16 Best Massage Website Design Examples 2026
Are you a massage therapist looking to establish an online presence? Here are the best massage website examples for your inspiration.
Massage therapy is growing in demand and prominence. Almost all adults understand its essence and long to experience its peaceful and rejuvenating effect. On top of that, massage therapy has become a vital option for managing health conditions or enhancing wellness. Consequently, numerous therapy businesses have emerged to provide professional massage experiences to all who need them. A brand that wishes to get an edge over the competition must strive to excel with that in mind. One way to improve such a business is to build a massage website and learn to market your brand well. Fortunately, as a massage therapist, you don’t need to become a web developer to realize your goals. You can find genius developers, practical massage WordPress themes, and massage website design inspiration to craft your website well.
A strong online presence lets you easily communicate with clients, manage bookings and appointments effortlessly, and exhibit awesome services 24/7. Due to these facts, you always need to plan your website accordingly. In this list of massage website designs, you can find various brands, styles, and layouts to help finalize your website. Thus, you can establish credibility with the exceptional design of the website without compromising the quality and functionality. Promoting your brand across social media platforms is quick and effective with such a good website.
Don’t miss out on checking out these amazing massage website designs and stand out in the competition!
Best Massage Therapy Websites
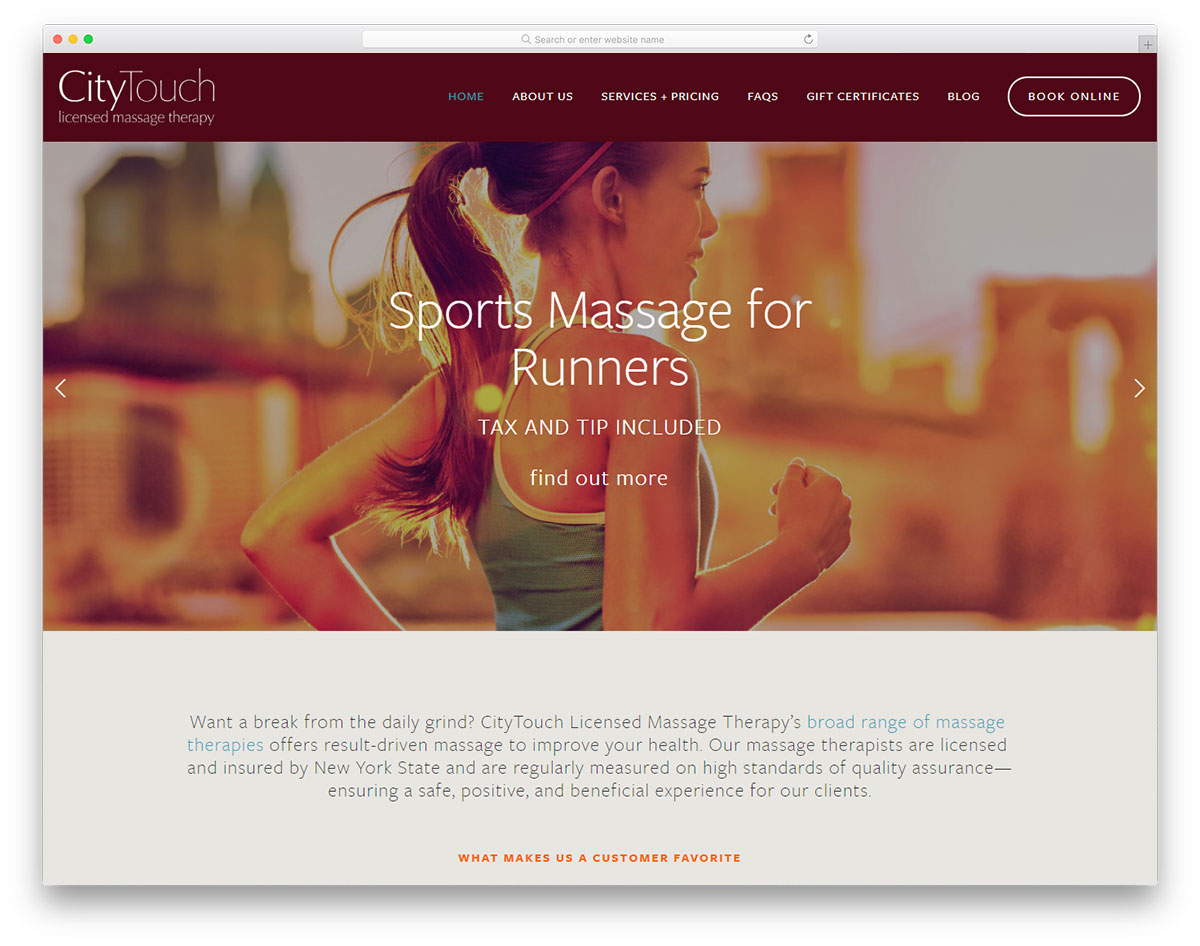
1. City Touch NYC
Website Made with Squarespace

Upon building your website, always ensure that the content is engaging. You can kindle a visitor’s interest and establish your brand. City Touch NYC’s exceptional design will be a useful inspiration for massage therapists and entrepreneurs. The website comes with essential pages for a massage therapy business. It welcomes visitors with striking images on the hero header using a slider and primary CTA. Other contents look great with a white background too.
City Touch NYC ensures that potential clients
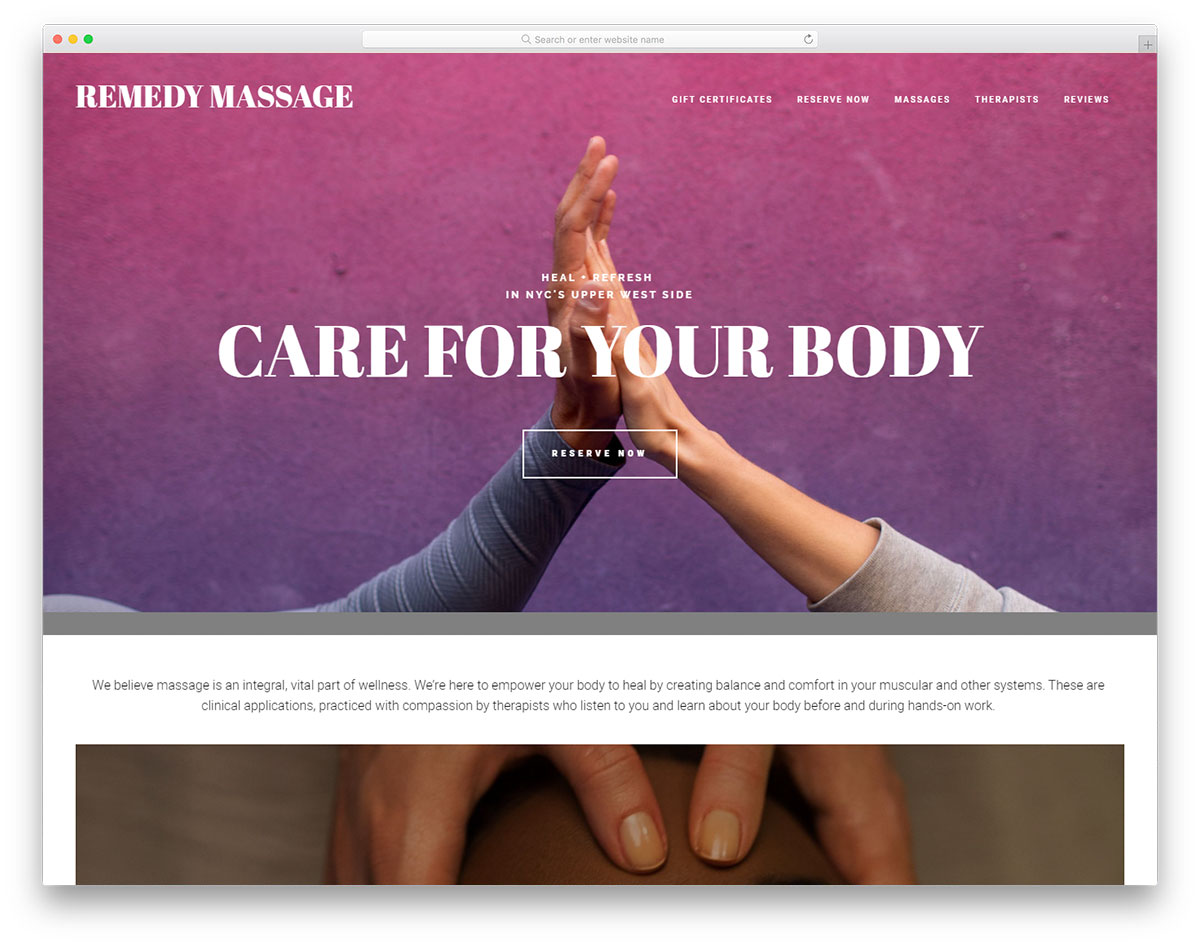
2. Remedy Massage
Website Made with Squarespace

