Top 8 Website Performance Optimization Tools 2024
The average page size has grown exponentially in recent years because we are dealing with much more advanced web technologies and still learning to utilize deep compression in all aspects of a website page. For this reason, the caching systems market has exploded, and there is no shortage of alternatives; Varnish, Redis, and even good old APC works, too!
Visitors hate having to wait endlessly for a page to load fully. It’s one of the leading reasons people abandon websites as soon as they visit; a slow website gives a bad impression, and why bother when other alternatives are available? Websites that provide eCommerce services need to be especially cautious about site speed. Google has also mentioned it numerous times, that site speed is a ranking factor towards your search engine rankings.
Analyzing each separate component of your website can take a long time. That is why we have seen a huge growth in web performance optimization analyzers, tools that help us analyze our website for optimal performance, give us detailed reports of our site speed performance, and give us insightful tips on how we can improve that performance to better reflect industry standards. What tools are you using to improve your site speed performance?
PageSpeed

PageSpeed from Google is a popular testing tool that analyzes some of the most important website components; JavaScript, CSS, and Image performance. At any given time, your web pages (which you can individually check) might have openings where it is possible to compress your CSS and JavaScript and improve the size of your images for complete speed optimization. Images are the biggest problem and take up the largest space on each page while ‘lazy-load’ plugins can help. It comes down to serving properly aligned images for each device to provide a seamless browsing experience.
GTmetrix

Knowing the performance of your website is vital to serving the modern user with the best possible experience. Thanks to the website performance optimization tools, like GTmetrix, you can optimize the loading speed. It is a simple-to-use tool that helps you showcase how fast (or slow) your website loads with optimization recommendations. Even if you already use a one-speed test tool, trying another one is always worth trying.
With hundreds of millions of page analyzations, you know that GTmetrix is a popular tool that always does the trick. You can also take things a step further and let GTmetrix send you alerts whenever your page starts to load slowly. By the way, you can even test your site’s loading on different devices.
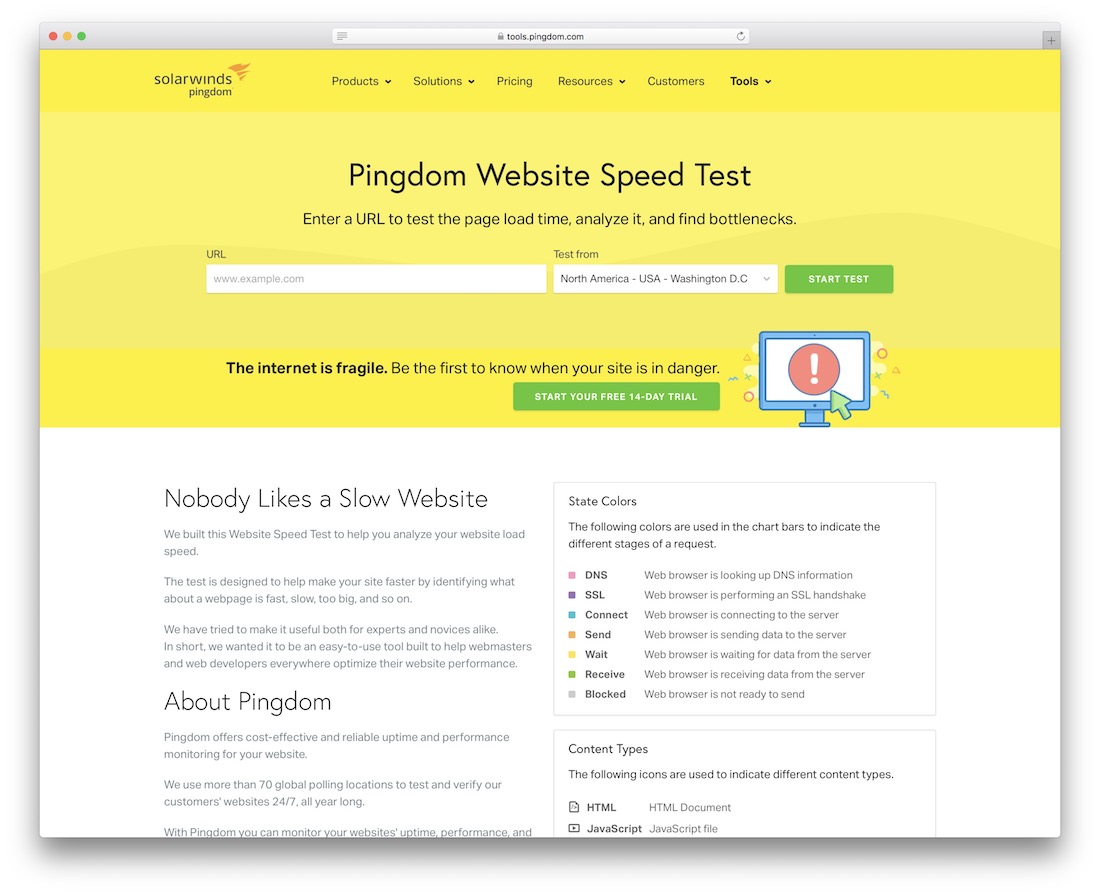
Pingdom

