11 Best Free Typography Resources for Web Designers 2026
Typography is a huge deal. Much of what we read would look the same without it. Good typography is why it took nearly 15 years for Google to adapt to a new typography standard; read more about the new Google logo, a more modernized version of what is possible with current technology and typographic insights.
While everyone knows of fonts such as Comic Sans, Open Sans, or Droid Sans, the world of fonts and typography is much bigger than just a few household names. As you will find out in the following roundup of some of the best typography resources on the web, the world of typography design can stretch far and wide, and there isn’t an end to it, at least not a decided end. Typography is evolving beyond the traditional use cases, and this is only the beginning.
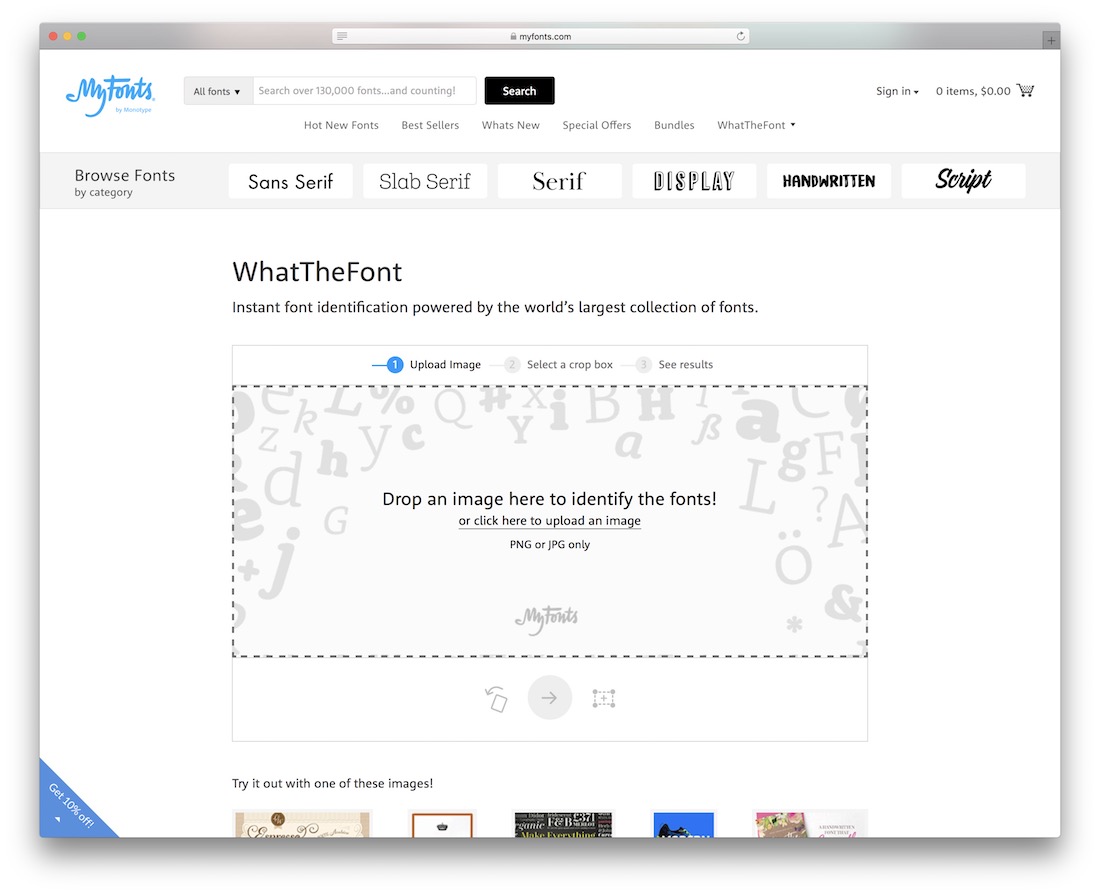
1. WhatTheFont

Have you ever encountered a website with amazing font choices but are unable to locate the exact font that particular website is using? Worry not, because WhatTheFont will help you determine the type of font a particular site is using. All you need to do is upload a screenshot of the font you’re looking for; WhatTheFont will then take care of the rest. The results vary, but it’s worth trying at least once to see if there is a match.
