19 Best Library Website Design Inspiration 2024
Are you working with a library website? Do you need fresh and resourceful inspiration? If you do, why not discover this handpicked collection’s most awe-inspiring library website design? Scroll through the list, and don’t forget to jot down the useful features to implement in your project.
A library is an essential tool for learning. It’s one of the best locations to visit for learning and progress. Whether you’re a college student, researcher, or professor, dropping by at a library will never waste time. Typically, libraries have millions of items to share. But libraries don’t need to be in physical form, and modern electronic libraries are prevalent as they embrace digital advancements. Electronic or digital libraries are more accessible and convenient than physical libraries. Hence, such libraries can store thousands of resources and do their services 24/7. So, if you’re an institution, a corporation, a private individual, or a public body that runs a library, you might want to look at this beautiful inspiration. With this set, you can formulate your website design ideas and develop an exceptional design.

Building a library website?
These outstanding library WordPress themes will help you to get your website running today.
Whether hiring a skilled web designer or opting for premade library themes and templates, exploring this set of library website designs is priceless. You can find different ways to promote the digital library in this list. So, be vigilant and take the most practical features to implement for your project.
Best Library Website Design Examples
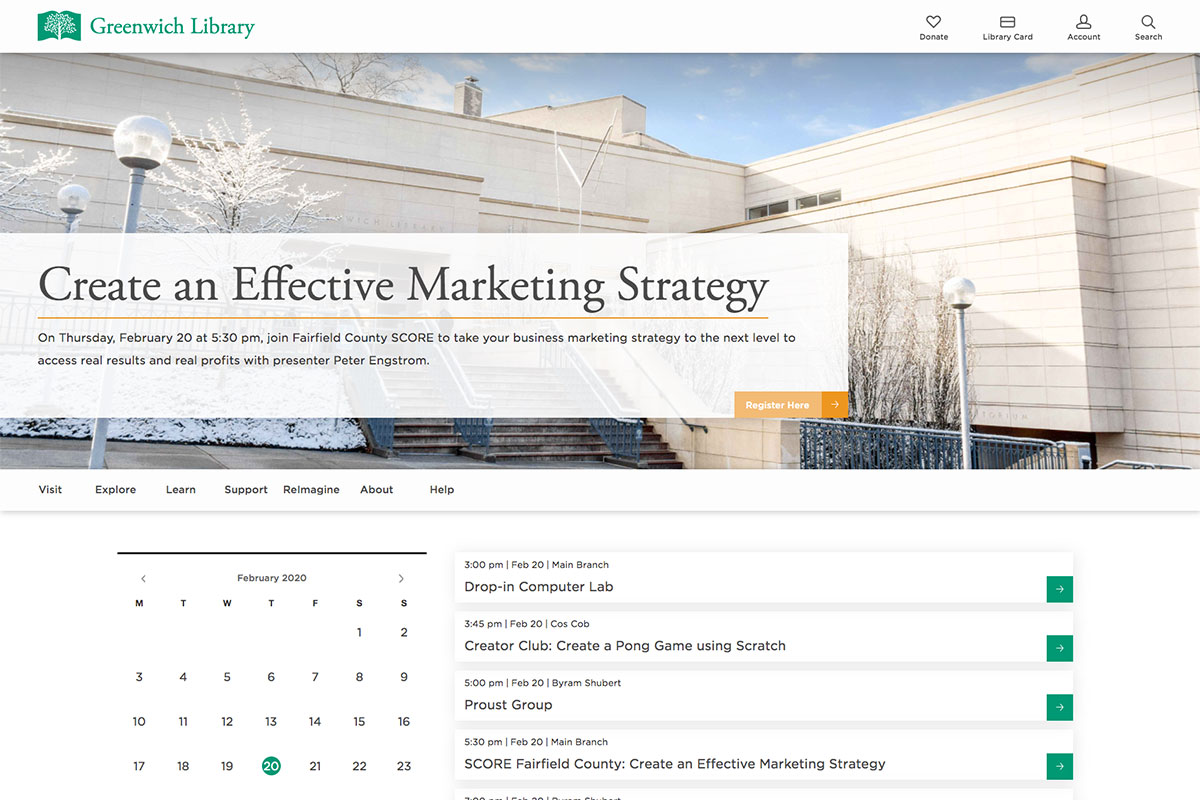
1. Greenwich Library
Made with WPBakery Page Builder and LibraryH3lp

Libraries are indeed useful for the intellectual growth of individuals regardless of their status. As they can provide rich resources for learning and progress, libraries have become a part of society’s vital institutions. If you’re working with such projects, looking at this inspiration is never a wasted effort. Here’s Greenwich Library with an understandable, clean, and user-friendly website that suits as an inspiration. With its mission to provide exceptional resources, programs, and services that promote lifelong learning and discovery, its website is crafted with user-friendliness in mind. Specifically, the homepage design is practically clean with impressive features. It uses good typography to attract the audience’s attention and establish an information hierarchy.
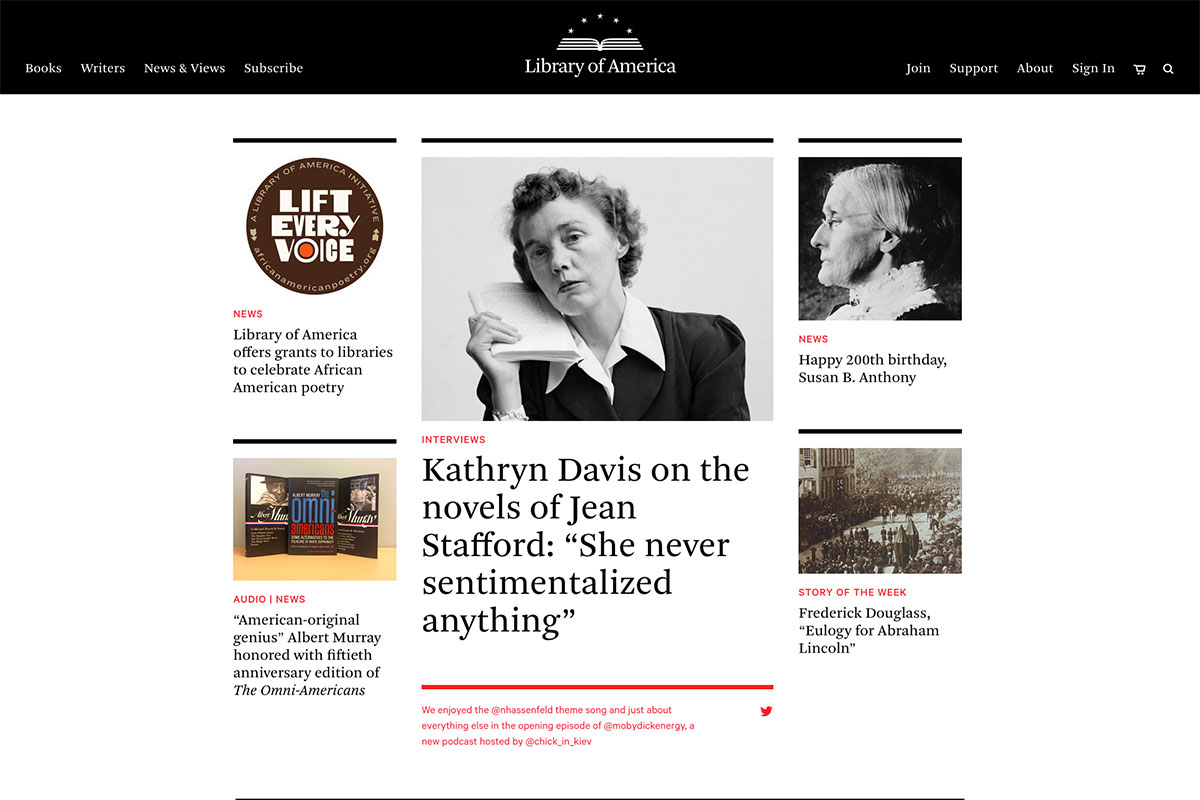
2. Library of America
Built with custom WordPress theme, Hosted with Amazon AWS