Today, almost all businesses have a website, no matter how small it is. It has become an essential part of every brand’s marketing tool. If you’re looking for inspiration to create your massage website, Remedy Massage is one you should examine. The hero header embraces the innovative parallax effect with an outline style of CTA. Since images play a vital role in persuading people, Remedy Massage displays huge, clear and full-width images on different website sections. The white spaces separating the images also improves the quality of the website. The message page is seamless and minimalist with a split-screen layout. Furthermore, showcasing the prices on the left and an image on the other side with a white background is irresistible.
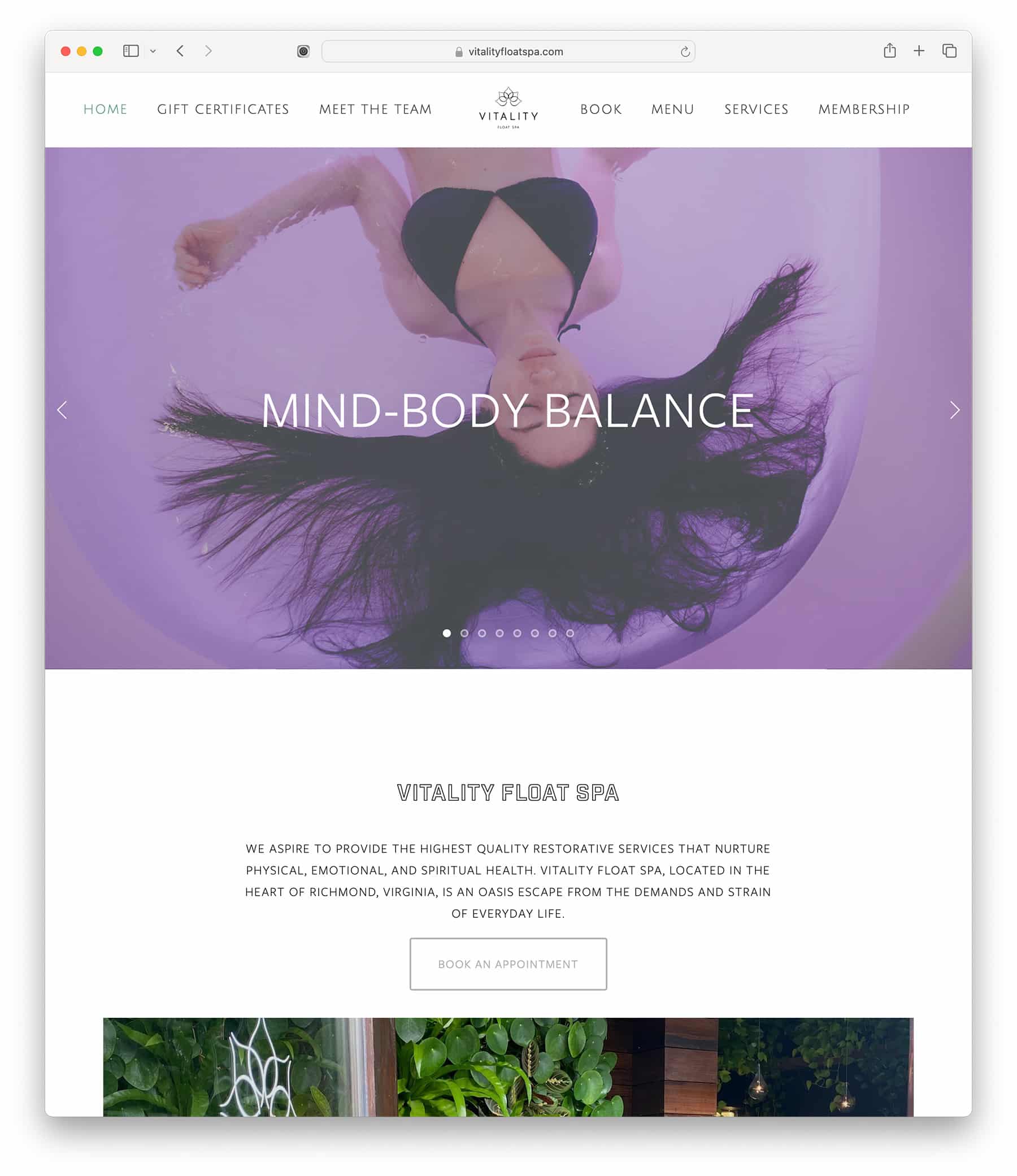
3. Vitality Float Spa
Website Made with Squarespace