Finding what is affecting your website’s performance is not an issue once you have access to the right software, like Pingdom. Not just that, but you do not always necessarily need to pay for the service, as many free alternatives will help you out. Slow websites, blogs, and online stores should be optimized quickly. It even affects SEO! And that is not something you would like Google to penalize you for.
Moreover, you can use Pingdom’s free test anytime you like and step things up with different pricing options. Pingdom is ready for any web development solution you need, as it is fully flexible and has loads of features to consider. You can always start with the free 14-day trial and go from there.
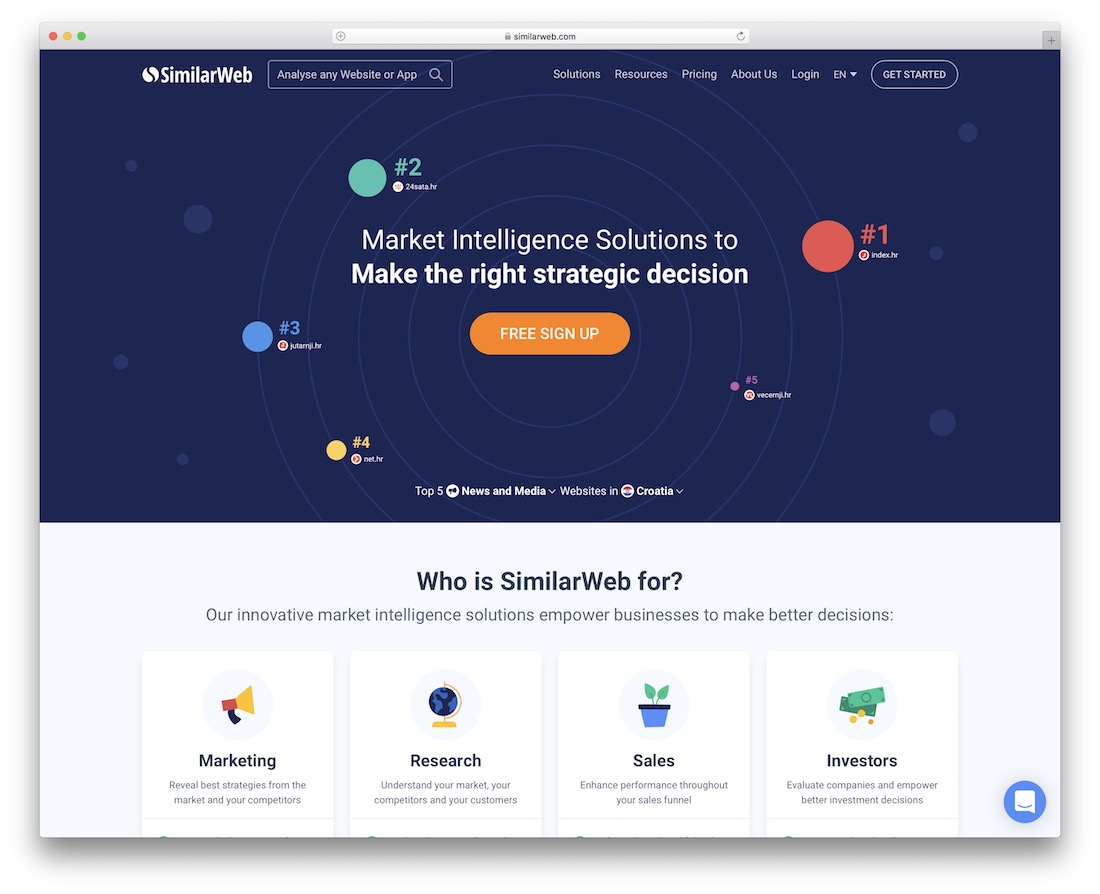
SimilarWeb

