9 Best Code Quality Tools for Web Developers 2022
Programming has become one of the biggest and most innovative industries. Web development, software development, software engineering, database administration, hardware engineering, even simple freelancing can bring about work related to programming and code use. For the most part, programming is appealing because it promises creative expression. But high-end jobs can also help skilled programmers earn up to $200,000+ a year without doing much more than writing and optimizing code.
The leading Worlds technology companies; Google, Microsoft, etc., have been known to provide its workers with incredible life-long benefits in exchange for their loyalty and service to the company. Money is often a factor for freelancers and individuals to start their self-taught programming journey since there is no shortage of learning materials available; for any programming language imaginable. However, there is a straightforward catch with teaching yourself how to program.
Code quality has always been an issue within the programmers communities. Good code is the kind of code one can reuse years after being written. Whereas, low-quality programmers will often write code that is meant to solve a problem that exists at the time of writing the code, rather than thinking ahead of time as to how to scale the code base as it grows, and how to write code that other programmers would be easily able to follow along in case of someone else having to take over a specific project. To battle this, programmers need to introduce themselves to programming language style guides and code quality testing tools that enable to check code against common issues and misuses.
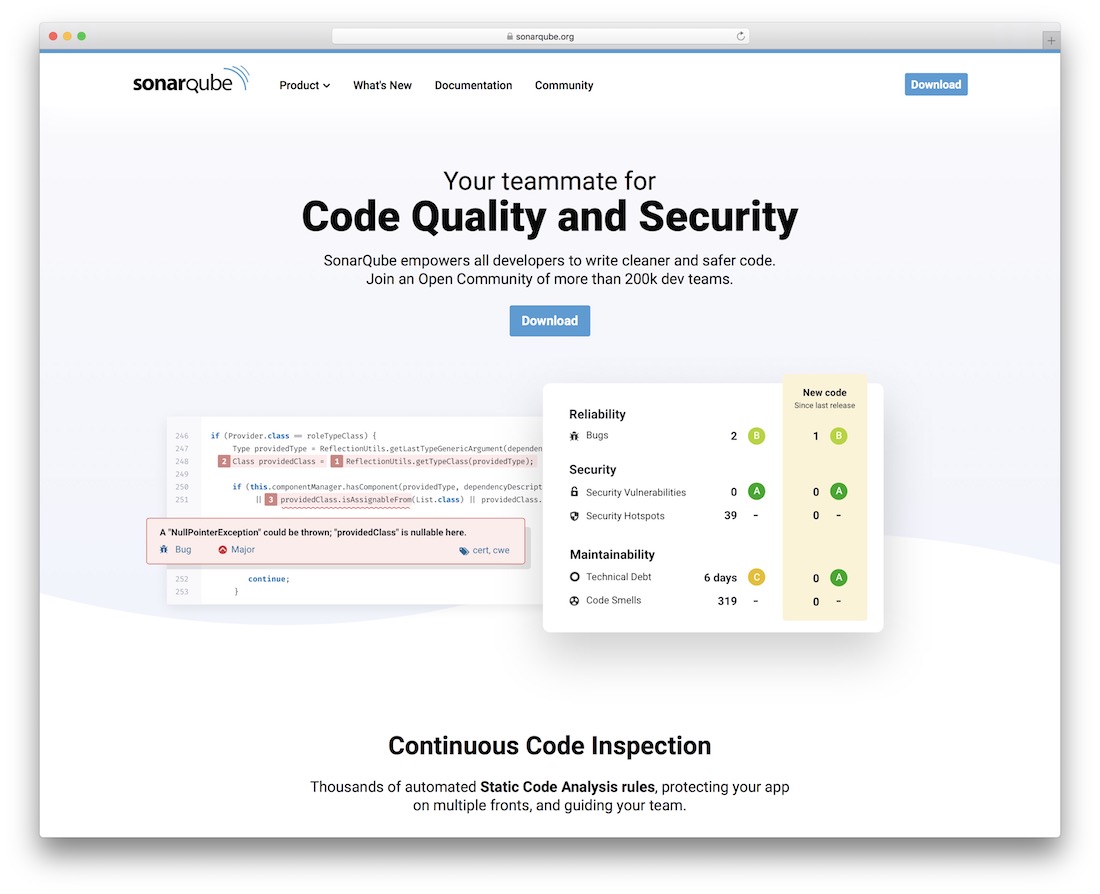
1. SonarQube

