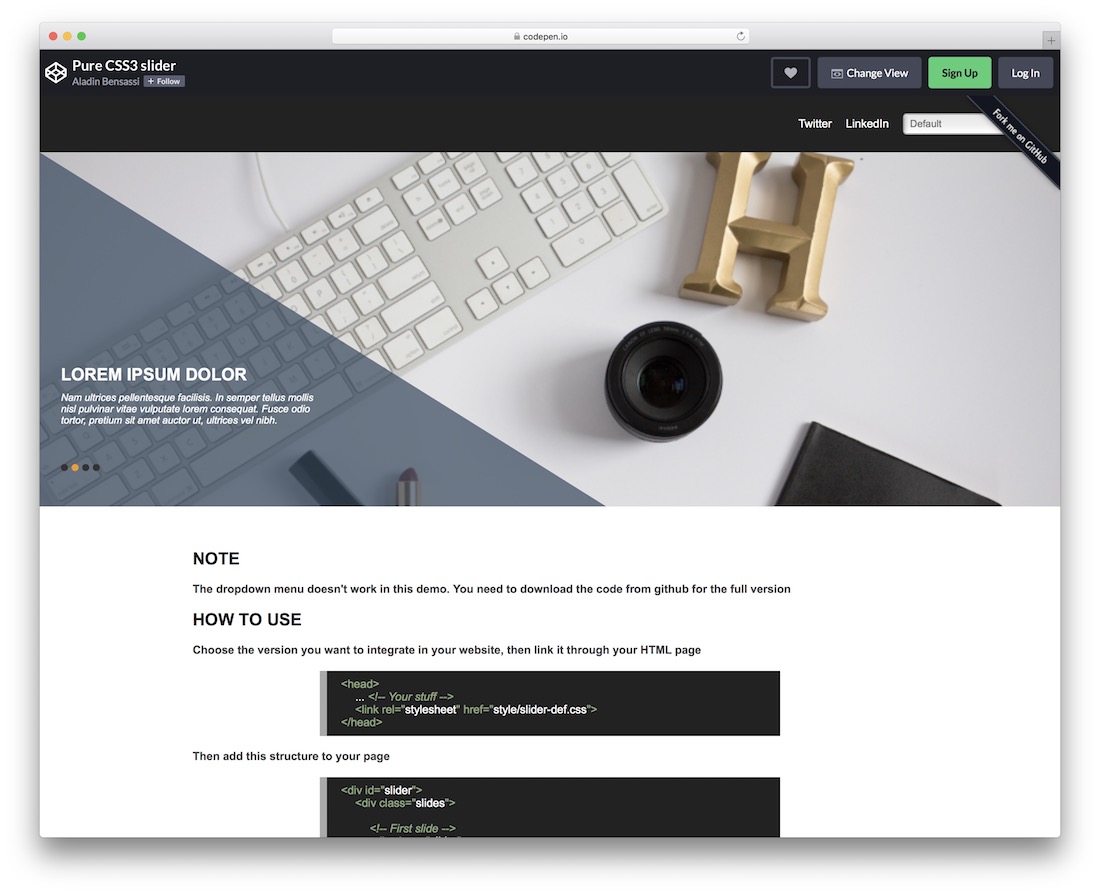
10. Pure CSS3 Slider

What about a CSS slider with an animation effect that automatically moves the sliders, much like a typical jQuery slider would? Pure CSS3 Slider from Elitewares is elegant, fast paced, and integrates with your full-page designs.