You need to set your goals and pick the right marketing strategies. Building a strong web presence requires a thoroughly thought strategy. Vitality Float Spa has a simple yet influential design. It displays various images in the hero header that look superb using a slider. They are exhibited using boxes linked to each page to creatively showcase services. Specifically, a user can easily book an appointment or shop products efficiently. This website applies social media integration since social media presence improves business performance.
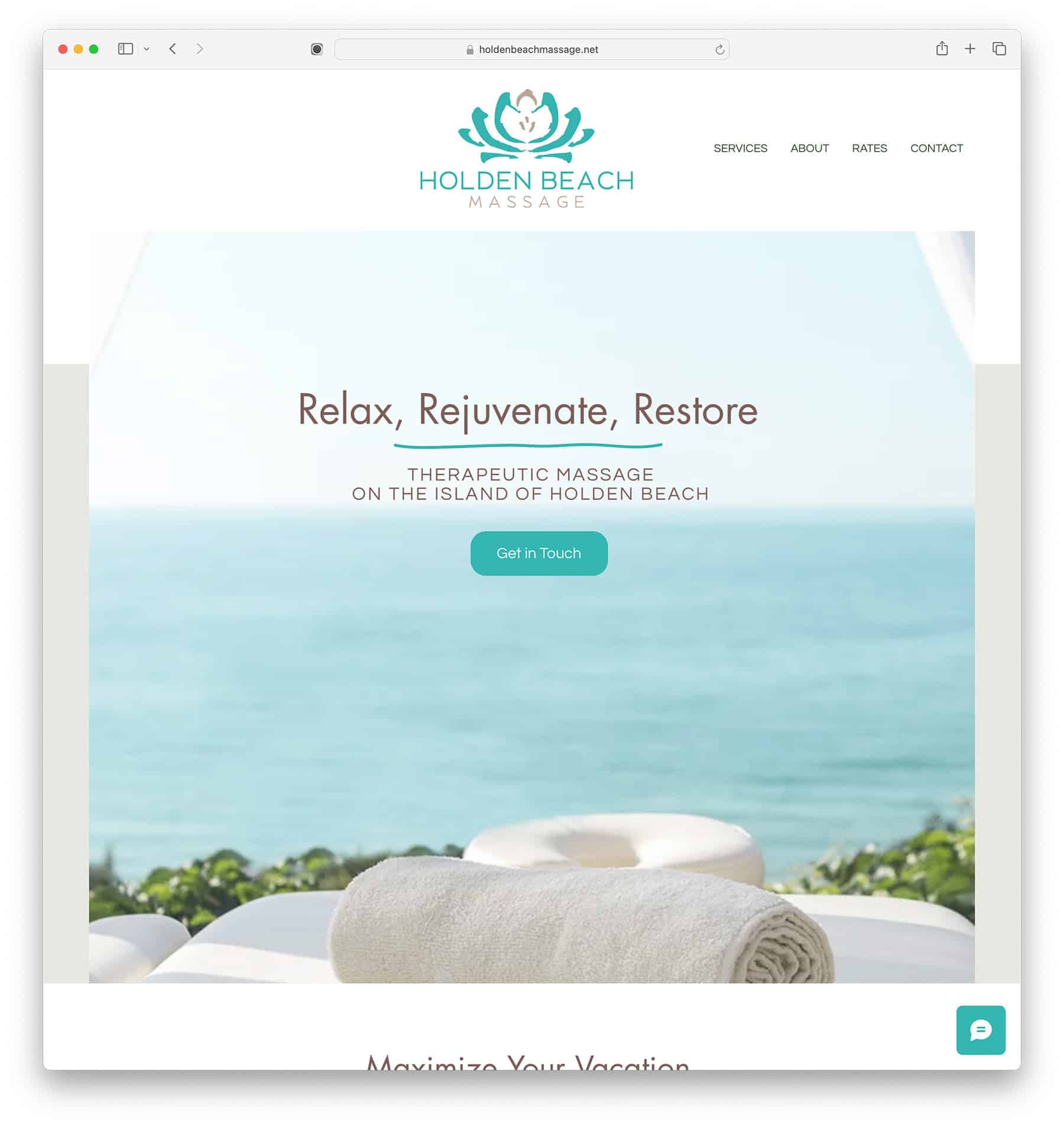
4. Holden Beach Massage
Website Made with Wix Website Builder

Holden Beach Massage’s website features an ocean-inspired turquoise color scheme that makes you feel welcome. It is yet another website built around simplicity, with very little information on the website. The main pages are the Contact Us, prices, and Services sections.
We like this website because it has added reviews from Google Maps and Yelp. Many other massage therapy websites overlook this feature, but it is crucial for acquiring trust and attracting more customers.
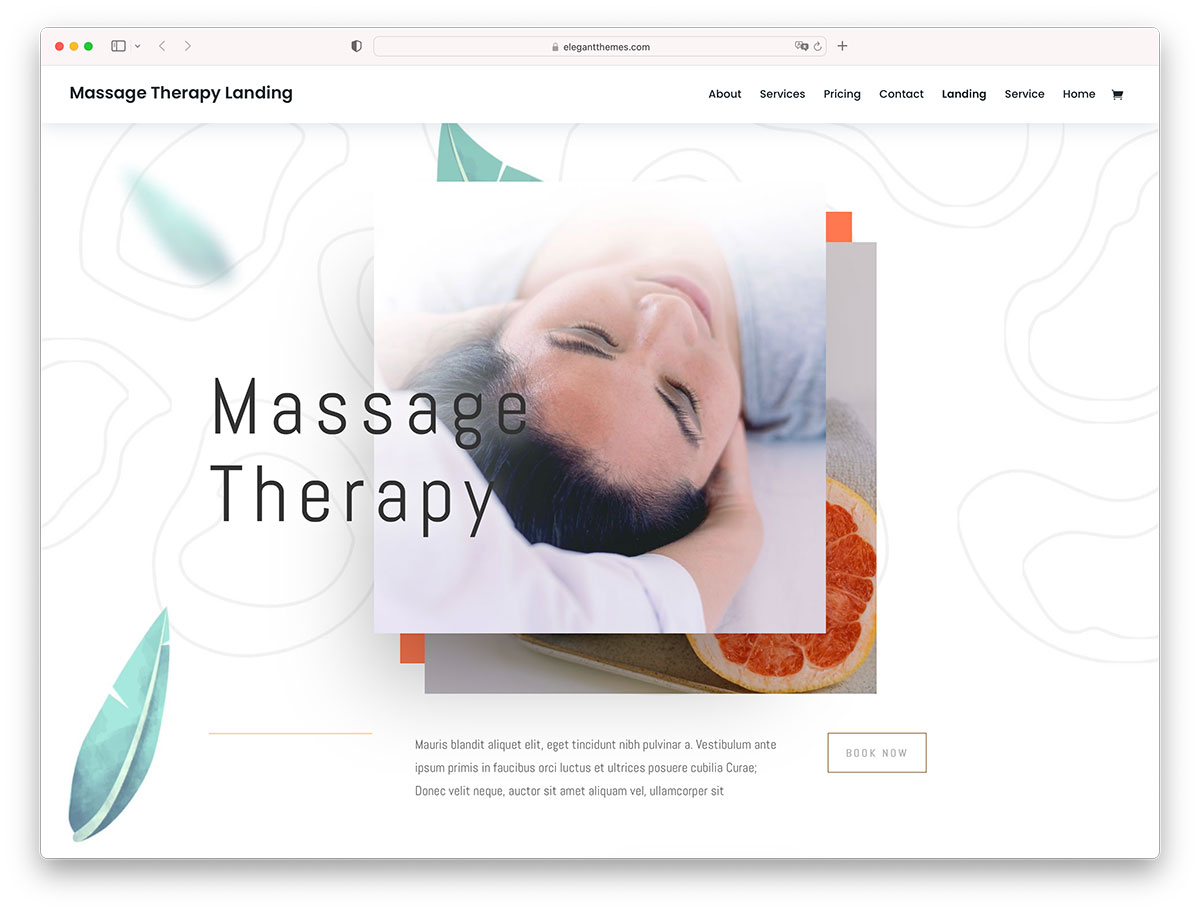
5. Divi Massage (WordPress Theme + Drag & Drop Page Builder)