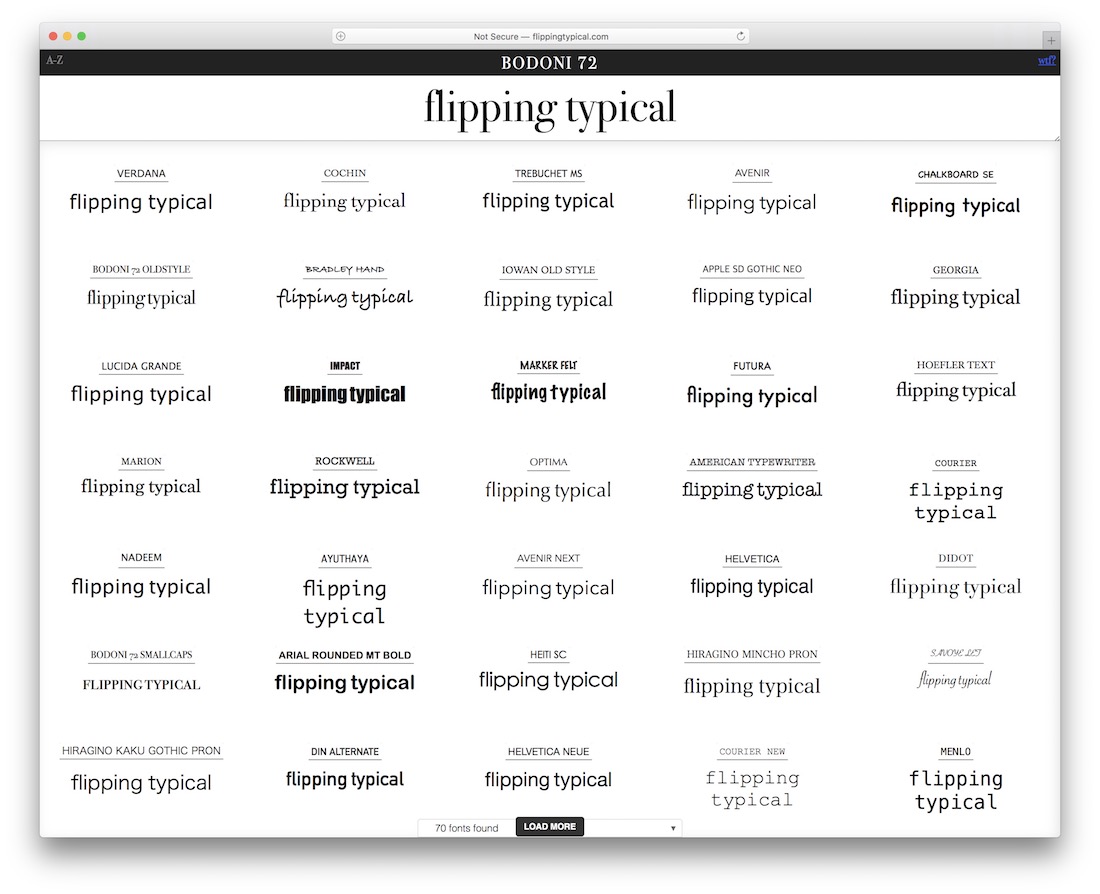
2. flipping typical

Flipping is great for analyzing how different fonts look, but it’s also a great way to explore the type of fonts you have readily available on your device. Scroll down the page to find the LOAD MORE button to load the rest of the fonts and enjoy the font browsing experience. Far too often we try to view each font individually, when in fact we can load them all using this website and save ourselves a ton of time.