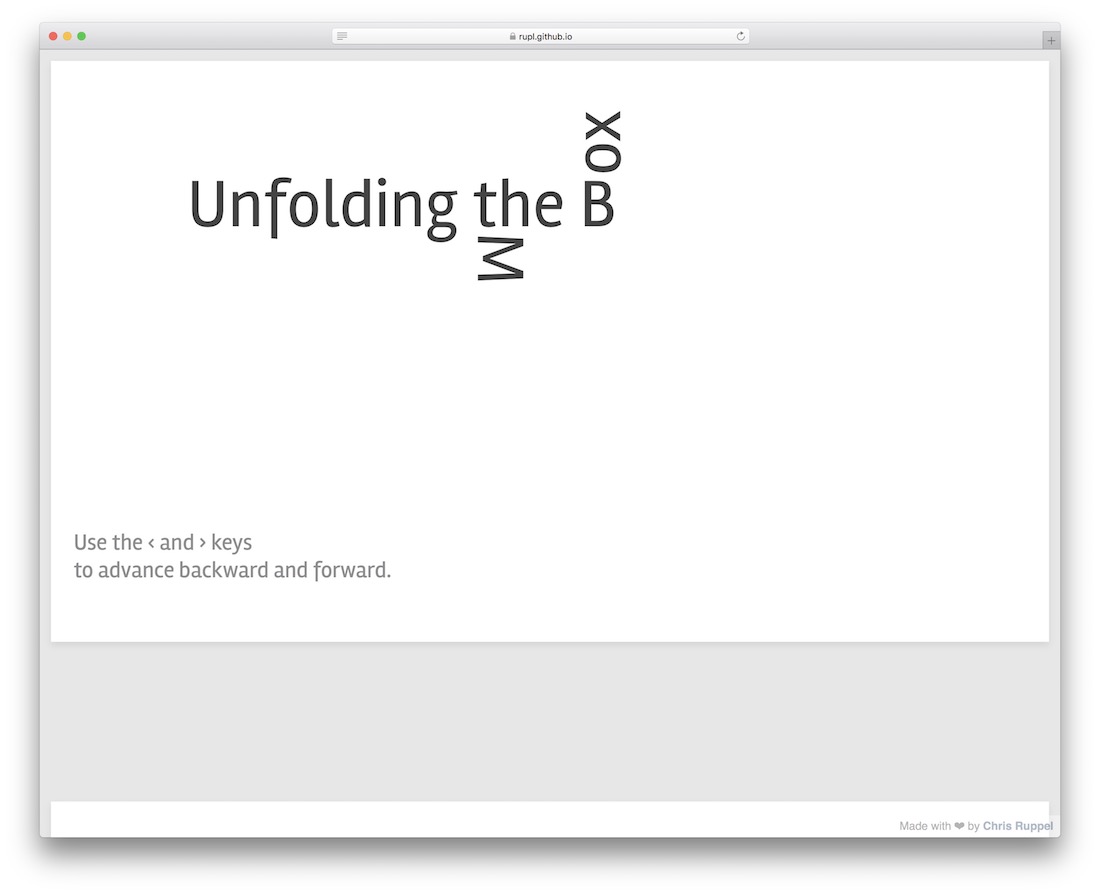
11. Unfolding the Box Model

Unfolding is yet another unique approach to using CSS transitions and transforms to uncover content in a sliding manner. With the help of your arrow keys, you can create a web page purely based on a sliding effect. Suitable for slideshows and interactive website concepts. Unfold can be attached to any class or content scenario, and content can be dynamically managed to reflect different states as users browse through the page. Content can also be hidden from the DOM until the particular element is reached.
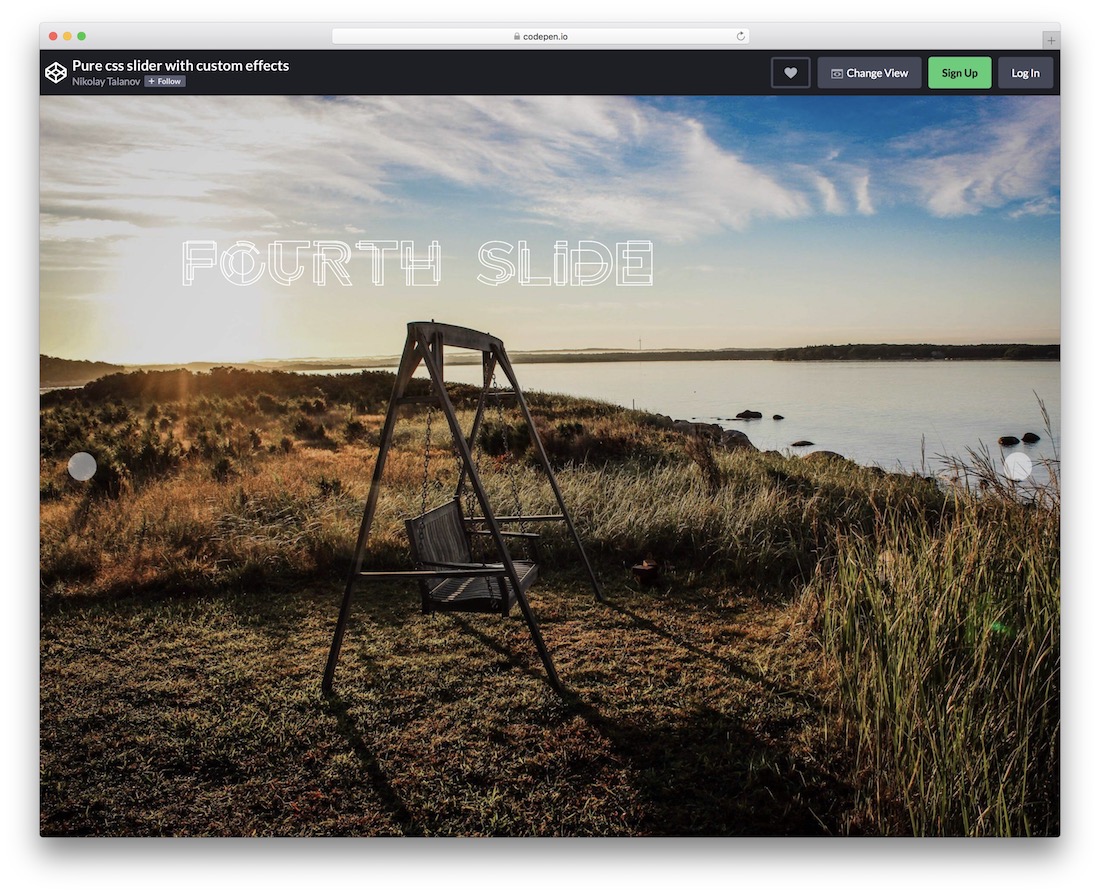
12. Pure CSS Slider with Custom Effects

