The 18 Best Sublime Text Packages for Web Developers
Code editors for designers/developers are in no shortage whatsoever. But, there is always going to be a type of software that will stand out from the rest, and in the market of code editors, it is Sublime Text — the world’s most widely and purposefully used code editor that has helped tens of millions of programmers to become full-scale developers and website designers. The magic of Sublime Text lies in its flexible functionality, and the ability to extend the code editor with custom packages and plugins.
With the use of the right packages, one can create their Sublime Text environment to reflect a fully comprehensive building, testing, and launching environment, which not only adds to productivity but also the quality of code/software that you are building. Sublime Text offers a thoroughly friendly development environment for those who are working heavily with back-end and front-end programming languages. Front-end developers are crazy over Sublime, and you will find their passion invaluable to your learning curve.
What made Sublime Text stand out from any other code editor in the market, is the integration of a package manager that can be used to add custom plugins and custom Sublime Text themes to personalize the coding experience. This has led to the development of thousands of unique Sublime plugins that add the most versatile functionality to your development environment. Some of the plugins have been downloaded over a million times, indicating their great success in making Sublime Text the best code editor on the planet. We will be showcasing only the best Sublime Text plugins for both version 2 and version 3. We made sure to include as much variety as possible, with the intention of these plugins being used by both front-end and back-end developers. Share your own in the comments!
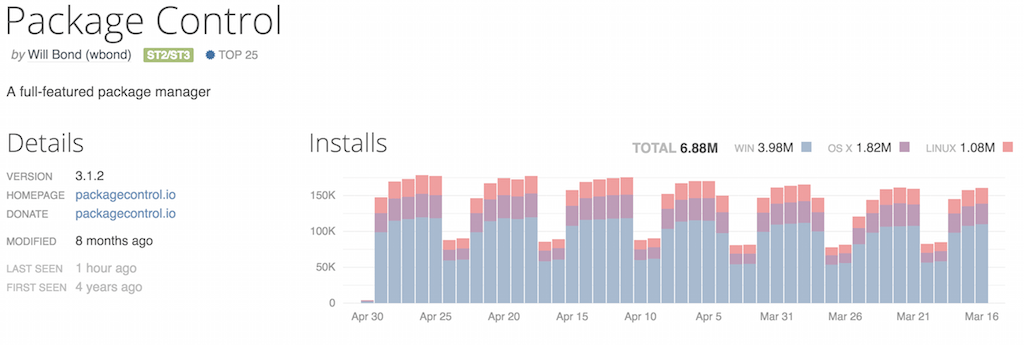
Package Control

Package Control is what makes everything else work from this list, so you will need to download and activate it for your Sublime Text installation. It’s your little plugin central for Sublime. It gives you access to a simple module that lets you download, install and activate all kinds of Sublime plugins, but also supports general developer tasks and helps with having more time to focus on coding. To date, more than seven million users have installed Package Control, indicating the huge popularity of the Sublime package manager, and being a testament of how an open-source project can be of help to millions of users, at the cost of donations from those who use the platform, incredible work indeed.
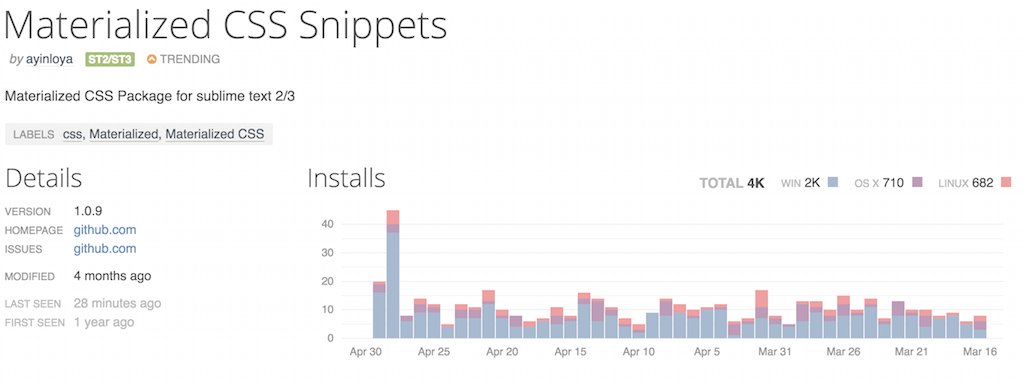
Materialized CSS Snippets

Materialize’s a huge front-end framework for modern and responsive design development using material design standard. The Materialized plugin for Sublime brings you the CSS components directly onto your editor so that you can access them all instantly with basic commands. This will save you enormous amounts of time and energy that would otherwise go into looking up the syntax manually, which is another factor that’s important for code editors like Sublime — the more you use packages, the easier it becomes to understand how certain libraries and even programming languages work, and how you can better understand the use of specific syntax.
Standard Format