Are you a designer working with public libraries and library district websites? You probably need to see this collection and identify the best features to adopt in your project. Here’s Library of America, a comprehensive but straightforward library website to publish America’s most remarkable writing in authoritative new editions and provide resources for readers to explore the rich, living legacy. This website proves that the black and white duo is a timeless design. The homepage is elegant and effective, utilizing a sharp black and white as the primary color. Moreover, it uses a nice magazine layout to present the resources more appealing and easy-to-use. In the hero header, you can acquire various resources such as the news, interviews, story of the week, and audio.
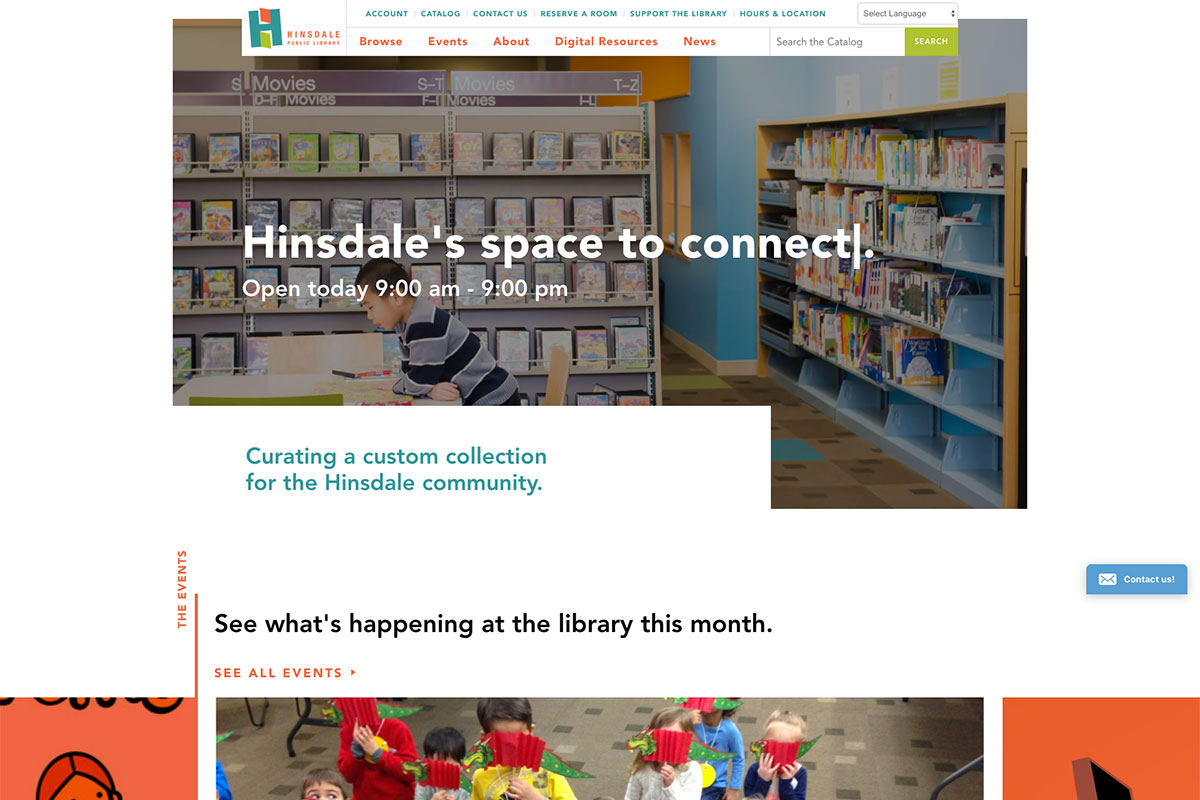
3. Hinsdale Public Library
Made with WordPress, Hosted with Namecheap

Counting on libraries for reading, studying, or gaining valuable resources. As libraries have ample resources to share and explore, they also have adopted the benefits of an online presence. Here’s Hinsdale Library that is ready to inspire other library institutions. This public library offers lifelong learning and fosters community connections through innovative educational and cultural experiences. Its website is one of this collection’s most creative and modern designs. It uses a clean asymmetrical layout with awesome web elements plus the integration of GSAP animation. Each homepage section has an attractive design and looks interesting with ample white space. The events are displayed using a smooth slider while the media, working space, and librarians are seamless.
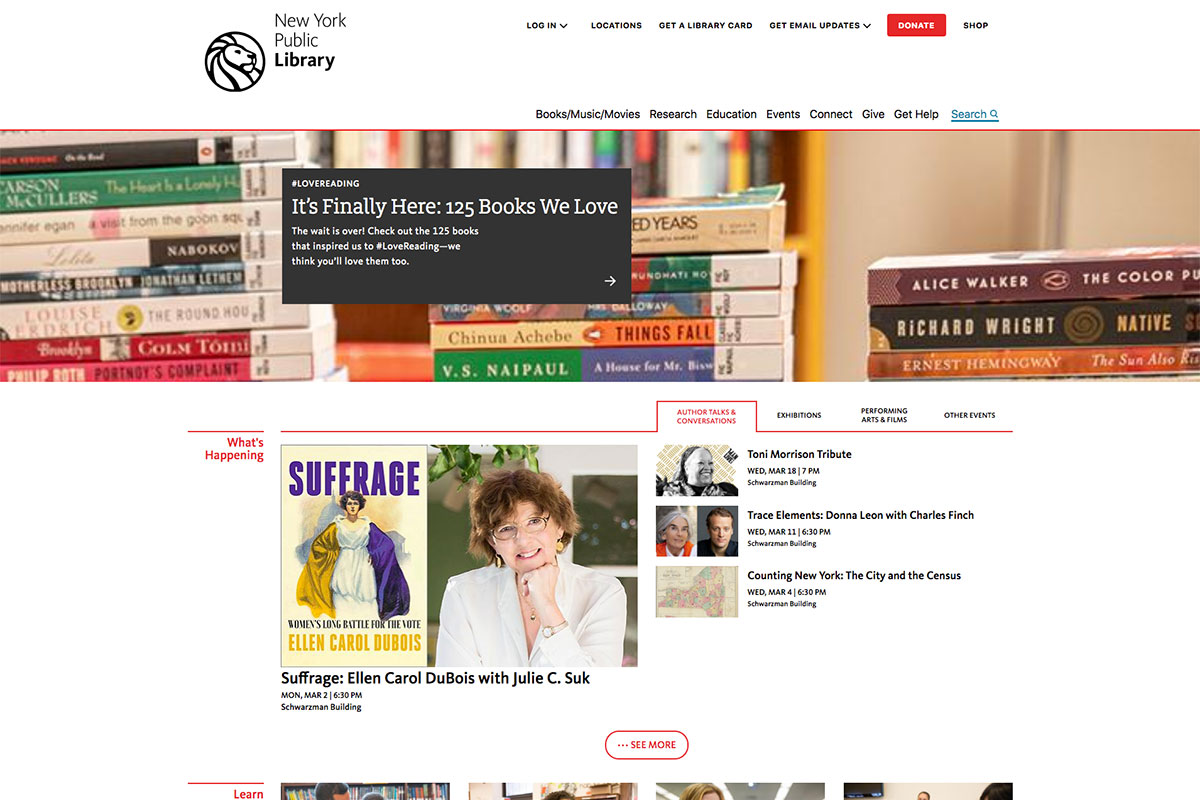
4. New York Public Library
Made with Drupal

With the internet’s ease and convenience, most brands adopted its capabilities. In like manner, nonprofit organizations like libraries have embraced it to reach more users. New York Public Library has provided access to books and information for over a century. It aims to transform its libraries into proactive centers as education and opportunity for all New Yorkers to build its website. The hero header welcomes visitors with a library-related image as background, a headline, and CTA. With the desire to realize its goal, it uses a clean layout emphasizing typography, visual hierarchy, and great color combinations. Specifically, the exhibitions, performing arts & films, events and author talks are presented using tabs.
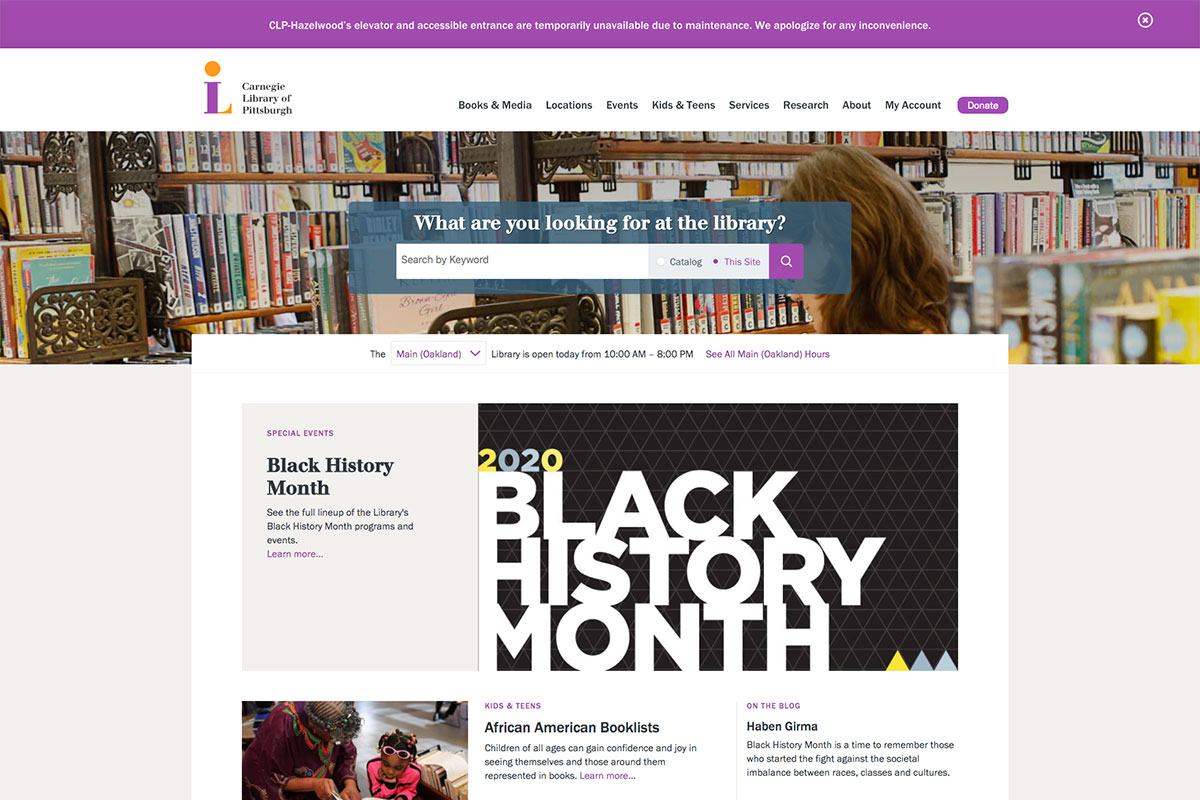
5. Carnegie Library of Pittsburgh
Made with WordPress, Hosted with Sucuri