Nikolay Talanov wrote some spectacular pens during his career, with more than 300,000 views across his work on interactive CSS and HTML proof-of-concepts. Nikolay’s CSS slider with custom animation effects shows the potential of using pure CSS to create a sliding effect for your content. Each of the slides in the demo show a different transition effect. Your users will never even guess that your slider was built with nothing but CSS.
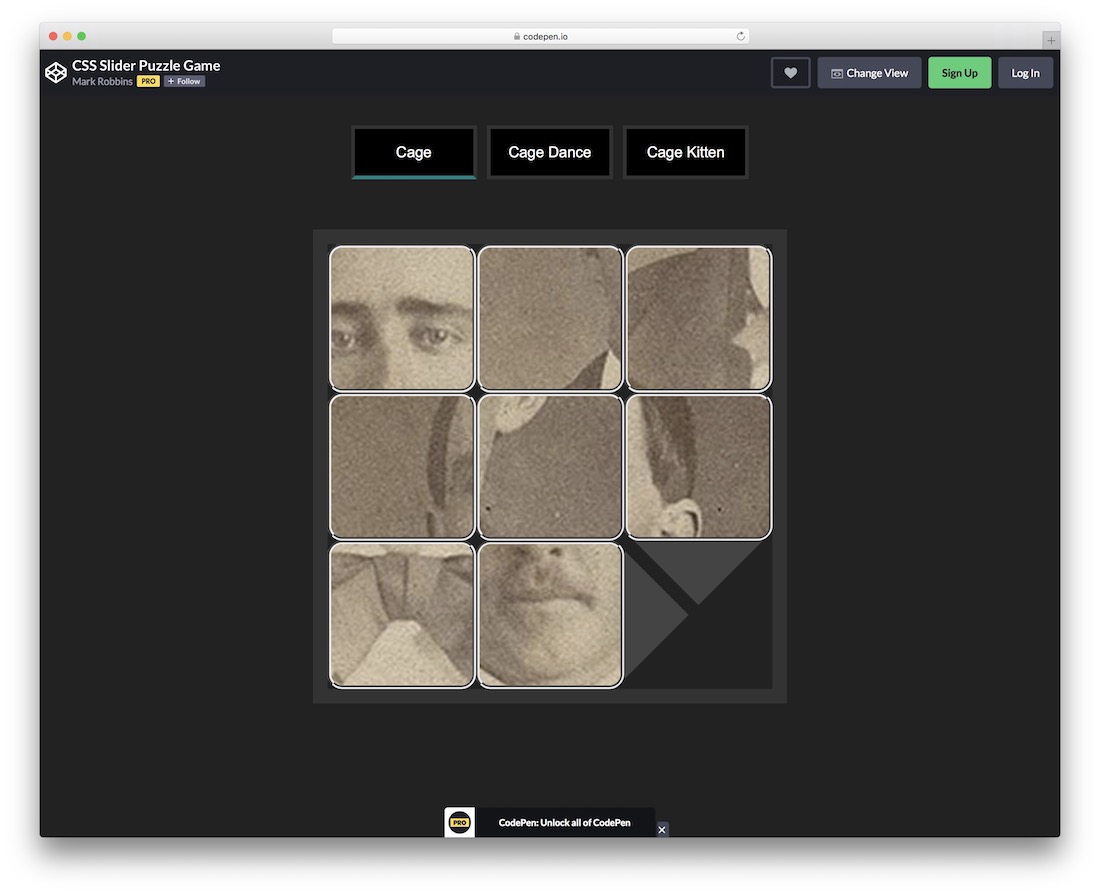
13. CSS Slider Puzzle Game

Mark Robbins has expertise in utilizing CSS to enhance the gaming experience. This slider puzzle game demonstrates the various ways CSS can be utilized to create sliding effects. While you won’t use this particular example to show content on your website, you could gain some insightful answers as to how CSS interacts with HTML to create smooth transition effects.