Below you will find several great examples of massage websites. However, if you want to build a website yourself, we recommend Divi WordPress theme. It has all the necessary functionality to create the website of your dreams.
Other amazing massage salon WordPress themes can be found here.
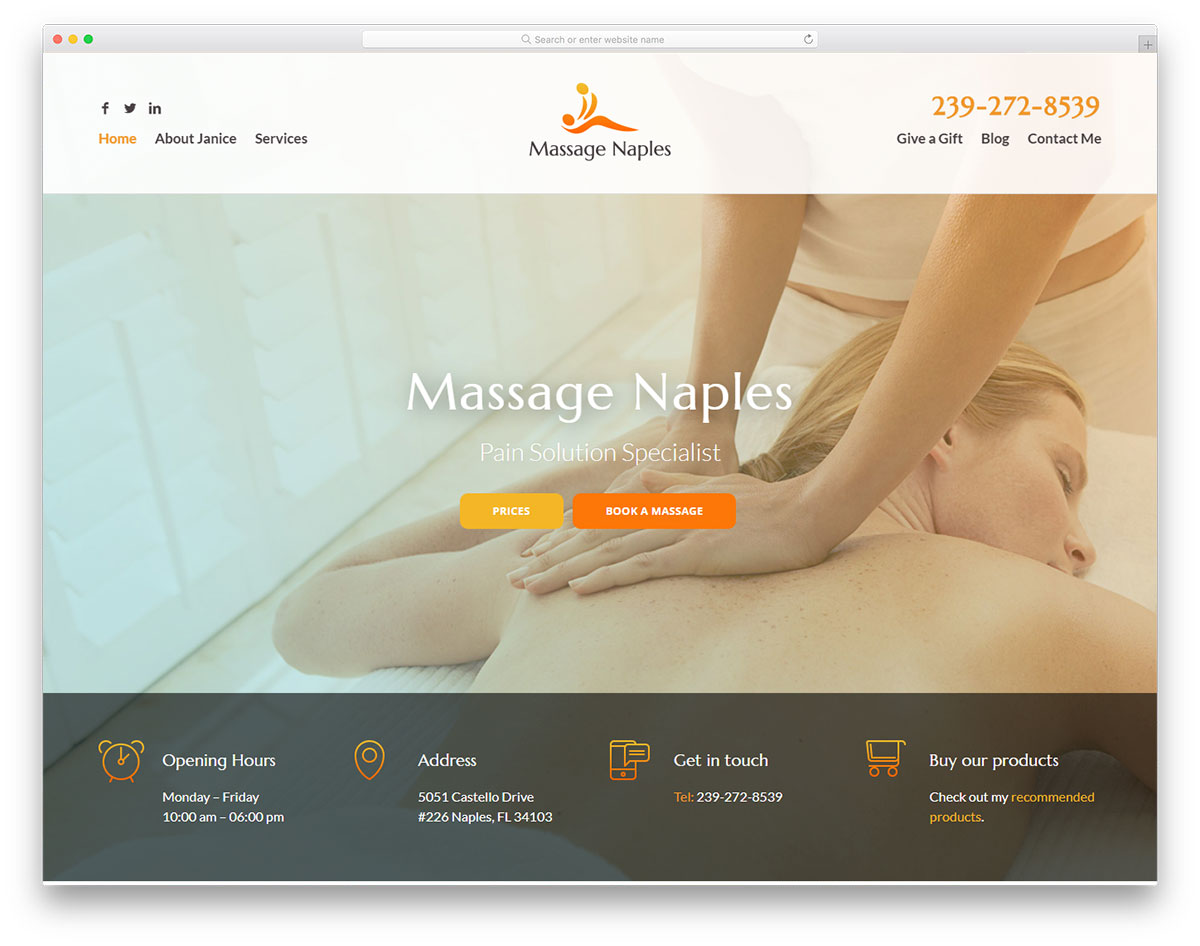
6. Massage Naples
Website made with WordPress

You must have a well-designed website highlighting your expertise and professionalism to build a strong online presence. Massage Naples, one of the awesome massage websites, excels with its visually appealing design. Bold and sleek in style, this website showcases contents clutter-free. It has a simple header with an attractive logo in the center, social media integration, a phone number, and a simple menu. Additionally, the header has a clear, fullwidth image and striking CTAs. Aside from that, it exhibits the services section creatively using rounded thumbnails linking to each page. This website allows users to easily book appointments, follow social media accounts, and sign up for the newsletter.
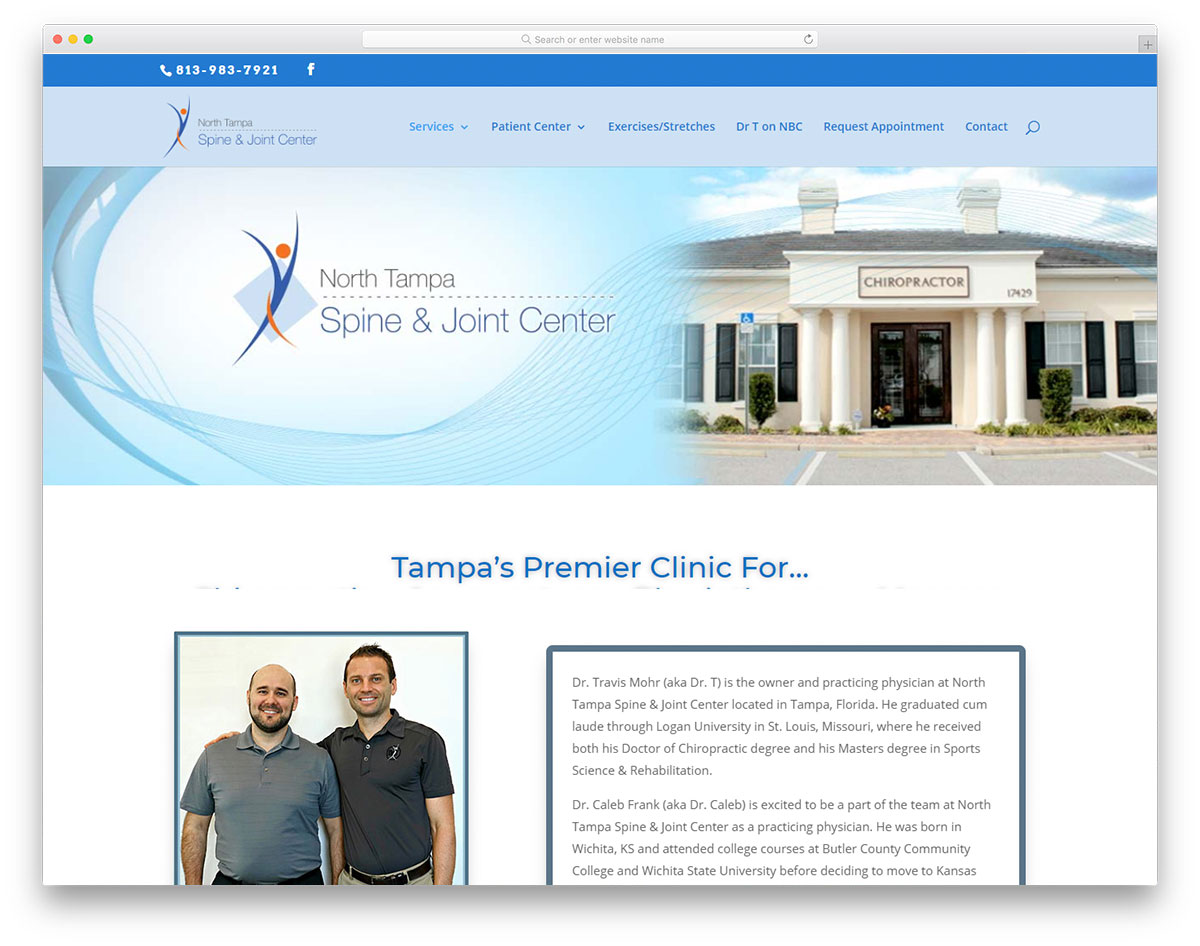
7. North Tampa Spine & Joint Center
Website Made with WordPress