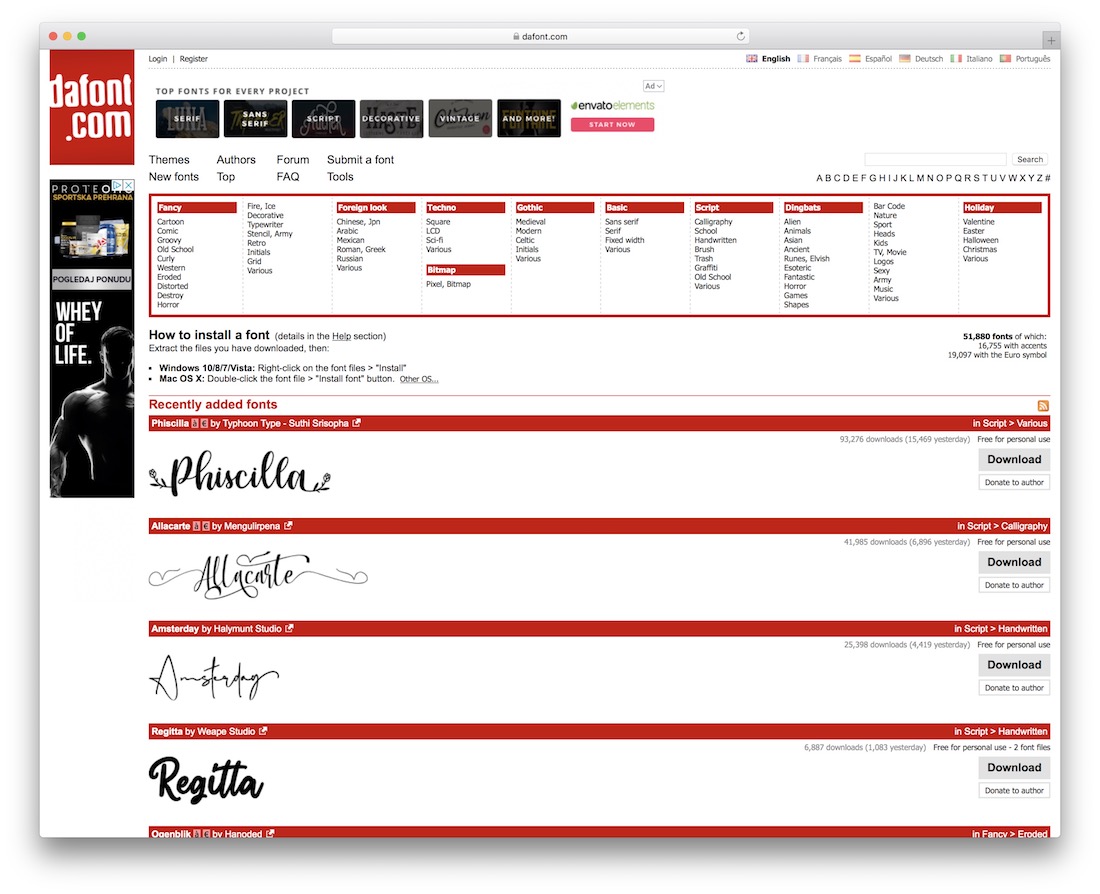
3. DaFont

You can find any typography on the massive platform, DaFont. You can search from many categories, like cartoon, Western, Mexican, sci-fi, Celtic, graffiti, kids, Halloween, Christmas, etc. You can find the most recent inclusions on the home page and submit your font.
What’s cool, you can also test each font with custom texts, just to see how things would look. By the way, you can also adjust the size, choosing from four different sizing options. Once you are ready to proceed, just click the download button. As simple as that.