Physical libraries have abundant books and information that can enhance learning by storing numerous resources. On the other hand, electronic libraries have much more resources to share. The Carnegie Library of Pittsburgh supports educational attainment, economic development, and cultural enrichment in Pittsburgh. With that amazing goals, its website is awe-inspiring and user-friendly. The logo, menu, images, and layout are altogether exceptional. A hero scene is a search form with a good background image. Thus, the visitor can easily find the necessary topic through the search form. It also offers various resources such as ebooks, audiobooks, videos, music, and neat magazines.
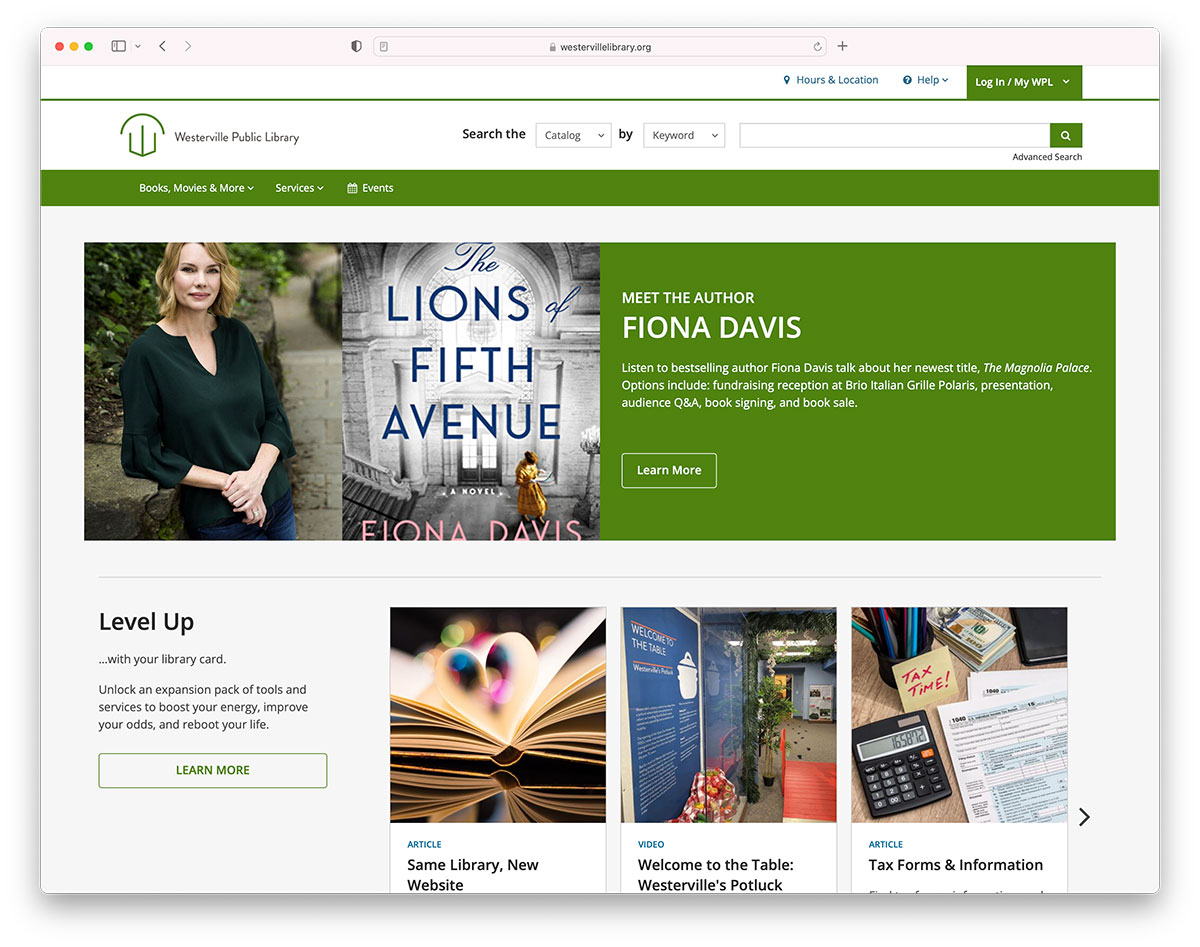
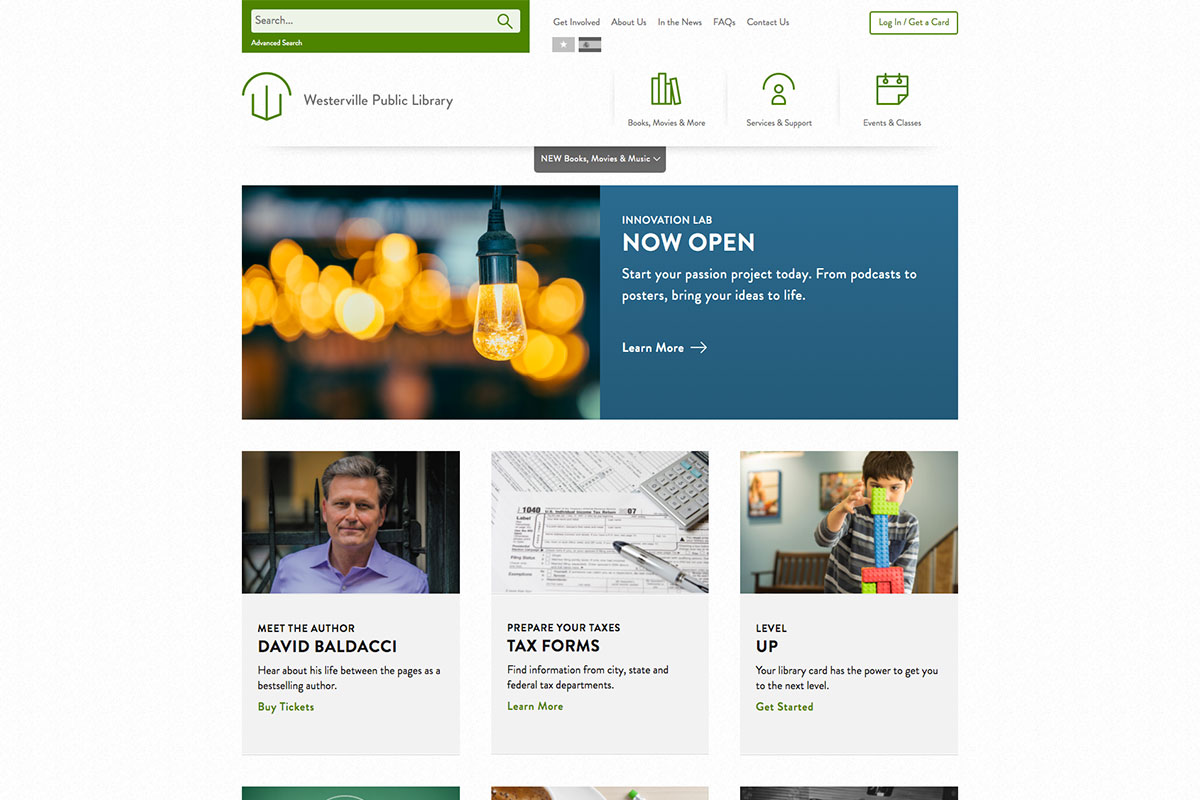
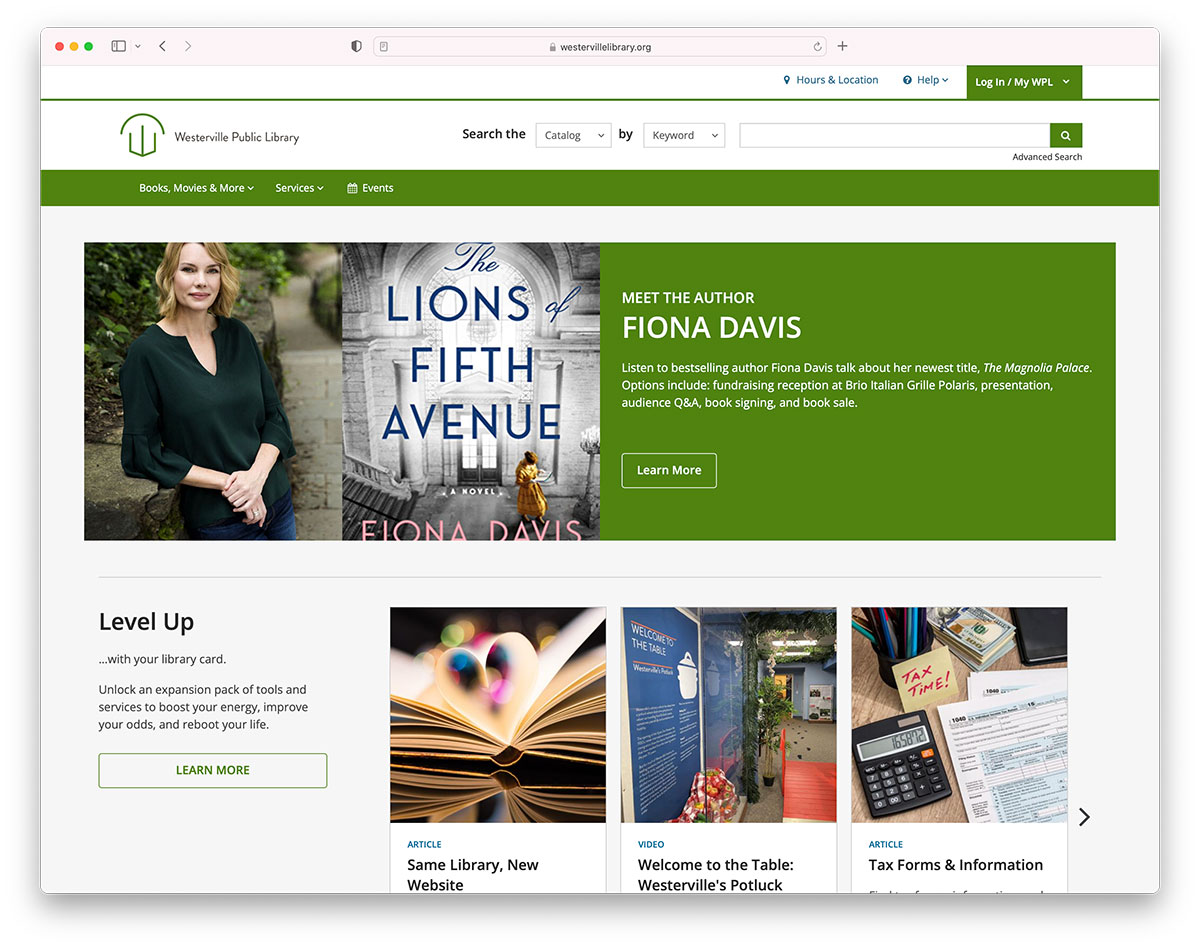
6. Westerville Public Library
Made with WordPress and LibraryH3lp