Consistency in the text and images in your website design helps increase conversions. Hence, always opt for high-quality, relevant images and a good copy. North Tampa is one of the inspirations that deserves to be in this list of stunning massage websites design. It looks cool and minimalist with its blue and white color scheme. It has a simple design of the hero header – a cool combination of image and brand name. This massage website utilizes a sticky, dropdown menu where users can easily look into other pages. In addition, it uses great white space to improve readability and comprehension. Meanwhile, testimonials play a vital role in the success of every brand. Hence, this website makes the testimonials look clean, neat and attractive.
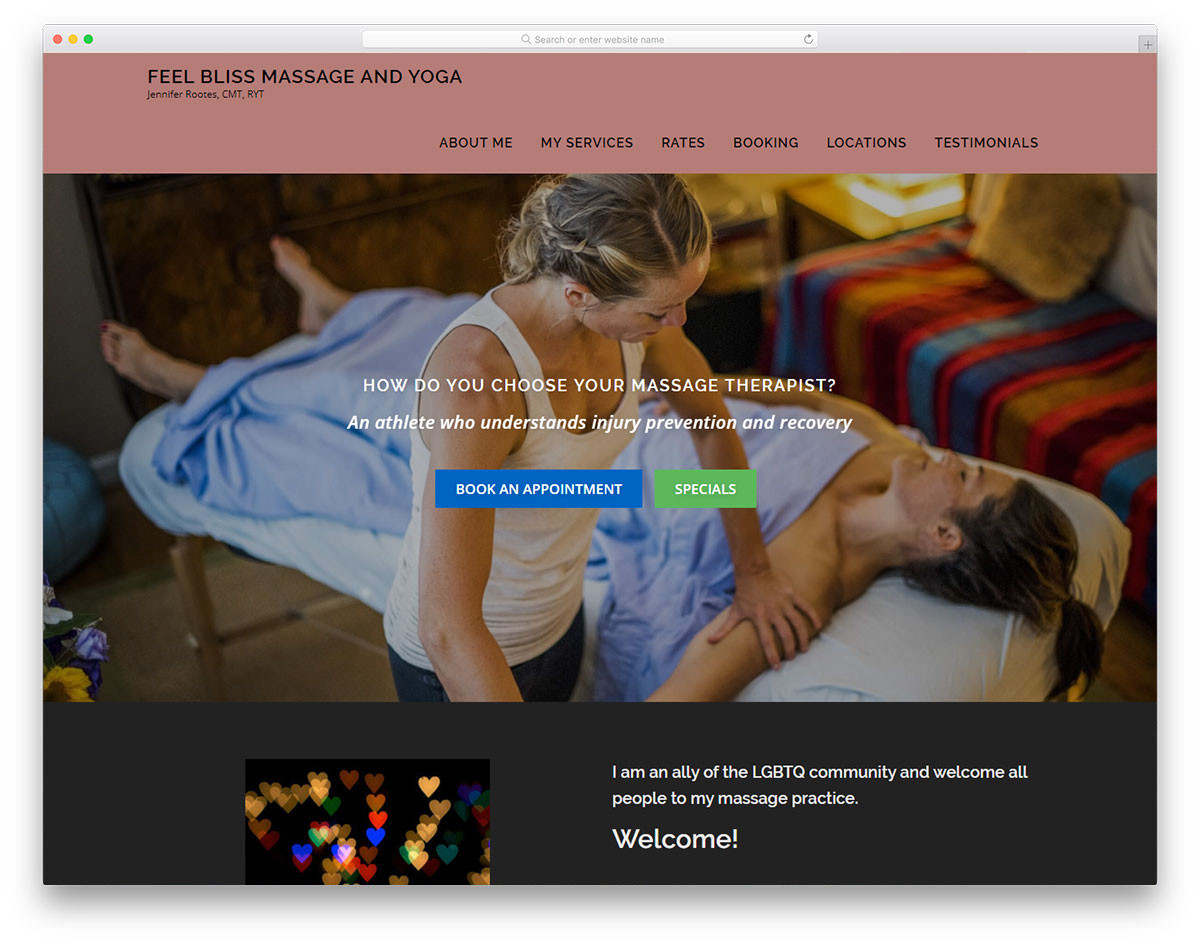
8. Feel Bliss Massage
Website Made with WordPress