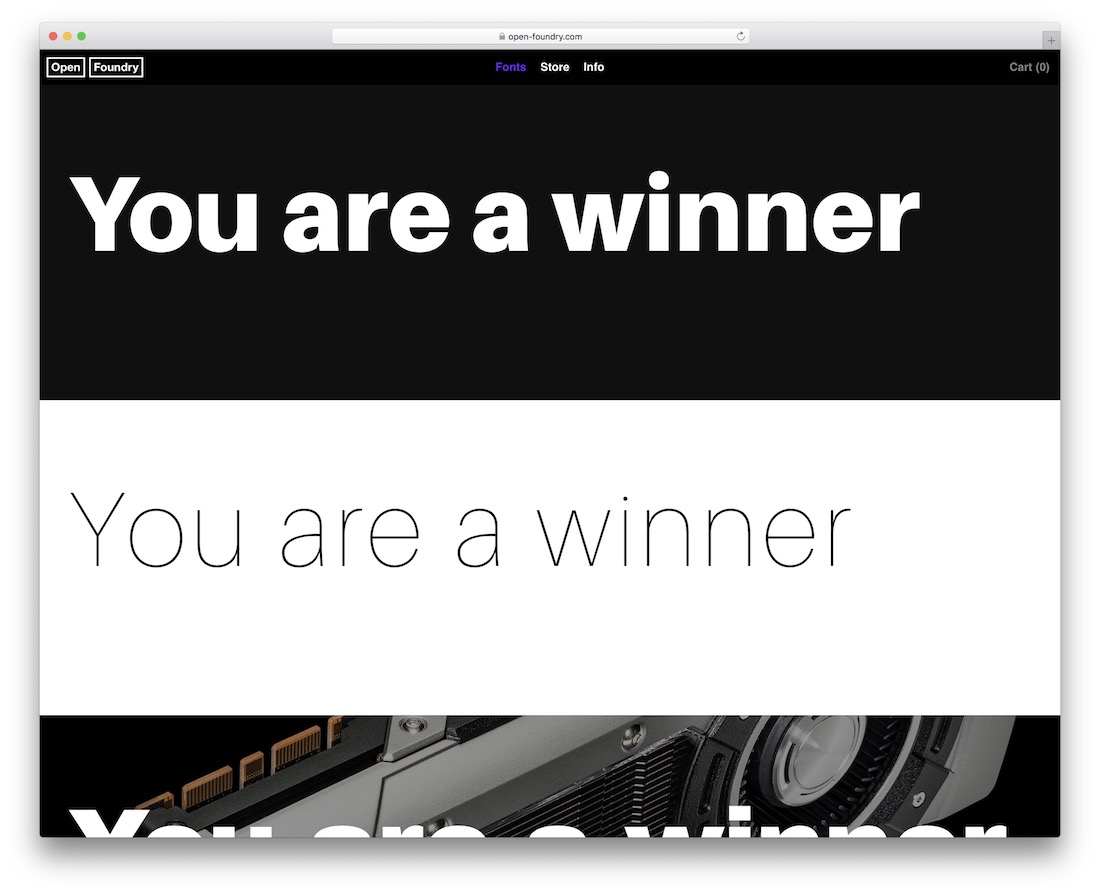
4. Open Foundry

Fonts on Open Foundry are free of charge and readily available for you to put them to use on your projects. Multiple variations are at your disposal, raising the potential of finding the one that resonates with you best. Of course, you can also type in any text you want, to see how it appears using the typography that could work for you. Different spacing features are available for A-tests, color changes, and background adjustments. With all these options, you can be safe that the font you use will work perfectly well on your website or even if you use it for a document.
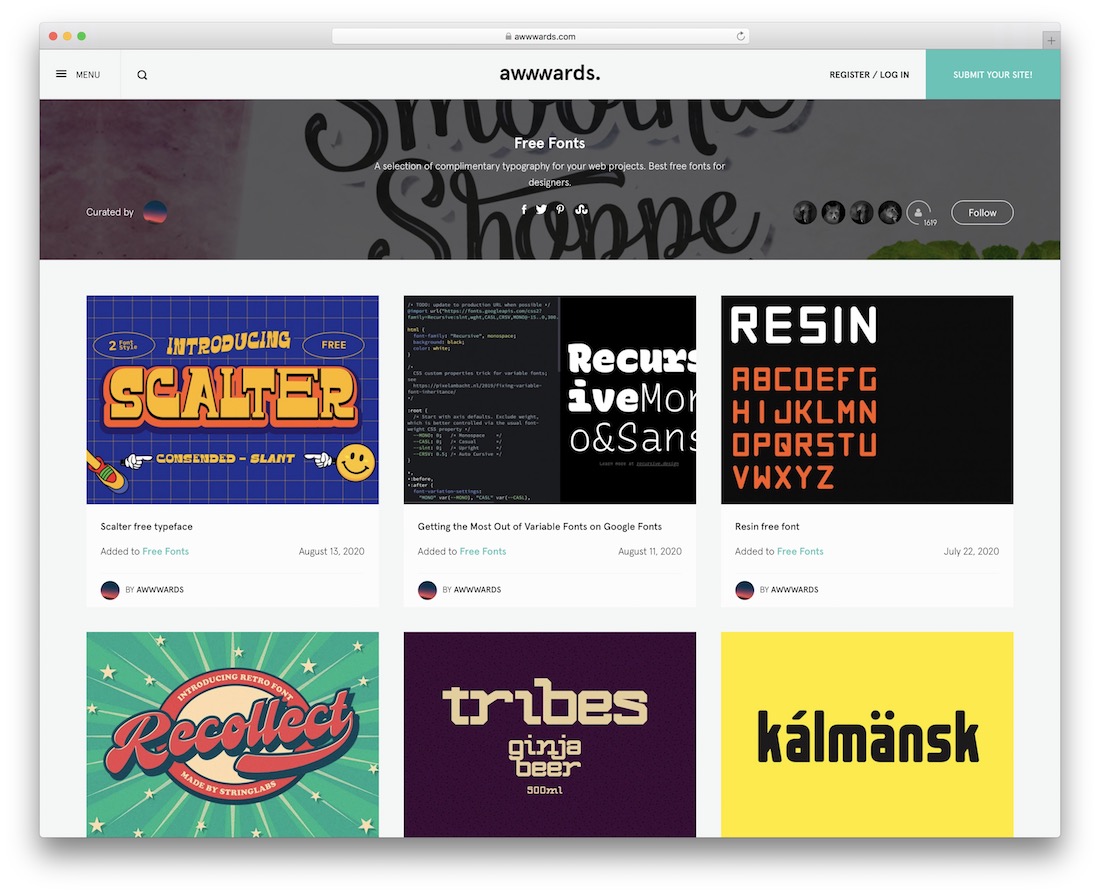
5. Awwwards Fonts Collection

Awwwards is a fantastic free typography resource that rocks tons of material for convenience. All sorts of variations are available, from classic to cool and trendy. Whatever your style is, the chances are high