Public libraries play vital roles in dispensing knowledge in certain places. Luckily, libraries have utilized digital media to provide a convenient way of dispensing their resources. If you need to explore inspiration, you can check Westerville Public Library. It exists to create a bridge to opportunity through open access to information, inspiration, and understanding, especially in Ohio. The clean and modern design of the website contributes to its awesome quality—specifically, the line icons, great typography, and clear images. The header comes with branding, navigation, and advanced search form, while the hero header also has essential elements. Moreover, the new books are introduced compellingly and the new & notable movies.
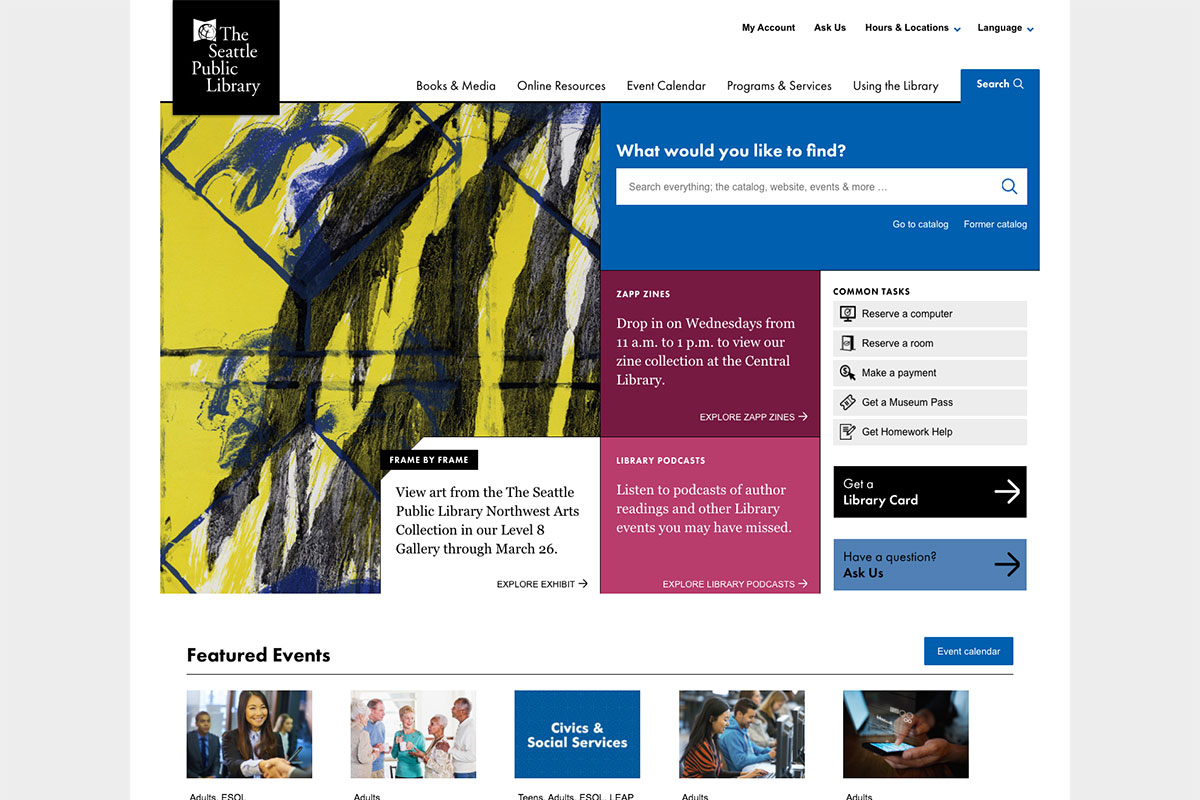
7. The Seattle Public Library
Custom platform, self-hosted in City of Seattle

Most public libraries should provide professional assistance to every researcher’s needs. Hence, every library website should have a great user experience for potential visitors. And to achieve such a goal, it would be beneficial to look at some of the established or new library websites with exceptional designs. The Seattle Public Library has a professional website design that gives free access to books, music, movies, TV shows, classes, and more. The website has a unique and innovative design perfect to use as inspiration. The hero scene is a grandeur display of the search form, clear CTAs, and grids for the menu. It also uses the sticky header to improve visitor retention, where the logo is visible for branding and the menu for easy access.
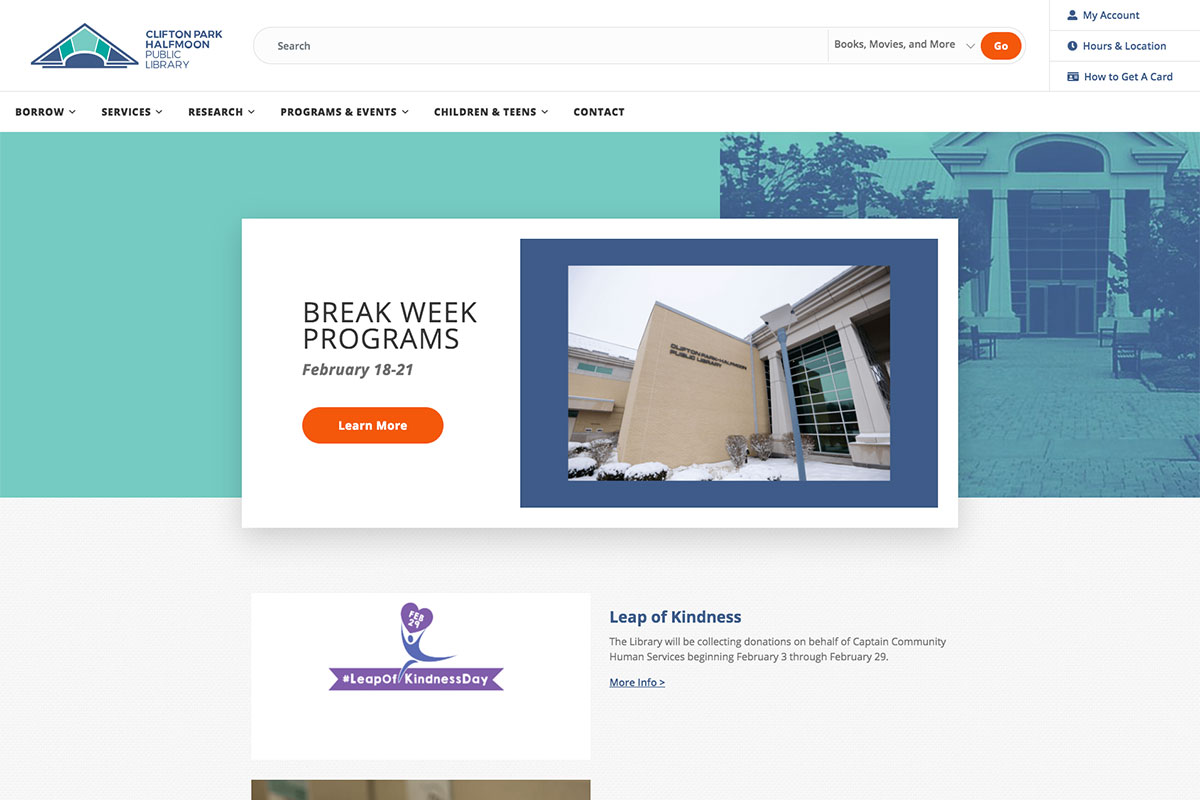
8. Clifton Park Halfmoon Public Library
Made with WordPress, Hosted with FlyWheel