When you build a website always consider a visually appealing design. Whether you’re a designer working with a massage website for a client or working on your own, these massage website designs will help you understand how to improve your designs. Feel Bliss Massage has an awesome design, clean and comprehensive content, and high-quality images. The hero header features the brand’s credibility using a slider. It also includes a descriptive CTA that allows users to book appointments and specials. In addition, the services section looks exceptional as each is displayed using white boxes. In the same way, testimonials also engage a visitor with striking background colors. Check out how this website can help you reveal your personality.
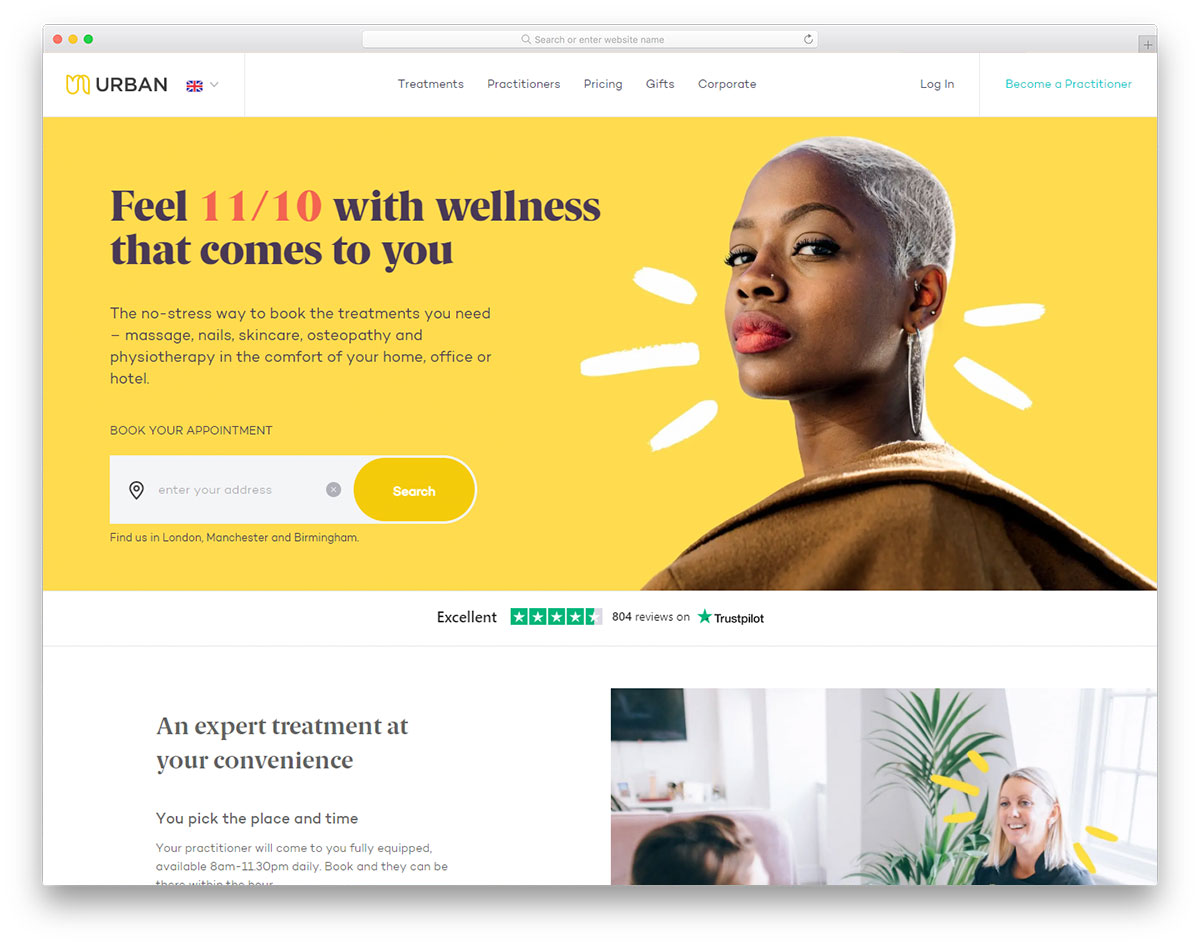
9. Urban
Website made with Storyblok headless CMS

Make your first impression as powerful as possible when you embed your content in a well-designed website. Urban never fails to impress potential customers with its high-quality design. Specifically, it has a nice personality revealed in using a canary yellow color, readable font, clear images, consistency, and more. It has a nice homepage with the necessary elements to represent its brand. Specifically, it utilizes a sticky menu to help retain customers through quick and easy navigation. Moreover, it has a pleasant hero header where descriptive CTA, appealing image background, and a powerful tagline are combined. Other site sections also showcase a nice layout via a split-screen design.
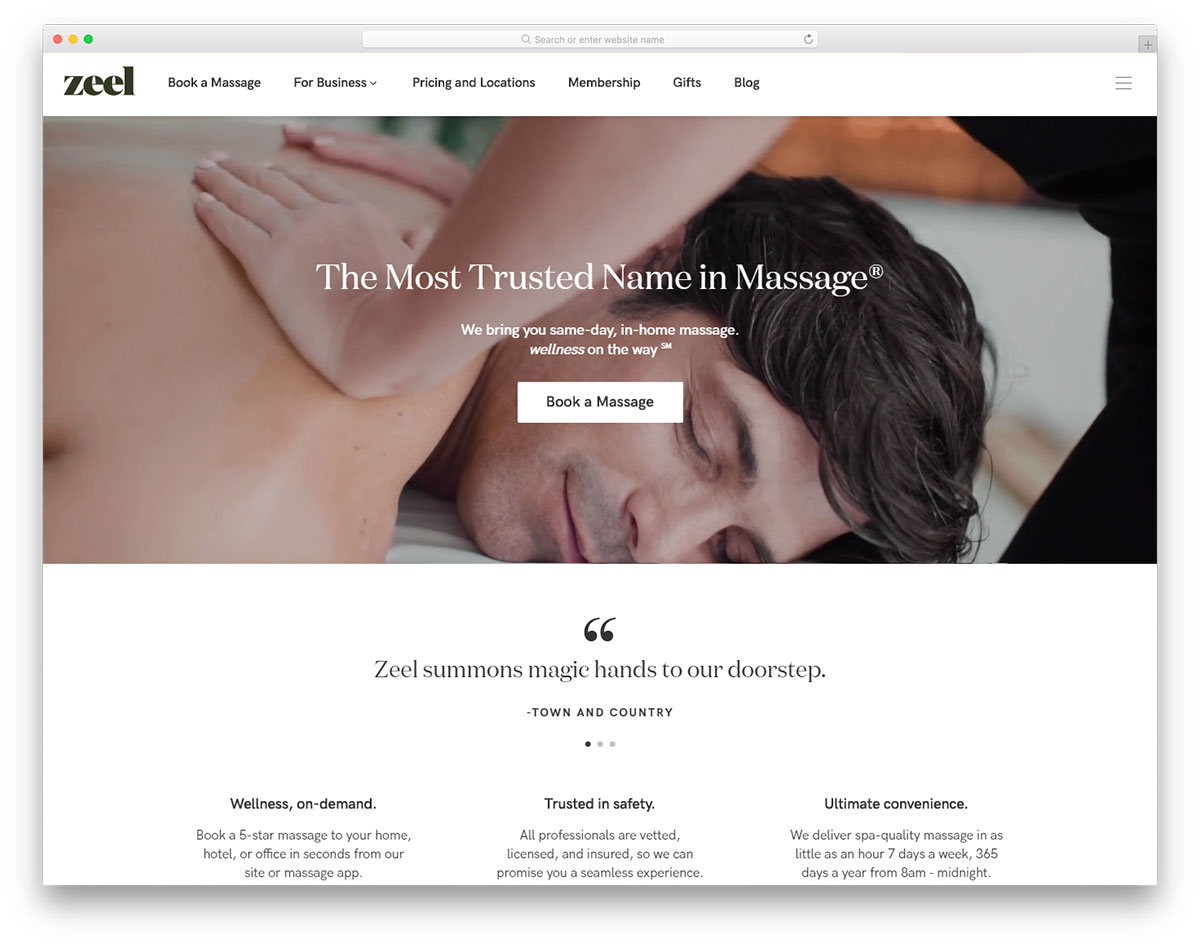
10. Zeel
Website Made with Atlassian Cloud, Salesforce, and React

Reveal your personality as a massage therapy business with a user-friendly website. Here’s Zeel, one of the best massage websites design that will inspire brands in this industry. This website integrates the video background to capture the visitor’s attention. Of course, the essential elements are added to the hero header, including the “book a massage” as the primary CTA and its tagline. Meanwhile, testimonials are persuasive elements that can boost the brand’s trustworthiness; hence, Zeel places it just below the hero header using a smooth slider. A cool combination of images and copy will convey messages. Therefore, Zeel presents other sections using the split screen layout. It also utilizes a beautiful exhibition of the massage techniques available with Zeel.
11. Press Modern Massage
Website Made with Shopify

