Table of Contents
- Installation
- Plugin installation
- Custom Menu
- Custom Background
- Set up Homepage Featured Slider
- Customization
- How to Disable Page Comments
- Recommended Image Sizes
- How to set up Blog Page
- Translation
- Gallery
- Footer Copyright
1. Theme installation
1.1 Through Dashboard (Easy)
- Go to Appearance -> Themes.
- Click on Install Themes at the top.
- Click on Upload tab
- Upload “unite.zip” archive file via web interface
- Activate newly installed theme
1.2 Manual Installation using FTP (Advanced)
- Go to Unite page at https://colorlib.com/wp/unite .
- Click on Download button to download theme on your Desktop.
- Unzip unite.zip on your Desktop.
- Access your host web server using your favorite FTP client (such as Cyberduck, FileZilla or other).
- Navigate to /wp-content/themes/ and upload entire “unite” folder.
- Now open WP Dashboard and go to Appearance->Themes and activate Unite theme from there.
2. Plugin installation
This theme relies on CPT Bootstrap Carousel for slider functionality. Once you install and activate Unite theme, you will get asked to install this plugin (optional). Theme will guide you through plugin installation. This plugin is only needed if you want to create a slider just like on theme demo otherwise you can ignore this notice.
If you dismiss this notice, you can install this plugin later via WordPress dashboard – Appearance – Install Plugins.
3. Custom Menu
Unite theme sports WordPress Custom menu in header and footer. More about its default functionality you can find on this tutorial made by team behind WordPress itself.

3.1. Advanced Menu Setup
This theme uses a custom-built Bootstrap Nav Walker that allows to use Glyphicons and other Bootstrap stylings.
This script included the ability to add Bootstrap dividers, dropdown headers, glyphicons and disables links to your menus through the WordPress menu UI.
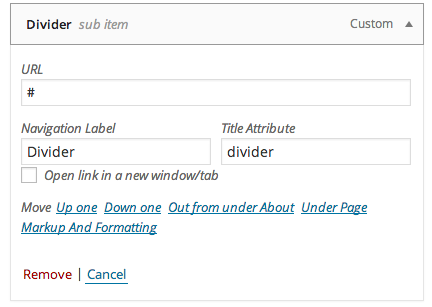
3.1.1. Dividers
Simply add a Link menu item with a URL of # and a Link Text or Title Attribute of divider (case-insensitive so ‘divider’ or ‘Divider’ will both work ) and the class will do the rest.
3.1.2. Glyphicons
To add an Icon to your link simple place the Glyphicon class name in the links Title Attribute field and the class will do the rest. Glyphicon classes you can find here.
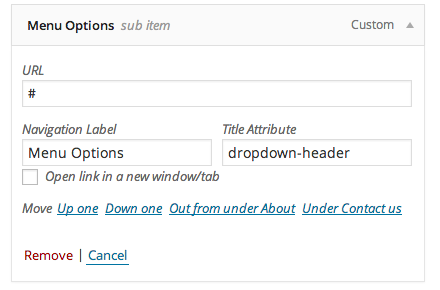
3.1.3. Dropdown Headers
Adding a dropdown header is very similar, add a new link with a URL of # and a Title Attribute of dropdown-header (it matches the Bootstrap CSS class so it’s easy to remember). set the Navigation Label to your header text and the class will do the rest.
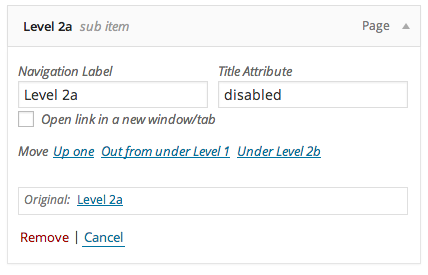
3.1.4. Disabled Links
To set a disabled link simply add “disabled” to the Title Attribute and the theme will do the rest.
4. Custom Background
Unite theme supports WordPress Custom Backgrounds feature.
- In WordPress dashboard go to Appearance->Background.
- You can either set the image or solid color as background.
- You can see the background preview on the same setting page.
- Click Save Changes when you are satisfied with what you see.
- You can always reset theme default background.
5. Setup Featured Slider For Homepage
Unite theme for image slider relies on CPT Bootstrap Carousel. It is a Bootstrap based slider which is specially styled for this theme, however, you can feel free to use any slider.
- Install CPT Bootstrap Carousel if you haven’t already.
- Add new Carousel via WordPress dashboard – Carousel – Add New.
- The main thing here is to properly set Title, Featured Image and Content itself as it will be shown in slider.
- You can create as many slides as you want and point them to any Post/Page or any other external resource by setting “Image URL” in the right side of the Carousel Edit Screen.
- Now copy paste this
[image-carousel twbs="3"]shortcode into any Post/Page to display all previously created slides. - For mode advanced setup and multiple slider setup you can refer to Plugin Documentation.
6. Customization
There are several customizations available for this theme via Appearance – Theme Options. You can change elements color, link color, header menu style, footer color, social link color and many other aspects. If you feel that you can’t do something, please notify us via Support Forum.
7. How to Disable Comments for Page/Post
- Open particular page on which you want to turn off comments via WP dashboard.