that you will find the font that does the trick for your needs on Awwwards. When you find the desired font, Awwwards then redirects you to the source from which you can download it and put it into play immediately. You will find many creative alternatives on Awwwards, which is always good.
6. Typetester

Whereas Flipping Typical will give you a list of the fonts you have on your computer, and also give you a general idea of how each one looks, Typetester will give you a full-blown experience of how different fonts look next to each other, with customized options; height, weight, size, spacing, text alignment, and more. There are thousands of fonts to choose from and countless inspirational ideas using Typetester.
7. Baseline

Baseline was built to enable users to build pleasantly organized websites in practical grids and feature industry standard typography and typographical choices. It starts with several files to reset the browser’s default behavior, build a basic typographic layout, and build a simple grid system. These include styles for HTML forms and new HTML 5 elements. Baseline started as a simple demo framework, becoming one of the most widely known typography frameworks. Baseline grids are still new for many, but this framework is a great introduction.
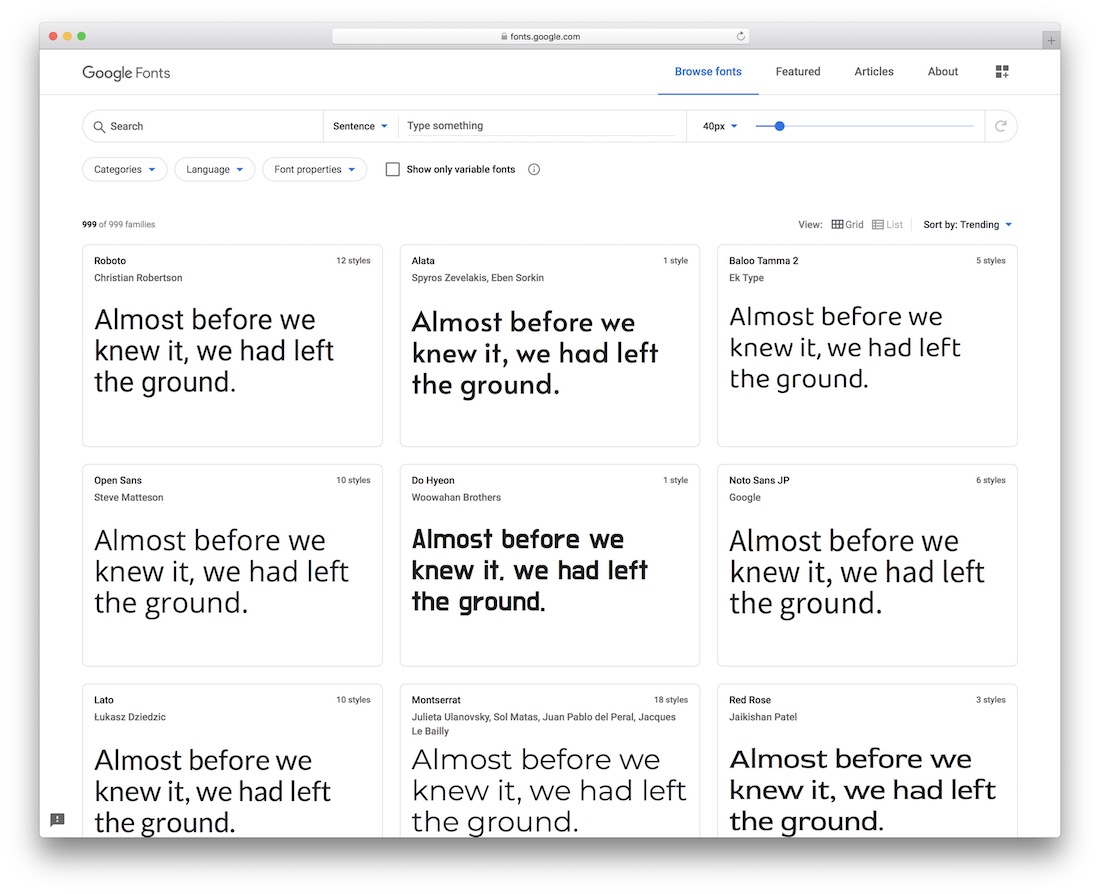
8. Google Fonts

Google Fonts stands out as one of the leading fonts provider platforms. This is because more than 700 open-source fonts are available for download and use. Almost every new WordPress theme that comes out these days benefits from Google Fonts in one way or another; no shortage of WordPress plugins lets us integrate all 700+ fonts at once. Each font can be hosted on your own server. You can also use Google’s servers and fonts.
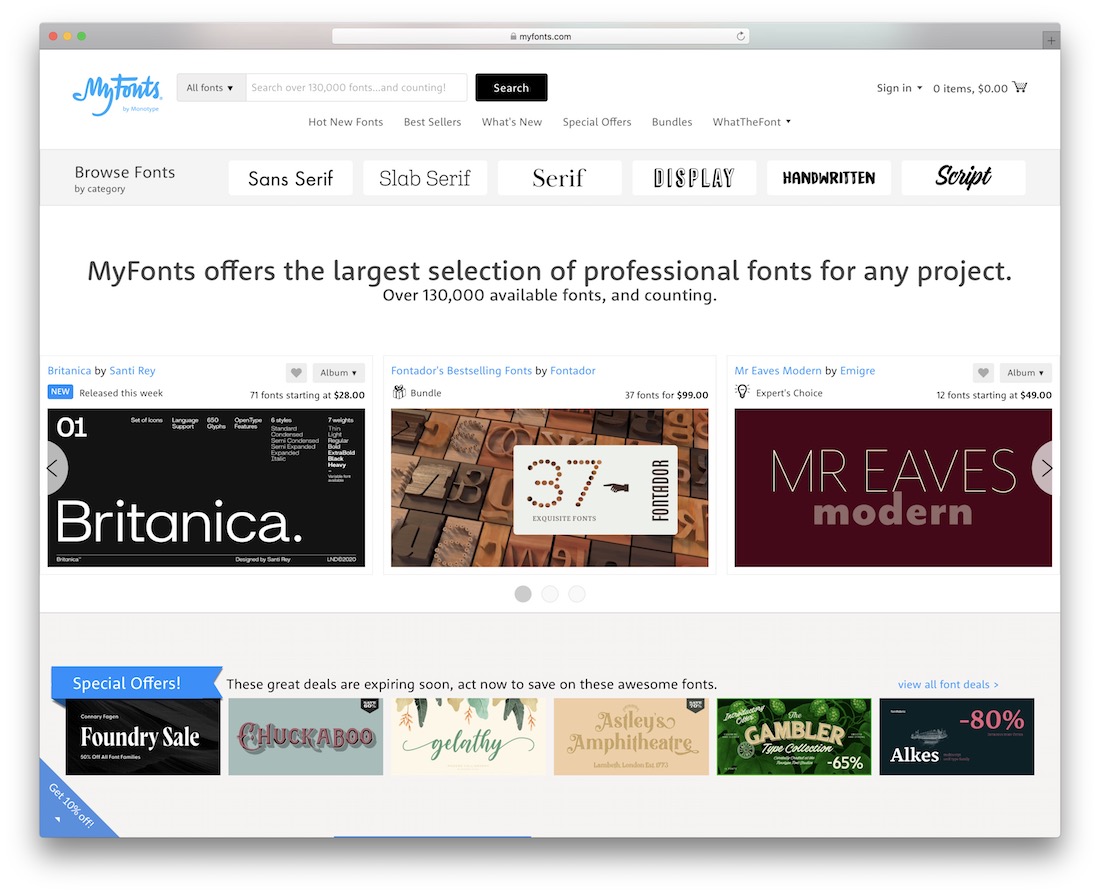
9. MyFonts