Finding and booking a highly professional massage therapist these days is not difficult. You have to find them on search engines and you’ll find numerous brands to trust with. With such an idea, every massage therapist must build a web presence to win over the competition. Press Modern Massage is one of the unique massage websites design that you should look into. It has the necessary features that a massage website ought to have. Its components such as the color, fonts, images, consistency and creativity all look perfect on this website. It utilizes green as its primary color, implying freshness and health. Other notable features of this website include sticky menu, dropdown menu, amazing hover effects, cool sliders, social media integration, and more.
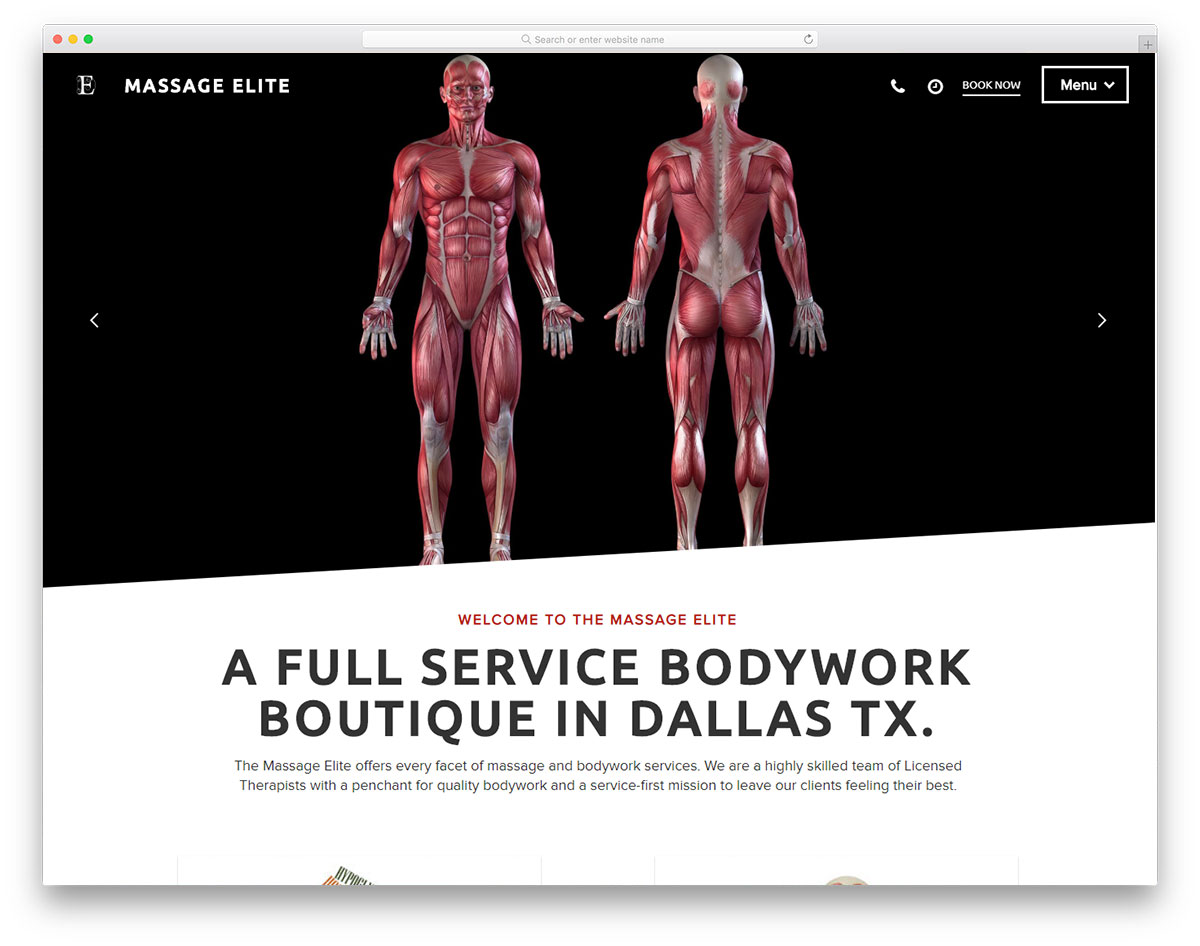
12. The Massage Elite

If you prioritize relaxation and comfort, you should embrace various strategies that work best for your brand to excel. The Massage Elite deserves to be one of the gorgeous massage websites designed to motivate entrepreneurs and therapists in this industry. It has an innovative and creative design of the homepage. Specifically, it uses fullwidth images presented through a charming slider and a tagline. Massage Elite embeds a sticky menu to provide easy navigation for users. The featured services are showcased using huge boxes with thumbnails. It also comes with descriptive CTAs on different sections of the website. This way, a user can easily book an appointment, buy a gift card, read an article or follow social media accounts.
13. Castle Thai Spa
Website Made with WordPress and WooCommerce

Whether you need to redesign your massage website or plan to build your web presence, these massage websites design will inspire you to build a creative one for your business. Castle Thai Spa is a great website that integrates video background that demands visitors’ attention and a clear and huge CTA on the hero header. Users can view all services available, book online or easily buy a gift card. In particular, the services look outstanding and fresh as they are displayed on rounded thumbnails that links to each service. Aside from that, the testimonials section is also available on the site to improve the brand’s credibility and authenticity. Furthermore, a visitor can also access the brand’s social media pages.
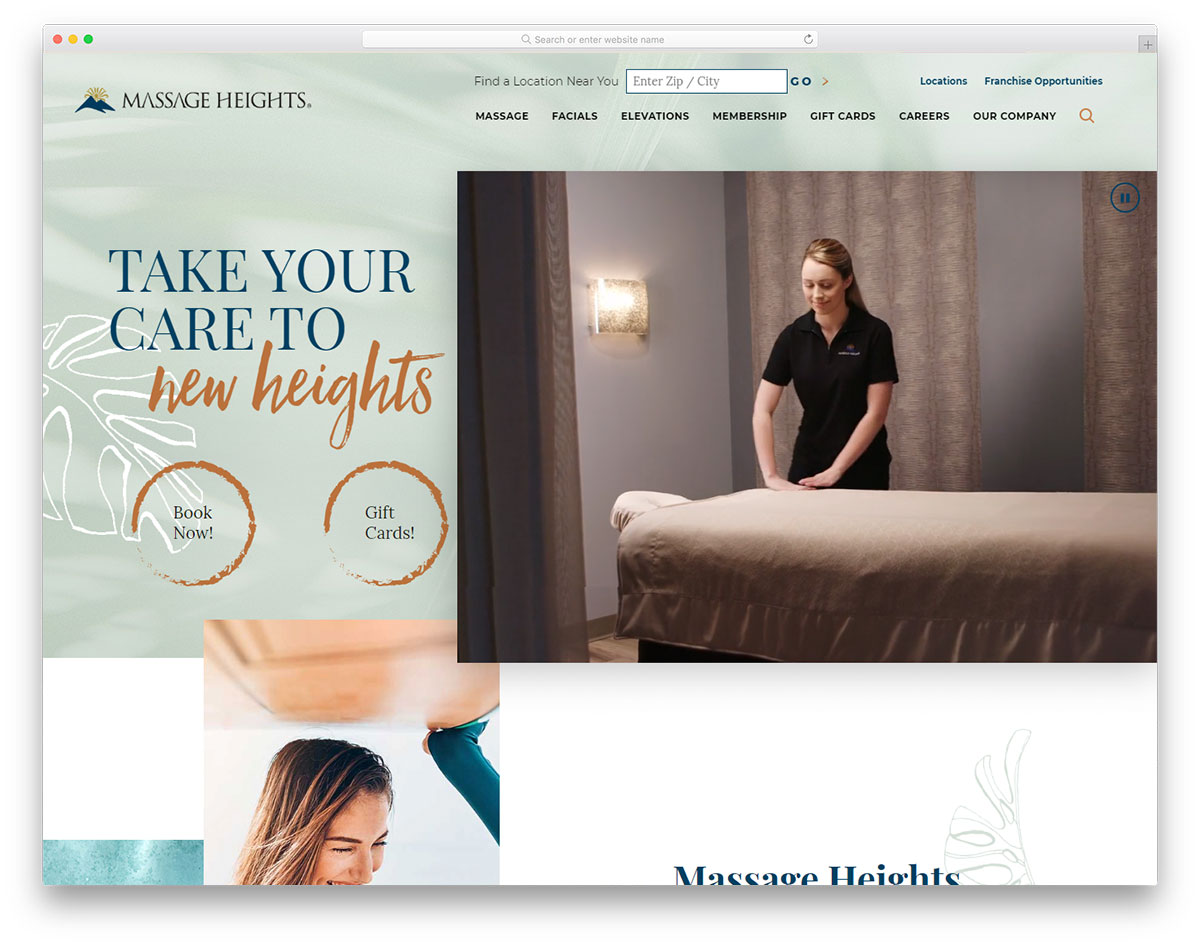
14. Massage Heights
Website Made with Zenoti and ASP.NET