The library allows easy access and the use of quality information and resources. And with the desire to supply gigantic information 24/7, libraries build websites to cater to the researcher’s needs. Clifton Park Halfmoon Public Library can inspire you if you’re working with library websites. It provides a wide range of materials, programs, and services to Clifton Park and Halfmoon residents. Its website comes with complete website elements on the homepage as it is the page that creates the first impression. The header is the first thing the visitors perceive; hence the logo should be clear and visible for branding. The logo, advanced search form, users account, hours, and library location are well organized with this website. The hero header is also impactful and captivating.
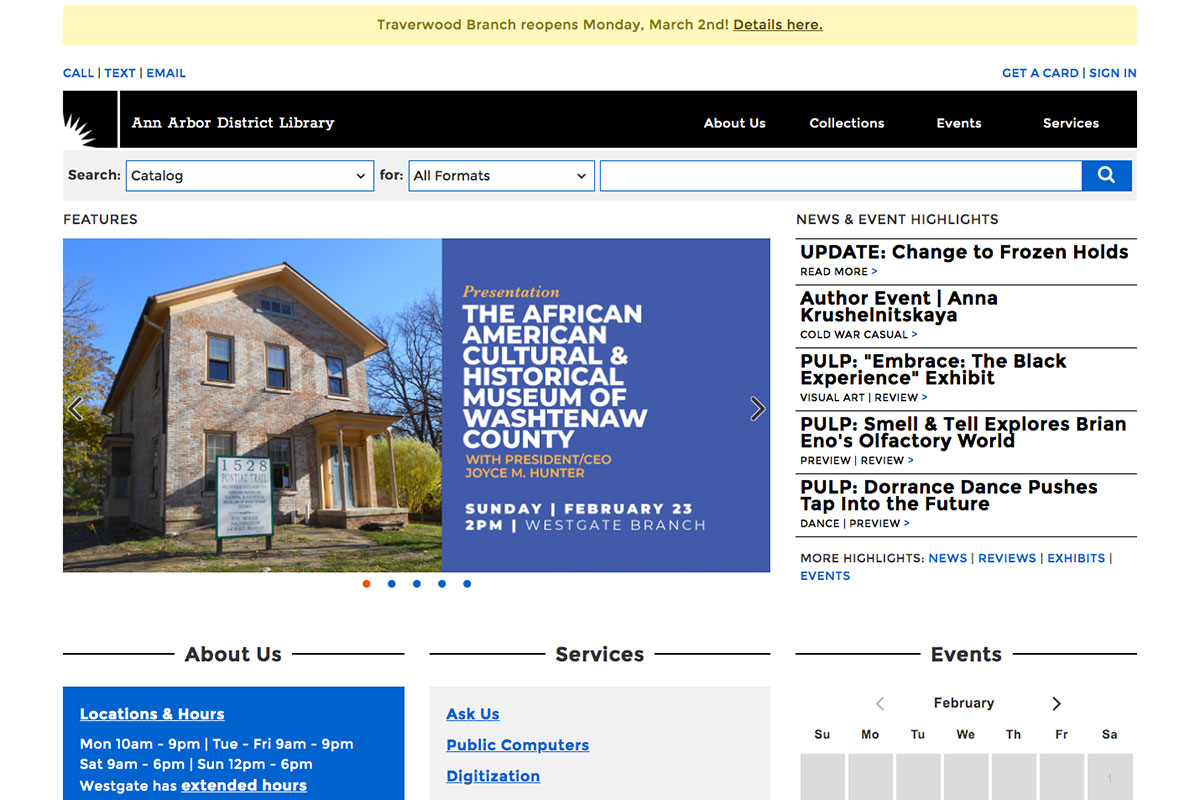
9. Ann Arbor District Library
Made with Drupal, Hosted with Amazon AWS

The web design and the content and functionality of the website go hand in hand. Thus, you must have the best inspiration to delve into before you finalize your own. Ann Arbor District Library has simple but full of resources to share. Its vision is to provide collections, programs, and leadership to promote the development of literate and informed citizens. It is also committed to sustaining the value of public library services with equal access to cultural, intellectual, recreational, and information sources. The homepage has a simple design. The advanced search form is visible in the hero header, a slider for the upcoming events, and a list of news highlights. Moreover, this website categorizes the content for kids, teens & adults, people with disabilities using a medium-size square menu.
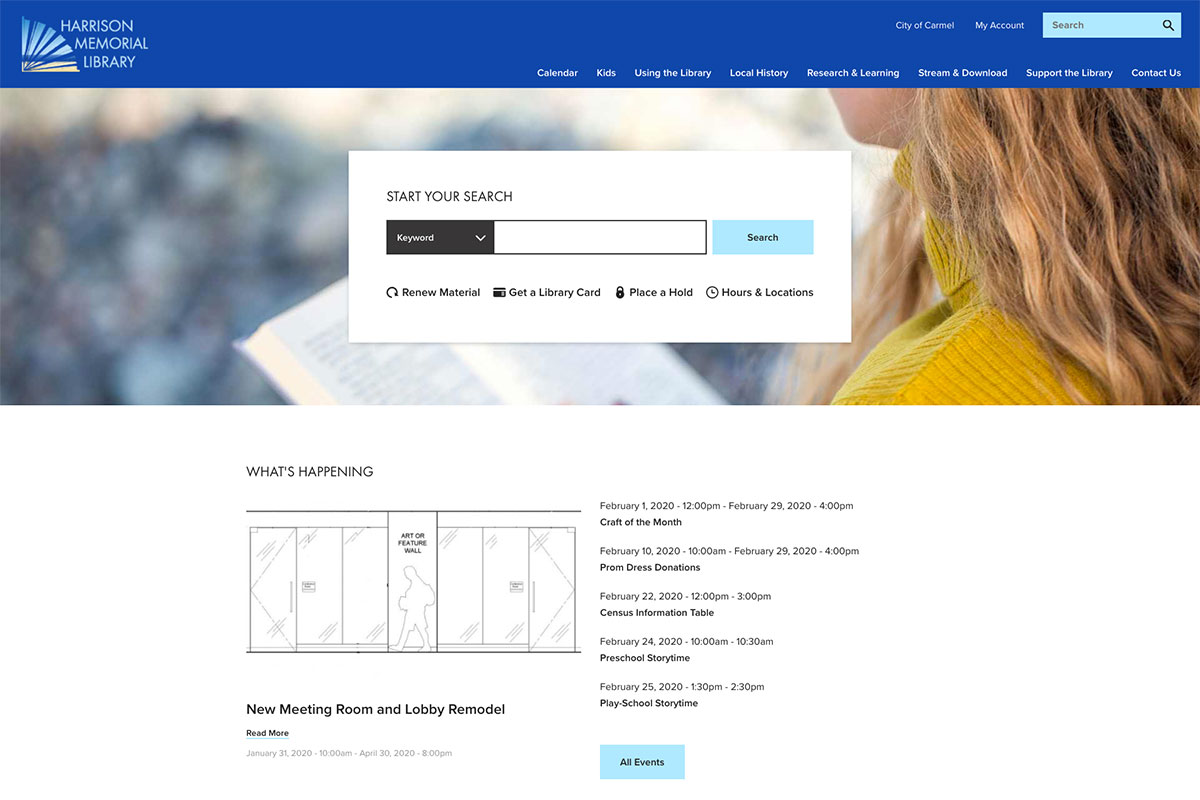
10. Harrison Memorial Library
Made with Drupal, Hosted with Pantheon