MyFonts has been around for 15+ years. It has established itself as one of the leading font resources for designers, artists, and developers. You can indulge yourself in some 1000+ free fonts. But, you can also explore purchasing fonts from professional and experienced designers. It will add a unique flavor to your websites, apps and designs. Each premium font comes with many different styles, giving you the right value for your money.
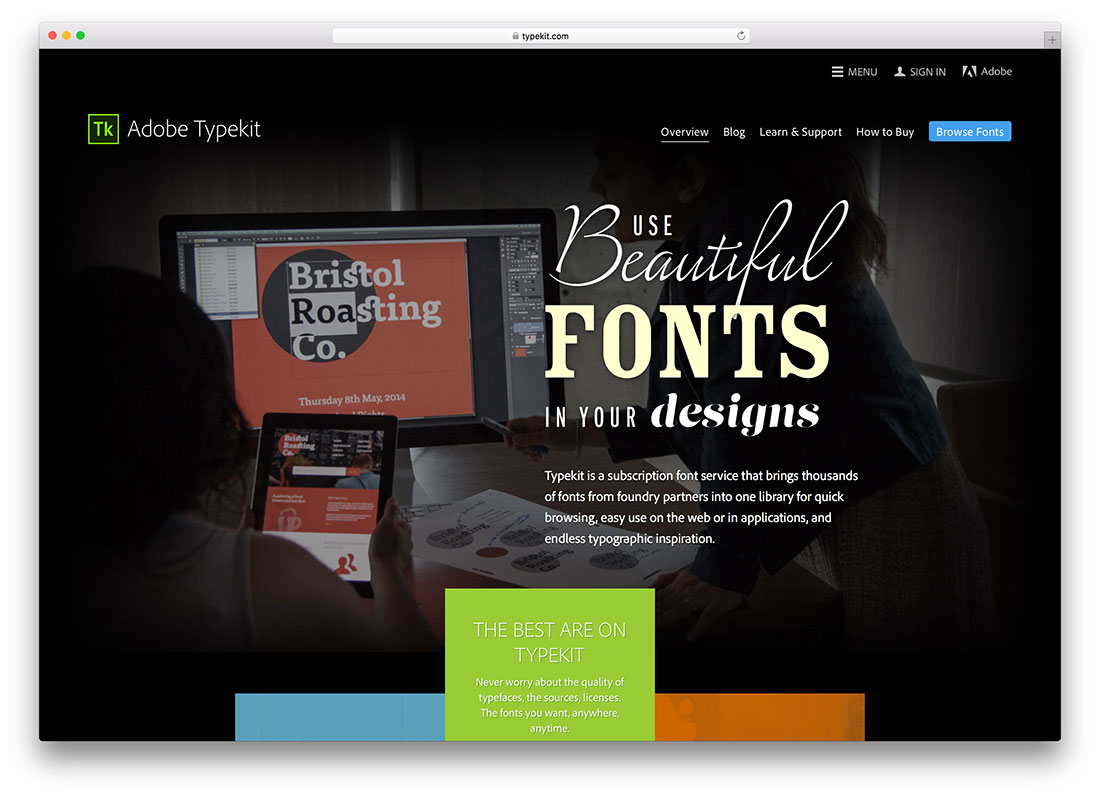
10. Typekit

Typekit is a premium font service from Adobe. It’s a paid service, but you can access super high-quality fonts that will blow the socks off your next project in exchange for your subscription. You get full permission to use the fonts you like upon purchase. Before committing, try out the Free plan; explore options and look at some readily available fonts. This is the place that typography geniuses use to power their websites.