If you are doing online stuff, it is very unlikely that you have never heard of SimilarWeb. Well, if that is the case for you, you are welcome. A powerful and easy-to-use “market intelligence solution” will help you determine the traffic volume a website receives. While you can test out yours, SimilarWeb comes very handy when you spy on your competition. Of course, the website you would like to investigate further should be live for some time now and already of at least a decent size. SimilarWeb rarely recognizes super small websites, but will not show any details for completely new pages.
In short, SimilarWeb is great for SEO, industry and niche research, sales, and even investment opportunities. You can easily use the tool without even creating an account. Still, if you want to unlock more features, SimilarWeb’s free members’ area will get you going. There is also always the Enterprise package available when you want to take market intelligence seriously.
Ahrefs

If you would like to boost your website’s SEO performance, you need to become a best friend with Ahrefs. Whether you are an expert in SEO or an utter beginner, Ahrefs is for both. It is a solution that covers everything you need to rank your page higher. From site audit and site explorer to keyword research, rank tracker, and more, Ahrefs has many features that will help you organically scale your projects to new heights.
While you can start with Ahrefs immediately, it is highly advisable to first go through their training material. This will allow you to truly understand how to use Ahrefs to its full potential. You can start with the 7-day trial for $7 and enjoy the goodies that Ahrefs brings. Ahrefs comes with four premium packages, starting with $99 per month. Hint: you can also pay annually and get two months for free. Enjoy the SEO world with Ahrefs and make some noise regarding high rankings.
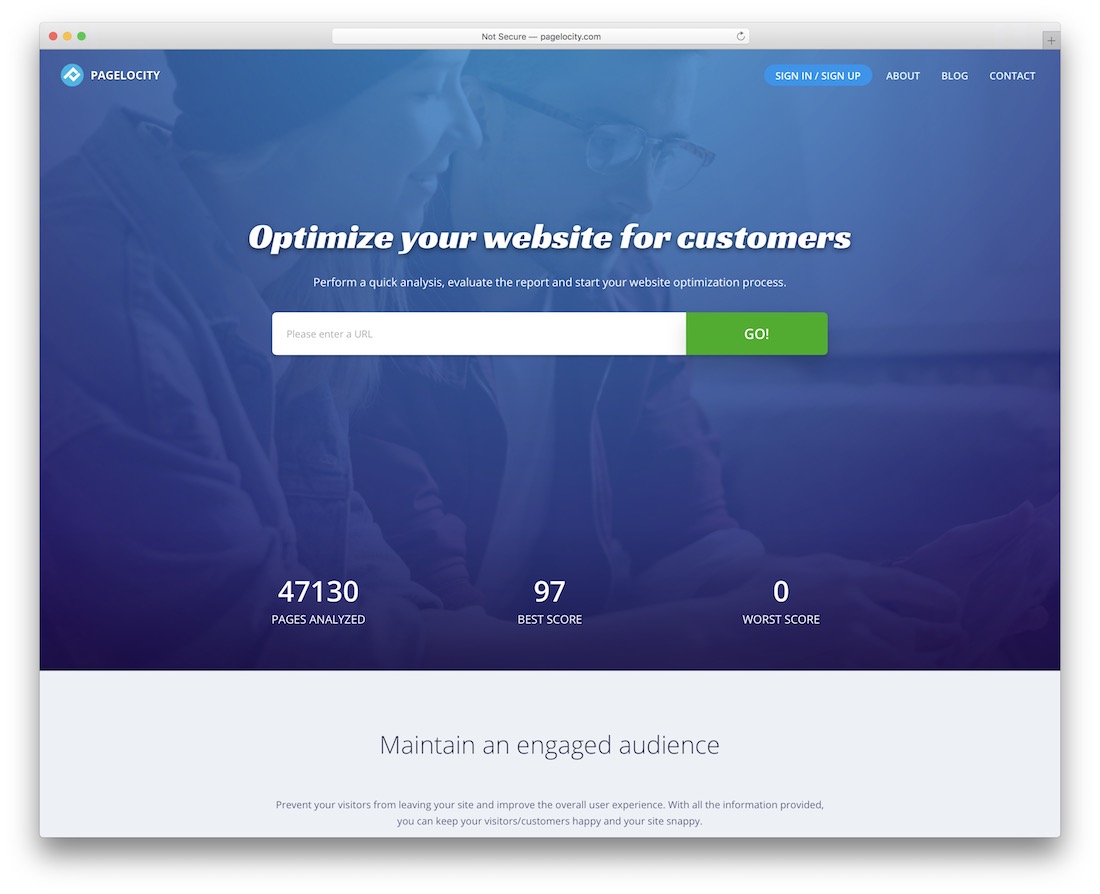
Pagelocity

In addition to analyzing on-page SEO performance, Pagelocity also looks at social metrics and how those are affecting your social visibility, general page speed performance, and individual tips on how parts of your site can be optimized for better speeds. This is great to do on your own site and your friends’.
Yellow Lab