A clean and well-structured library website design affects a lot to its success. Aside from the design, user-friendliness and the site’s overall functionality matter. Harrison Memorial Library aims to ease accessing the necessary information the researchers need. The hero scene is a beautiful display of the advanced search form with a nice image background. Moreover, it simply showcases the list of upcoming events and a visually appealing menu for the streaming content via the line icons. Meanwhile, the featured story also looks interesting as the description slightly overlaps the thumbnail. Similarly, the featured books also appear awesome with the card design layout and the smooth slider.
11. Calgary Public Library
Made with Atlassian Cloud, Hosted with Amazon Azure

Library website design doesn’t need to be boring. Sometimes, it needs creative design and content to keep visitors returning. Here’s another gorgeous and resourceful library website that public and district libraries can look into. Calgary Public Library is a library system featuring 21 branch locations. Like most amazing websites, it integrates the GSAP animation for a more lively and creative design. The overall homepage has an unblemished design with colorful images, visual hierarchy, and grandeur web elements. The hero scene is a perfect collage of various moments in the library. It also uses a nice transition effect on the site’s different sections exhibited using a slider. Moreover, the line icons, the sticky donate button, and the off-canvas menu are one of the amazing features of the site too.
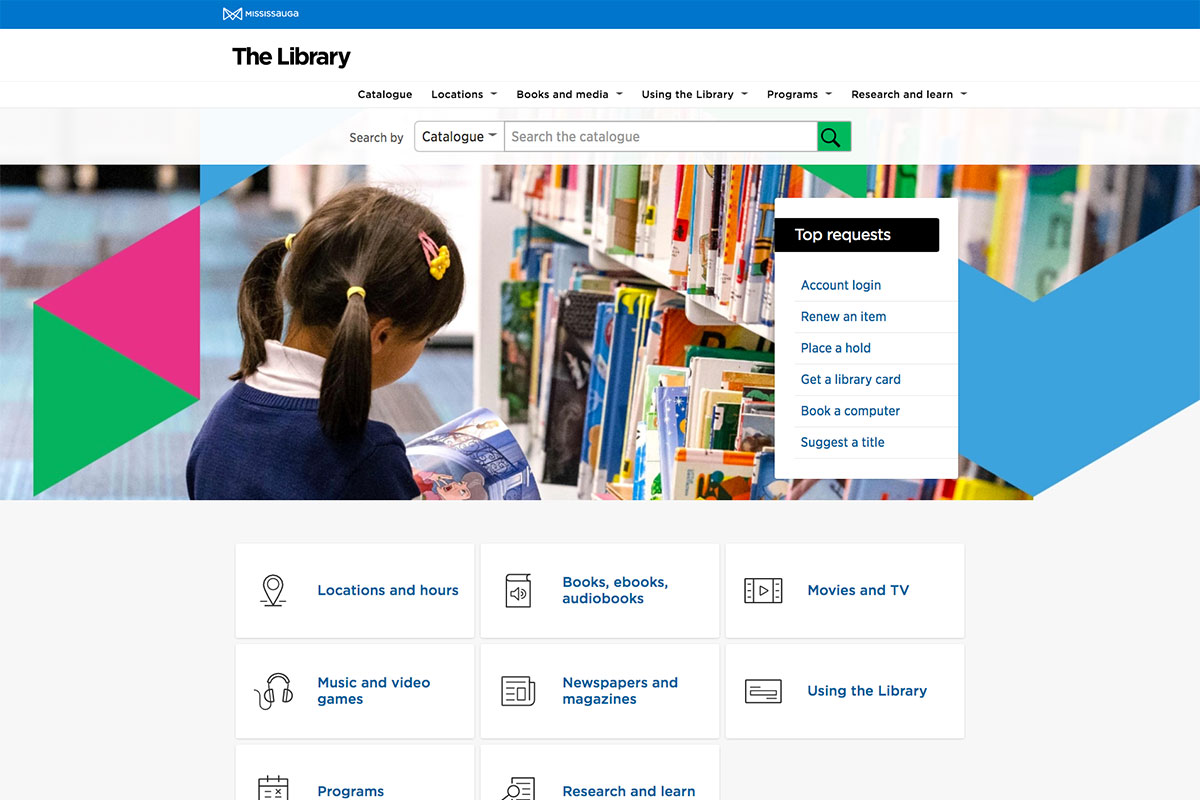
12. Mississauga Library

Pick the ideal library website design that suits your style from this hand-picked collection. You can see numerous ways to exhibit compelling content on these websites. Mississauga Library website comes with a simple look and feel. Its library allows access to over a million books, movies, music, and other useful resources. Similarly, it provides information about library events, programs, and services. Specifically, it uses white space on the homepage with a subtle but elegant and smooth animation. The header has web elements such as the menu, search form, and logo. Correspondingly, the hero header has an engaging background image that features the Top Requests pages. This website has awesome features to examine, such as the clean and minimalist line icons, awesome hover effect, and card design layout.
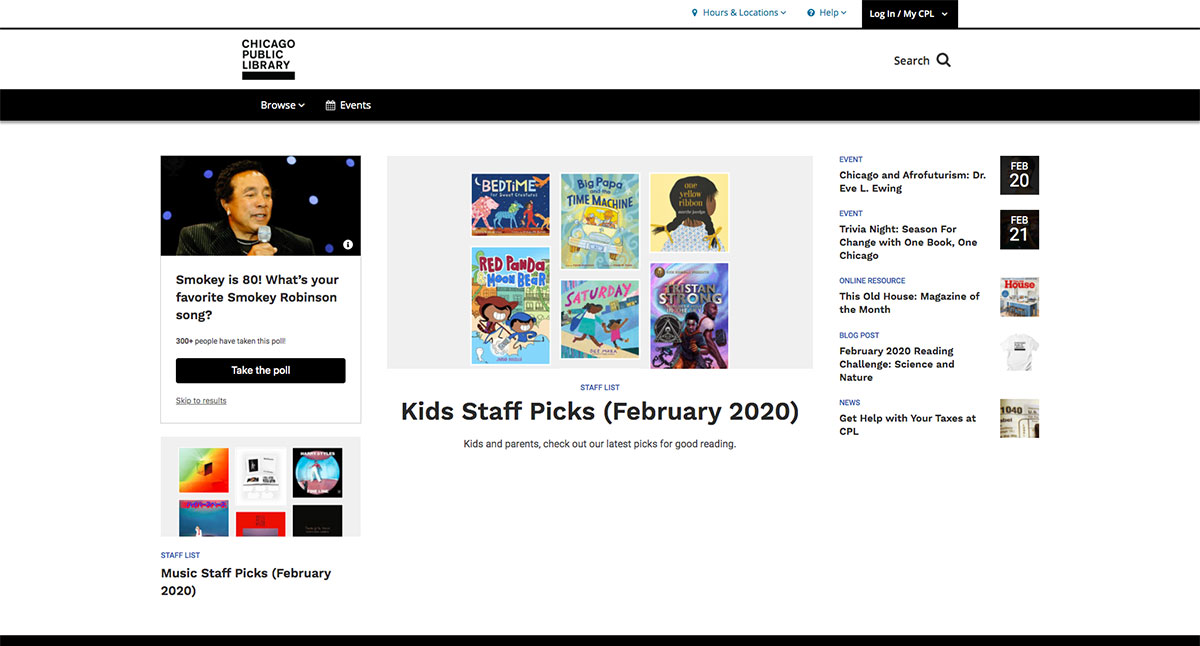
13. Chicago Public Library
Made with WordPress, Hosted with Amazon AWS