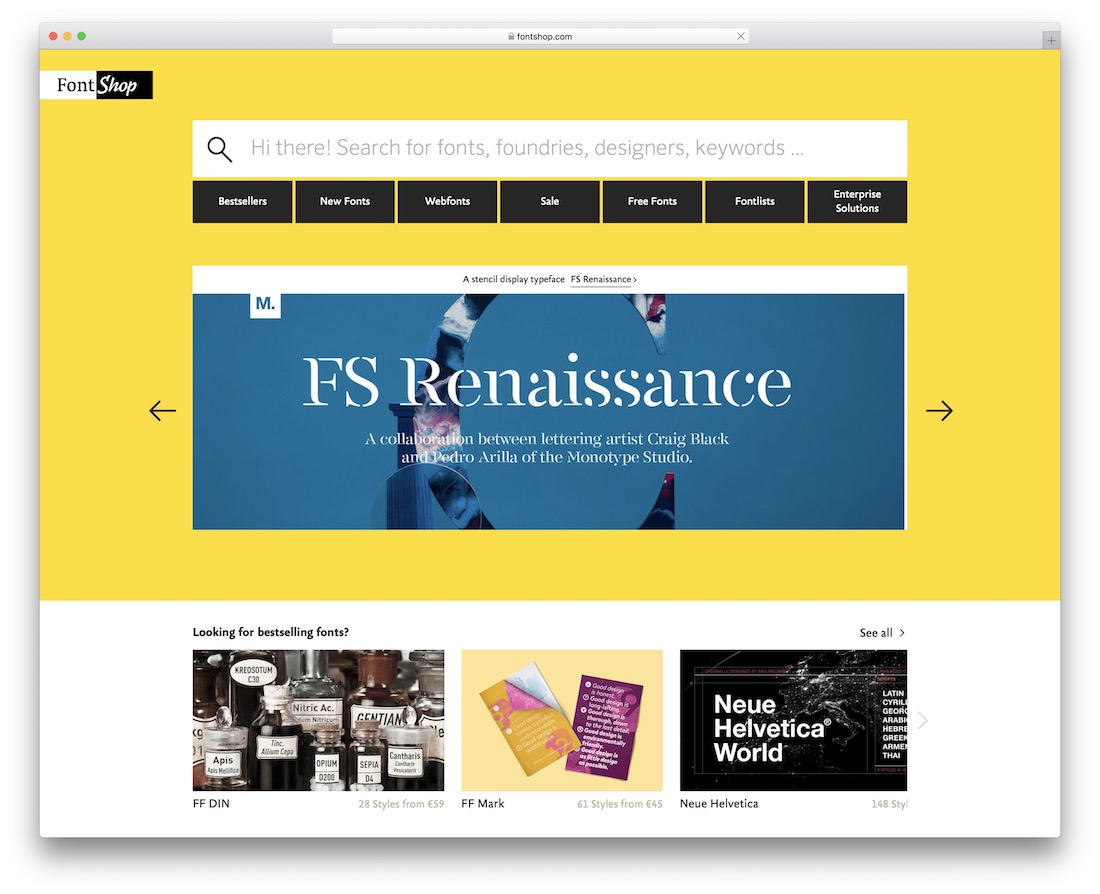
11. FontShop

With over 9,000+ fonts and nearly 2,000 unique designers, FontShop offers a wide selection of creative fonts to complement projects of any caliber. An easy-to-browse fonts directory enables anyone to find exactly what they’re looking for, whether artistic or professional.








Comments (0)