Your website speaks of your brand. Therefore, always pick the best elements to represent your business worldwide. Massage Heights don’t just have the essential elements of a good massage website and a creative layout. Specifically, the hero header has an out-of-the-box design – a video integration and creative CTAs. With the asymmetrical design of Massage Heights, the contents look striking and breathtaking. That’s not all, the unique presentation of services also enhance the look and feel of the site. Other website pages also have stunning layout, great images, and good typography. The membership page uses a beautiful table with a cool hover effect. It also uses social media integration, a dropdown menu, a slider, etc.
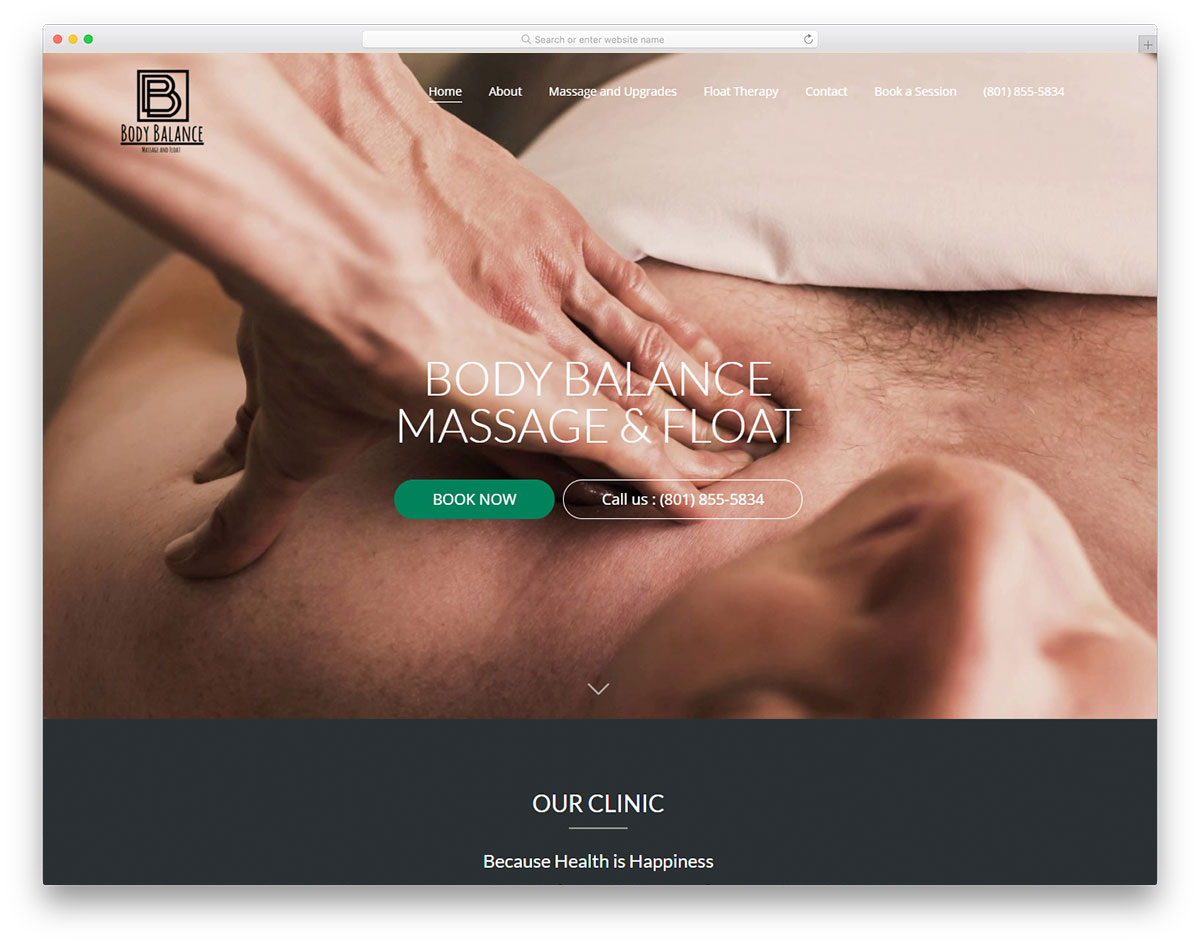
15. Body Balance Massage & Float
Website Made with WordPress Oxygen theme

As most people look for businesses to buy goods and services online, every brand must have a website. This way, businesses can open greater opportunities. Body Balance Massage & Float utilizes an excellent full-width image on the hero header. This website uses simple, rounded icons to connect to the individual pages to make the presentation of the services interesting. Other website sections implement a split-screen image, a brief description, and CTA. Also, video integration is added to the video tour section. Other captivating site features are the parallax effect, social media, sticky menu, etc.
The design of this website is inspired by other therapy websites, which you can see here.
16. Saltwater Massage Studio
Made With Showit Website Builder

Saltwater Massage Studio’s website features a nature-inspired color scheme and images throughout. It features just a few pages describing their business, services, contact page, and appointment booking. It is powered by Vagaro, a popular online booking platform optimized for SPAs, beauty salons, and massage therapy websites.
Simplicity is the key here, as users are not overwhelmed with information. But simplicity has a disadvantage—lack of SEO. Content is the king of SEO; without content, there is no way to rank in search engines. This simple website has little to no content. Therefore, as a business owner, you need to find a balance between usability and SEO.
Are you looking to build your website? Here are the best website builders with drag and drop user interfaces that will help you to get started. Every single one of those website builders comes with your domain name, hosting, and countless starter templates for massage websites.









Comments (0)