Building a public library is a great source of information and plays a great part in educational progress. Consequently, most public libraries today embrace the value of web presence to reach more users and seize more opportunities. With such in mind, this library website design is valuable. Chicago Public Library serves all Chicagoans with free and open places to gather, learn, connect, be ready, and transform. Having a great goal – to provide innovative library services, technologies, and tools and establish the city as a competitive force in the marketplace, this website is full of features to share with fellow institutions. The hero header is packed with web elements such as the suggested books, polls, and events display.
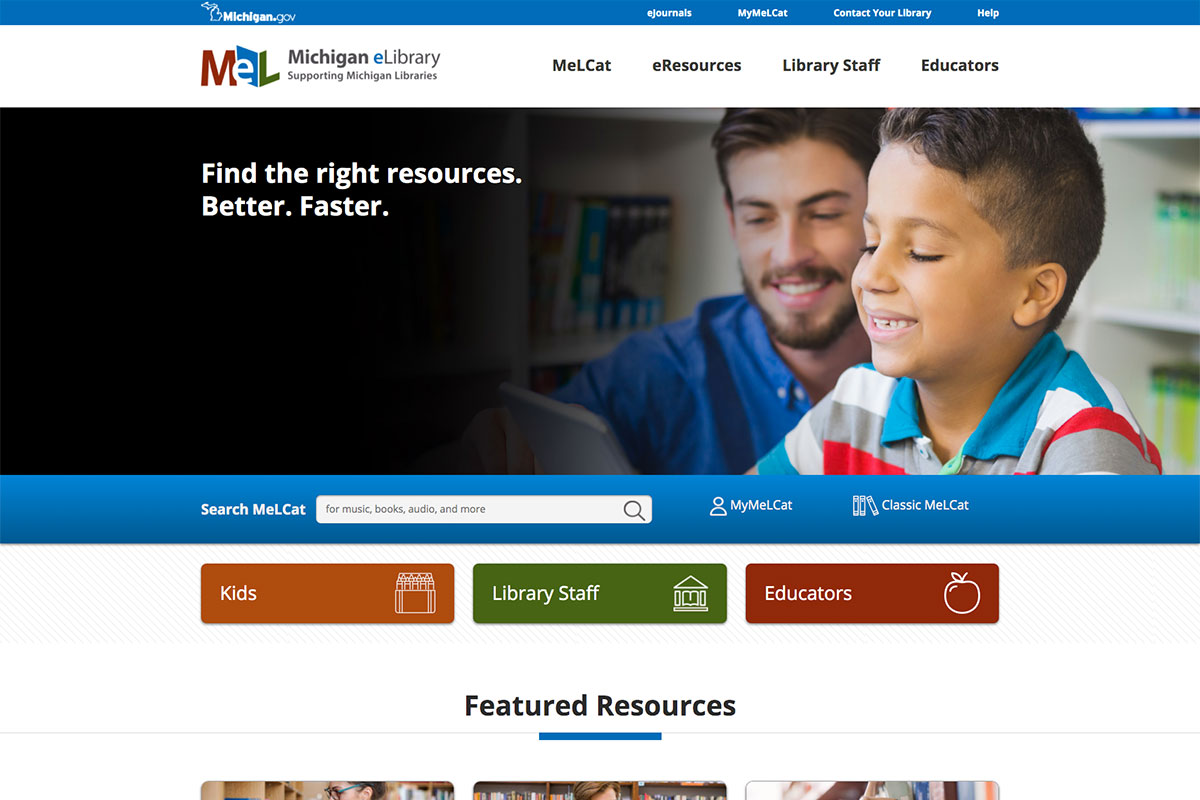
14. Michigan eLibrary
Made with Bootstrap Frontend Framework, Hosted with Liquid Web

To provide ease in access to resources, digital libraries are prevalent these days. So, institutions that run libraries should consider using this useful digital advancement. Here’s Michigan eLibrary, a statewide service of the Library of Michigan, the Michigan Department of Education agency. It exists to provide all Michigan residents with free access to online full-text articles, full-text books, digital images, and other valuable research information via the Internet. Its website design is pretty simple but comprehensible. A nice image is added with a clear headline and the search form to make the hero header look attractive. Moreover, the featured resources also look superb with the tile layout. It also comes with a more advanced search function on the eResources page.
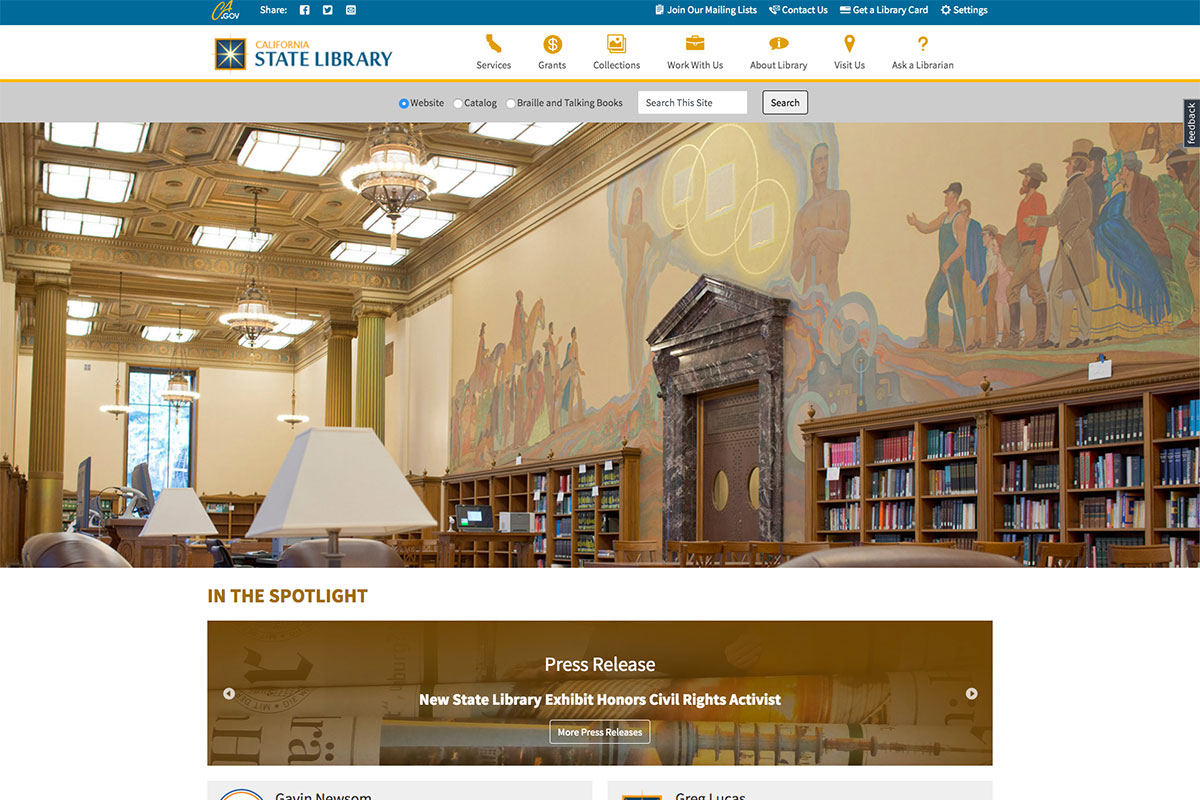
15. California State Library
Made with Siteimprove, Hosted with Microsoft Azure

Examine this set of handpicked library website designs and grab the best features to improve your project. California State Library is the central reference and research library for state government and the Legislature. It has a great collection of resources that includes more than 4 million titles, 6,000 maps, and 250,000 photographs. It has extensive documents from and about the state’s rich history. The header has the logo and the menu to ease navigation and branding. The hero header welcomes the visitors with an attractive photo of the library and the search form. The popular links are represented via line icons and enticing success indicators. Moreover, it also integrates social media, video integration, and other features.
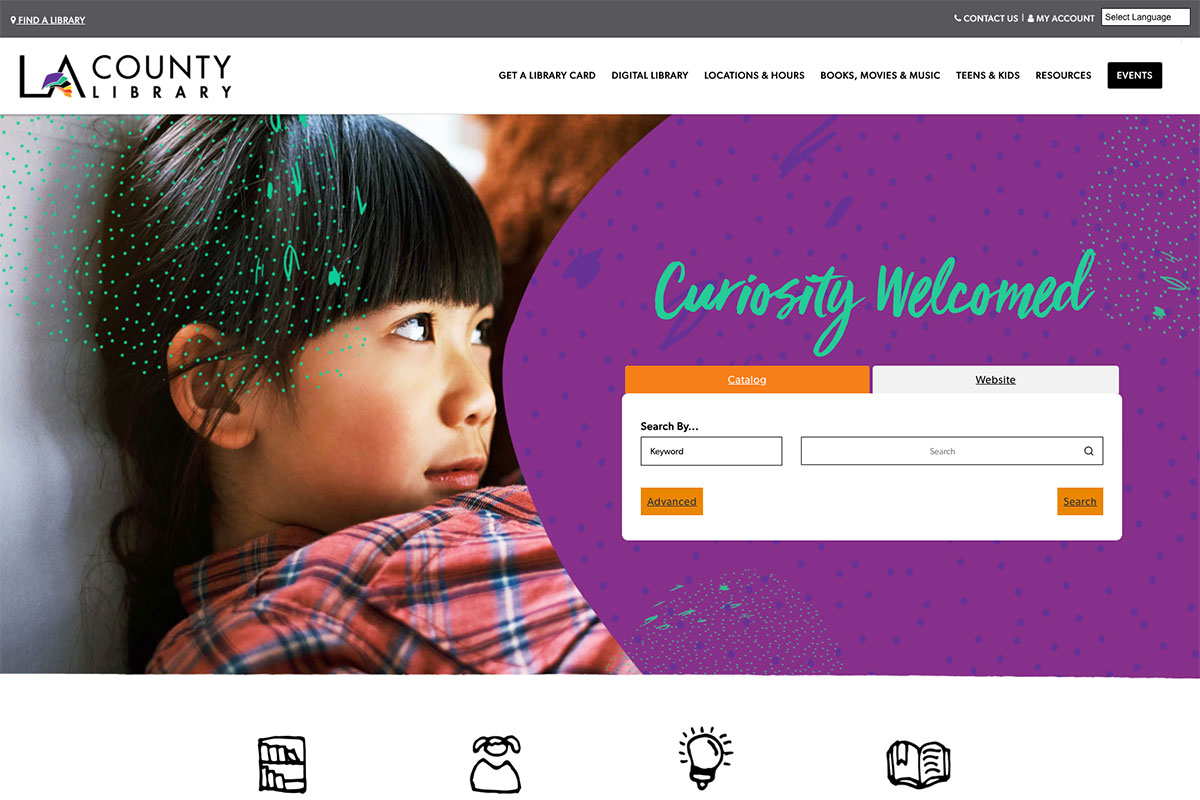
16. LA County Library
Made with WordPress, Hosted with WP Engine