SonarQube offers continuous code testing features that will ensure your code files, code projects, modules and folders are always tested for quality and will allow you to stay on top of the game regarding good quality code. The main areas of focus of the SonarQube platform are comments, coding rules, potential bugs, complexity, unit tests, duplications, and architecture & design. Whether you’re a small business company, a freelancer or a fully scaled enterprise corporation, SonarQube has something to offer to all levels of coding enthusiasts; projects.
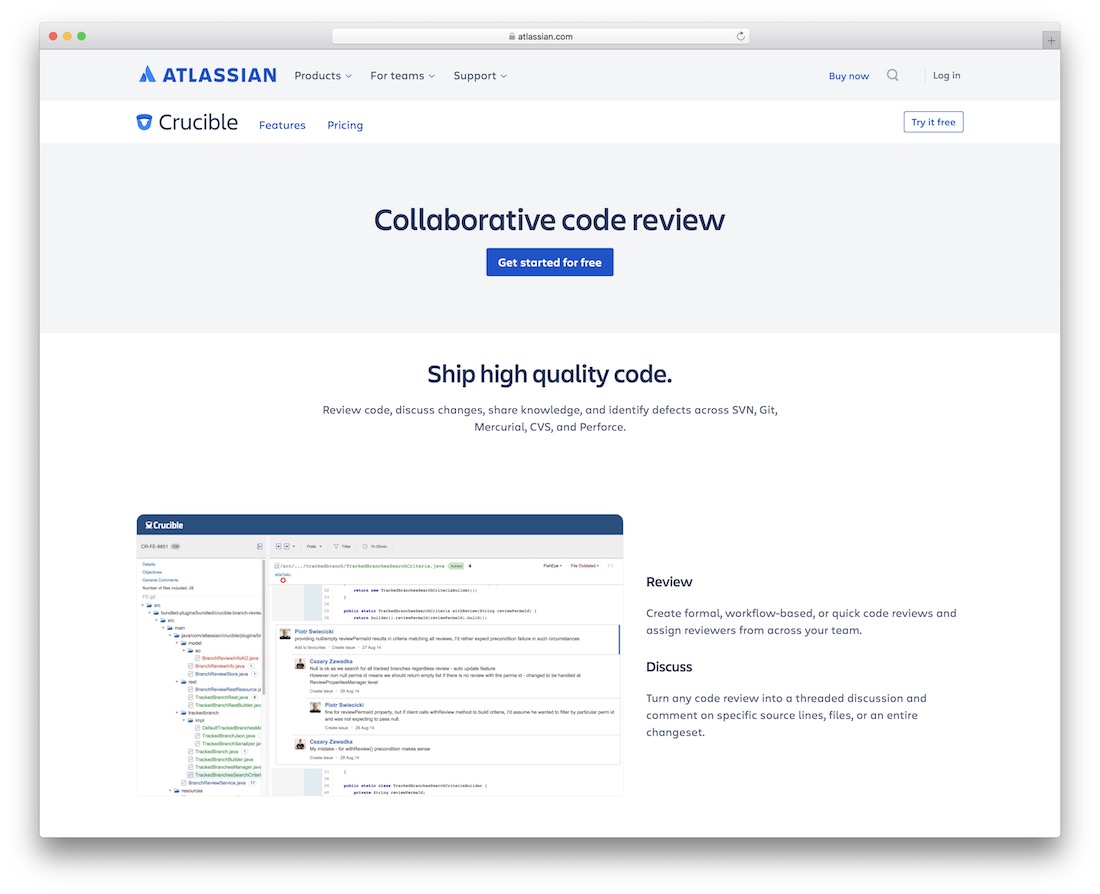
2. Crucible

Even though you might have years of experience, using a code quality/review tool still helps. Crucible is a nifty solution that helps connect different team members when working on the task, so nothing inappropriate slipts through. Reviewing the project, discussing changes, and all the other useful information is best. It also allows you to track the process and make reports when necessary. Some other features of Crucible include Jira Software integration, pre-commit reviews, real-time notifications, audit, compliance and more. Along with all the amazing goodies, Crucible is also available for free during thirty days (no user limitation).
3. Upsource

When reviewing the code, Upsource is the tool that you should consider. However, all the alternatives in this collection are up-and-coming, doing the trick without a hitch. Upsource is one more excellent solution for review and project analytics, amongst other specialties. With the software, you will easier detect flops and risks, helping you avoid unpleasant bother. You will find parts of the project that require improvement much easier and even have a chance to integrate Upsource into your environment. Upsource also contains tons of material to help you get its gist before you fully commit.
4. Review Board

When building software for the next big thing, you better save time and energy with Review Board. It is a tool that helps you gain the necessary confidence before the official launch. In other words, you need to be sure that the code operates as it should and does not collapse when going live. Review Board – hence the name – takes care of the tedious process of reviewing the code, allowing you to keep the focus on building the software first and foremost.
Review Board supports visual content, attaching PDF files, markdown attachments and text-based files. Any code changes also appear in a different color, so you immediately know what’s new and old. Moreover, Review Board is compatible with Bazaar, Git, Subversion, CVS, and others. Also, do not forget to take a peek at the demo, as it will allow you to better understand how Review Board operates.
5. ESLint

ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code to make code more consistent and avoid bugs. You will need to have Node.js pre-installed to use ESLint. This particular linter is being used by companies like Facebook, Box, PayPal, Zendesk, etc. Linting is all about analyzing the code without having to execute it; ESLint, as a tool, is somewhat of an expert in this area. Write your code, sit back and relax as it is being thoroughly optimized without the need to manipulate it.
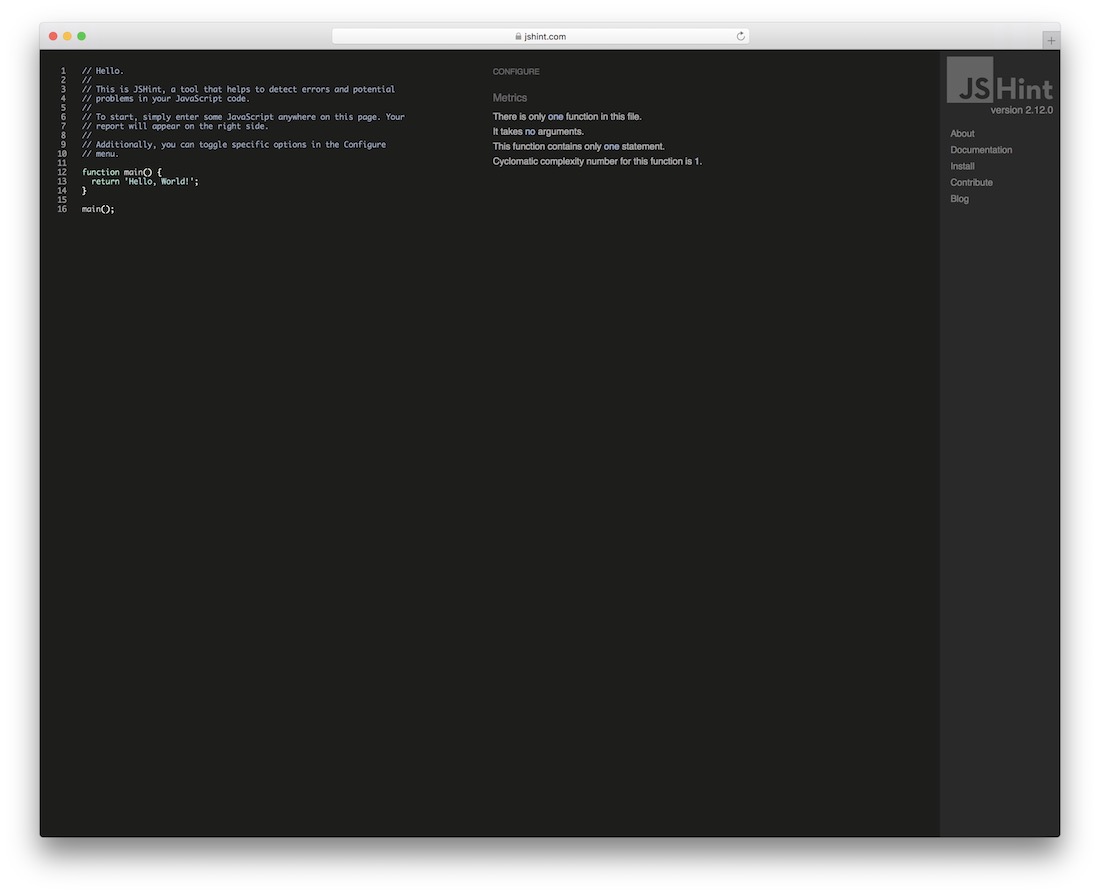
6. JSHint

JSHint is another famous static code analysis tool you can use directly from the browser. Its output gives you all the technical information about your code and its metrics, and reports any errors like missing variables and definitions while highlighting them in your code. Developers and engineers from companies like Wikipedia, Mozilla, RedHat, and jQuery use JSHint to ensure the highest code quality.
7. Klocwork

Klocwork is known to become a part of your development environment, rather than just an external tool that can be used for static code analysis. It will natively integrate with IDE’s like Microsofts Visual Studio, Eclipse, and IntelliJ IDEA. This gives you all the features and options of the actual Klocwork platform within your IDE. These features include automatic security scan of your code, static code analysis in real-time, refactoring of code to ensure its structure, a metrics and reporting feature to analyze team performance, visual code architecture to understand better the end result of your projects, as well as an option to have your code reviewed for additional insight and further understanding.
8. Code Climate

Code Climate is a self-hosted code quality platform that helps you test your code for test coverage, complexity, duplication, security, style, and more. You have the option to use it within the cloud for a monthly fee. It also works with GitHub. Every time you push a new commit, Code Climate will fetch and analyze it. Then, it will report back to you with potential fixes on your errors. Overall, it’s the perfect complement towards a good and productive development environment; for individuals and teams.
9. Codacy

The last code quality tool on our list is Codacy. It is a free-to-use tool that automatically checks your code for common errors and problems. The reports come back in a stylish dashboard-like environment.








I like the article, have been using SoanrQube in our java projects.