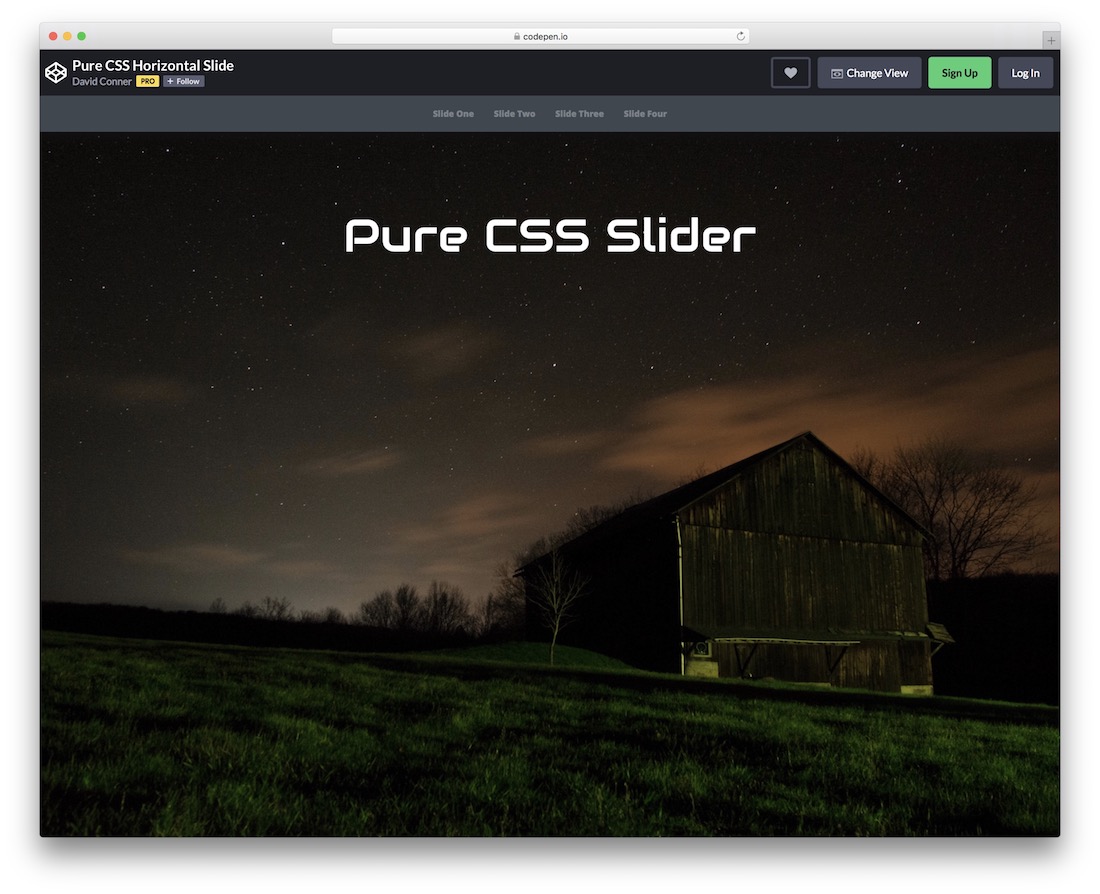
14. Pure CSS Horizontal Slide

David Conner has built a portfolio of CSS sliders. His horizontal slide is unique because it uses header menu items to navigate between the slides. Once a slide item is clicked, it automatically transitions to the next one, much like smooth page transitions. Several implementations can also be applied to make this work with your own designs.








Thank you for creating this list!
The “Pure CSS Slider” is super cool but unfortunately it is not responsive. Otherwise it is a really high quality slider.
Thank you again,
Ryan