Electronic libraries are built to eliminate the barriers of using the library at a given time. Hence, various library websites are crafted to disseminate resources efficiently. LA County Library is one of the major libraries of Los Angeles. It provides library service to over 3.4 million residents living in unincorporated areas and to residents of 49 of the 88 incorporated cities of Los Angeles County. It supplies a 7.5 million volume book collection. Also, it offers magazines, newspapers, government publications, and many specialized materials, including online databases. Its website has a creative and modern design. Specifically, it allows a visitor to search the website or in the catalog. The creative and unique line icons, typography and cool hover effect contribute to its amazing design.
17. Houston Public Library
Made with Drupal, Hosted with Godaddy

The look and feel of the website are essential in forming a good impression of your brand. In like manner, the library website design should correspondingly exhibit a similar quality of the content or resources. Many library website design inspiration is useful to yield excellent, practical results. Here’s Houston Public Library with a colorful and vibrant homepage design. It has an attractive header with a colorful menu, while the hero scene utilizes the slider to highlight some of its engaging images. Specifically, the latest news about the library is presented using a cool card design. Thus, they look a lot better with thumbnails than mere text. It also utilizes the slider for the new books added into the eLibrary.
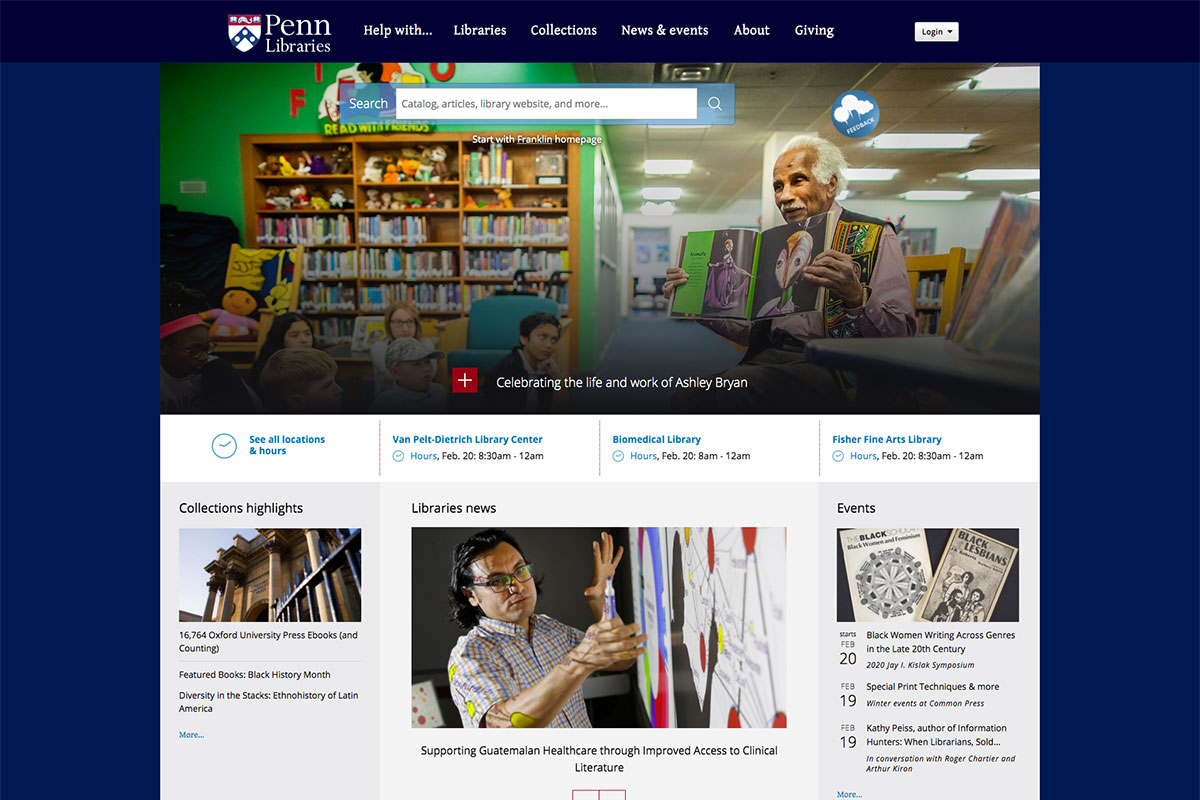
18. Penn Libraries
Made with Drupal, Hosted with Amazon AWS

The website design is as important as the content itself. As it helps build trust in the audience, websites must be designed to build a web presence and convert. Similarly, library websites should manifest user-friendly features to every visitor. Brace yourself with these awesome library website designs that can be a practical inspiration. Penn Libraries has a simple design of homepage. This website adds a search form with a cool background image like the typical hero headers. It also uses white space to make the content look attractive. The latest news uses a nice slider displaying events on the sides. It also uses nice line icons for the social media links.
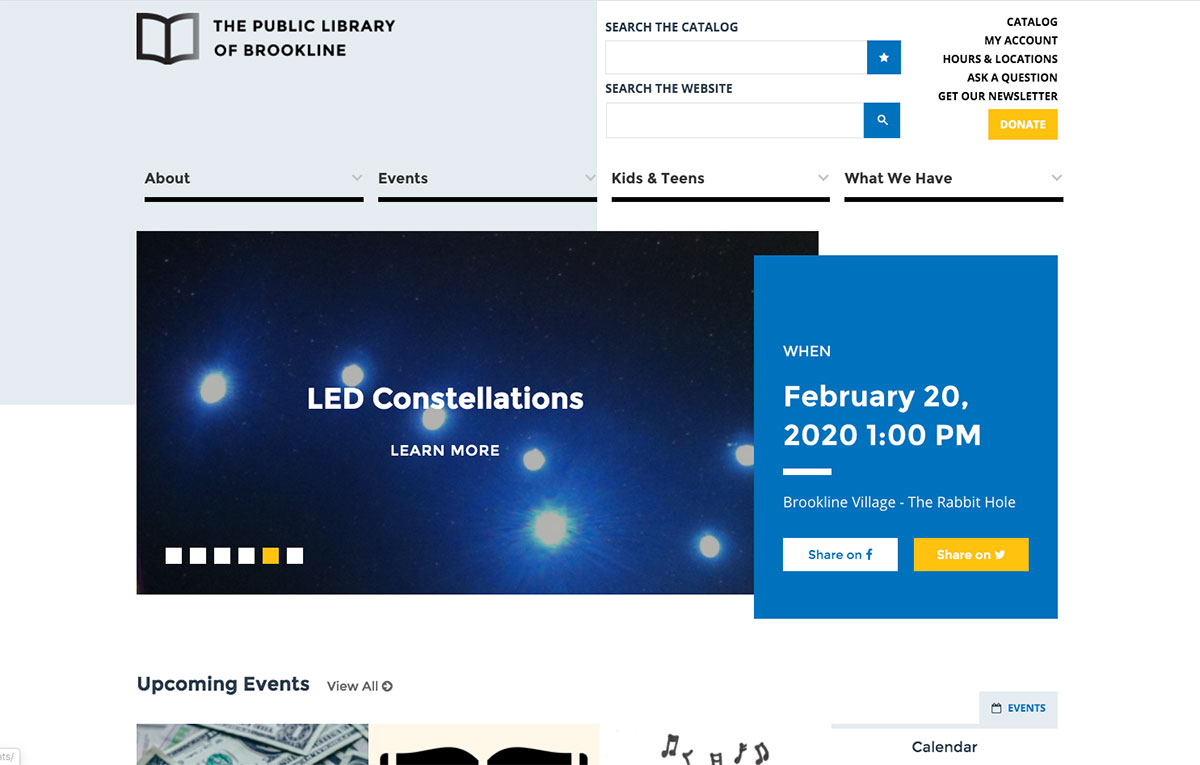
19. Brookline Library
Made with WordPress, Hosted with WP Engine

Make your resources available 24/7 with an excellently-designed library website. This digital library makes information retrieval quicker and easier than the physical one. Additionally, the information can be accessed by multiple users. This stunning collection is a great tool to explore and filter the features you’d love to replicate in your site, Brookline Library promotes discovery, connection, and opportunity for all residents. It comes with diverse resources and innovative programs to enrich the lives of the citizens through free access to information in many different media and formats. The smooth slider enhances the look and feel of the homepage. Moreover, the upcoming events, featured books, resources, and other web elements are engaging.








 Create a Website in Minutes With Squarespace!
Create a Website in Minutes With Squarespace!
This Post Has 0 Comments