Yellow Lab lets you run an optimization test for many devices, including Desktop, Mobile, and Tablet. This is essential to understand how your pages perform in different environments and what can be done to improve the overall site speed performance. Yellow Lab’s concise reports give you an idea of page weight, DOM performance, and possible JavaScript errors that could be optimized.
PerfAudit

PerfAudit is an amazing web optimization resource for anyone serious about learning the ins and outs of web optimization, and how you can better prepare your server, and content management system to be in sync with the latest industry standards for web optimization. Their networking guide is amazing place to start to learn about the different ways each server and web component yields to the overall browsing experience.
Tracing Framework

Google’s Tracing Framework is everything you’ll ever need to analyze and optimize your web apps to their fullest potential. The Web Tracing Framework is a set of libraries, tools, and visualizers for tracing and investigating complex web applications. You spend a small amount of time instrumenting your code; thus, it helps you discover performance problems, track regressions, and build smooth 60 fps web apps. And although it’s currently available for use, it still has a long way to go before becoming an industry-standard tool. But because it’s coming from Google, we trust the development process will be seamless.
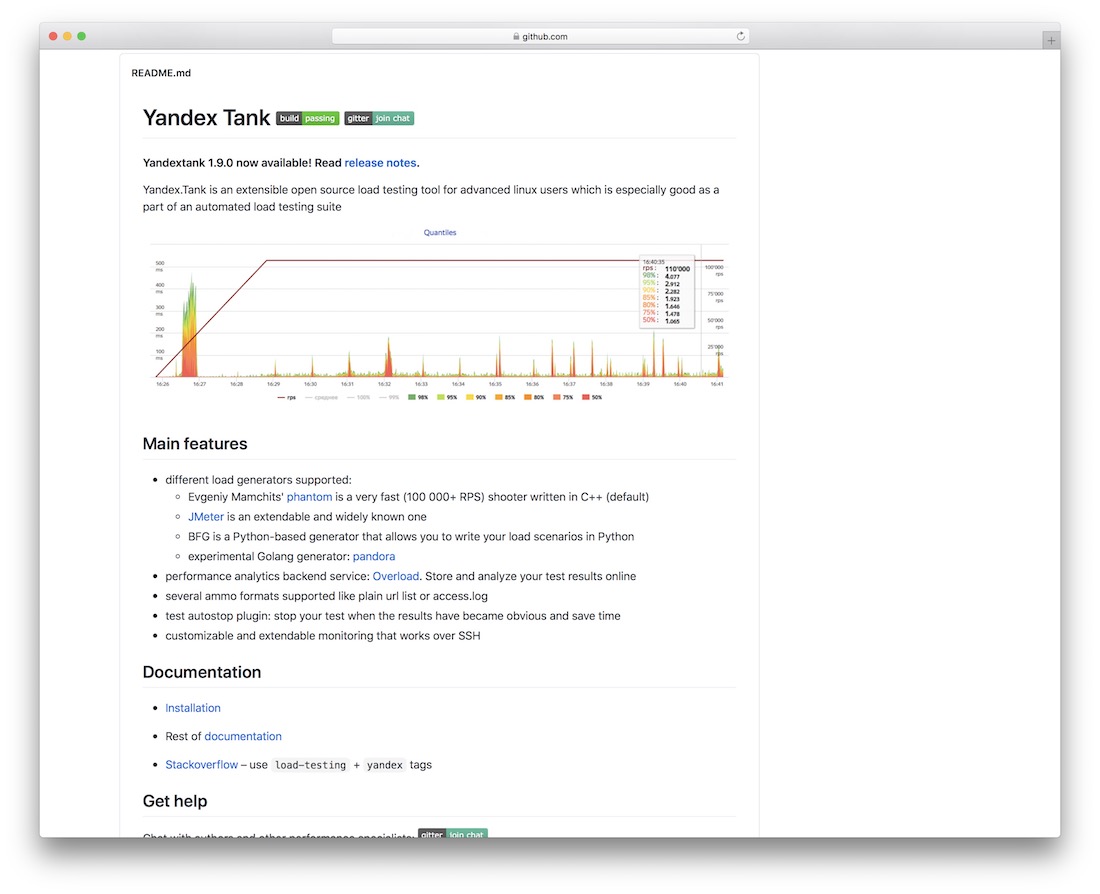
Yandex Tank

Are you a Linux user? Are you working with a lot of code daily? Do you need an open-source platform for load-testing your code and apps? Yandex Tank was built with that idea in mind.
You can read this guide for more tips on how to speed up WordPress.








This Post Has 0 Comments