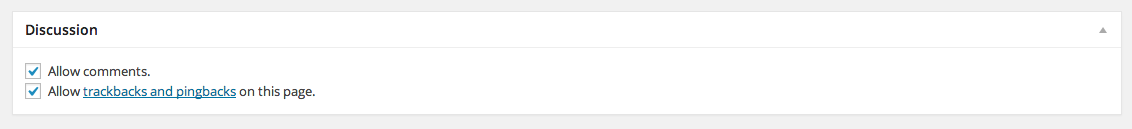
- Look for the Discussion box below the post editor box.
- It might be disabled but you can enable it via Screen Options.
- Uncheck Allow Comments in the Discussion box and hit Update.
To disable Comments on posts “globally”. Go to Settings – Discussion – and untick ““. This will apply for new Posts. Post that are already published won’t be changed and will still have open comments section.
8. Recommended Image Sizes
Featured Image (Blog and Single Post) is set to 730 by 410 pixels.
Featured Slider Images. Personally I use 1100 by 600 pixel images for Unite Demo but you can feel free to use any other image size.
How to set up Blog Page
Blog should be displayed by default on front page. If you have chosen to use Home Page as static like I have in Theme Demo you will have to set up blog page separately.
- Create a new Page and name it “Blog” or whatever you feel right.
- Go to Setting – Reading and select “A static page (select below)”
- Now select previously created Page as “Posts page:”
9. Translation
Unite theme is translation ready and has translation files included. Please see this tutorial on how to translate this or any other WordPress theme. Once you have translated Unite, please send translation files to use and we will include them in the next theme update.
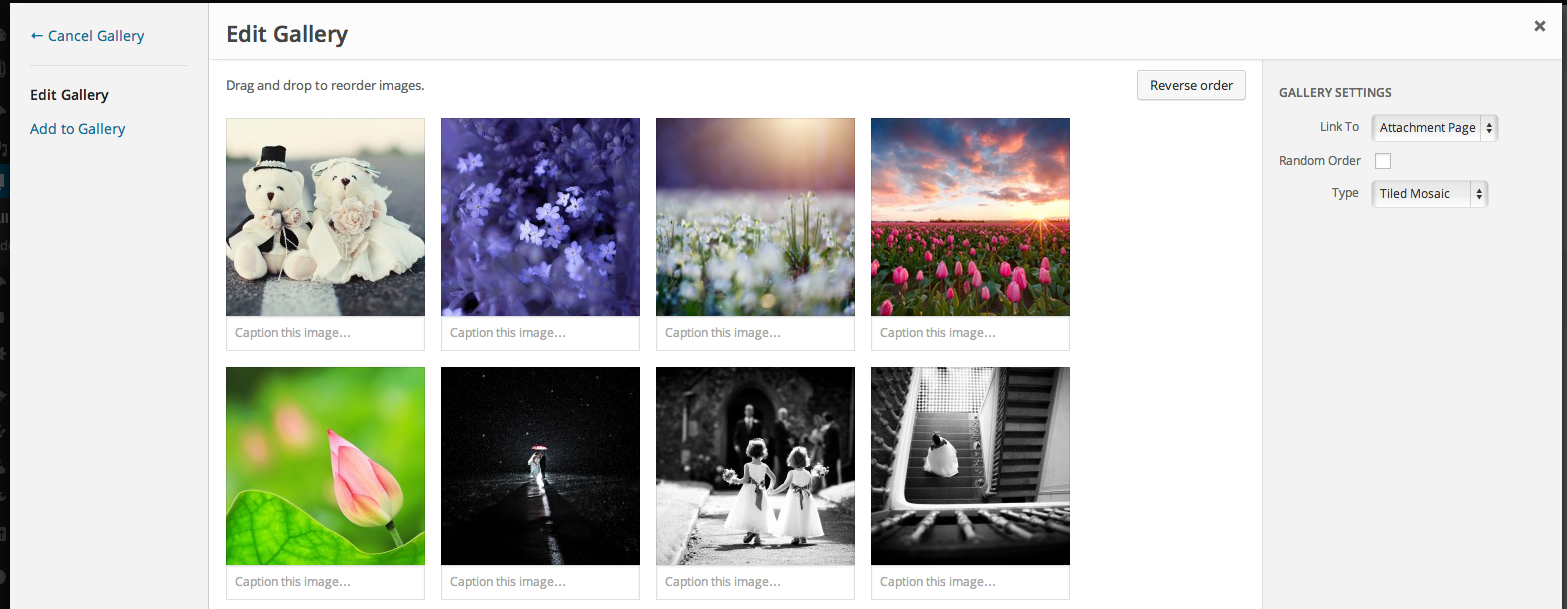
10. Gallery
Gallery page as on Unite Demo is created using Jetpack plugin, which is developed by the same team which is behind WordPress itself.
- Download and install Jetpack.
- Enable function called “Tiled Galleries” via WordPress dashboard – Jetpack.
- Create a Post/Page like you normally would.
- Create WordPress gallery and set Tiled Mosaic under Gallery Settings on the right side of the Gallery Edit Screen.
11. Footer Copyright
We made it easy to change Footer Copyright information for this theme. You can change it via Appearance – Theme Options – Footer. This form supports HTML for URLs and other formatting. You can also change Footer background, text, link color via Theme Options.
If you feel that something is missing from this you can start a new thread on our Support Forum.