Formatting will always be important for coders, not only to help yourself create a more solid codebase, but to help anyone else who is going to touch your code to have better navigation access through your code. The StandardFormat plugin will take the well-known Standard Format JS library, then execute it against your written code to convert your code into traditional JS standard format code. Very quick to get going with, and the results are staggering.
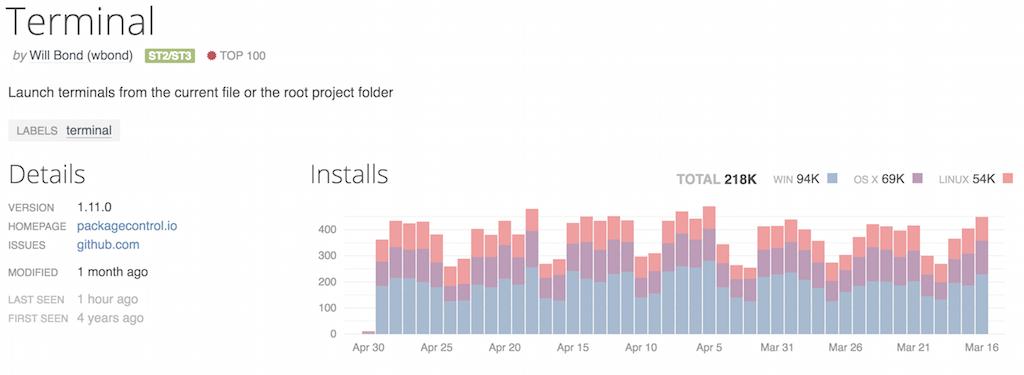
Terminal

What it comes down to, is productivity. Sublime Text plugins are all about saving you time. Giving you the tools and features to make your development environment much smoother, much more flexible, and certainly usable. The terminal is one of those libraries that you don’t think you need, until you start using it. What the package/plugin does, it creates shortcuts and menu entries that can be used to open your Terminal at the position of the file that you are currently editing, or you can quick jump towards the root folder where your project is residing, also in the terminal of course. It’s an easy package, with easy functionality, yet somehow it makes life easier for more than 220,000 people already. Are you one of them?
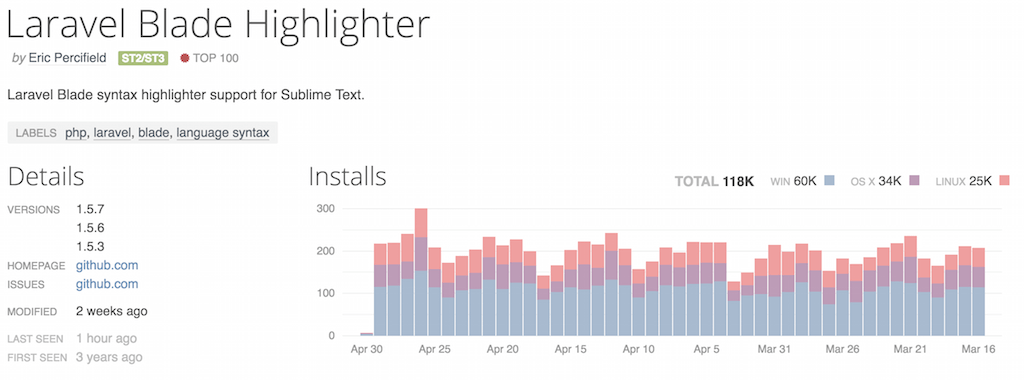
Laravel Blade Highlighter

You might have been a PHP developer in the past, but you got bored of the language and decided to try something new… well, before you consider yourself done with PHP for good, perhaps you should give a try to Laravel, an amazing open-source PHP framework that has changed the landscape of PHP and general PHP development. Without question, one of the hottest frameworks of the decade, all presented back to the community by a single developer who had a vision of creating something unique, and that vision was achieved rather quickly, needless to say. Laravel uses what’s called a Blade Engine, a specific syntax that supports the development of new software on top of the framework, frankly.. it’s hard to imagine coding Laravel on Sublime without the help of this plugin, and 120,000 people would agree with me on that.
Plain Tasks

They say that truly successful people use lists to manage their lives and the goals they want to achieve. In some ways that statement is right, lists do help us with managing our goals and projects, and it gives us a concise understanding of where we stand on any particular issue. That’s what lists are good for, for having a timeline of what we are trying to do. PlainTasks lets you create a todo list within your Sublime editor directly. You can quickly assess and create a roadmap for your project, giving yourself the required understanding of what you’re trying to build, and because it is being done within Sublime, you can always Tab over to it to read up on what still needs to be done, or cross over the stuff that has already been accomplished.
j Query

We at Colorlib, we love jQuery. We have a strong passion for jQuery, and our past publications based on the subject should be enough proof of that: see here, here, and here. We’re super pleased and happy to promote the jQuery plugin for Sublime Text users, a plugin that more than 500,000 developers are actively enjoying and using. jQuery is a language of the web, it what makes the web more interactive, more friendly to the user.
The jQuery plugin for Sublime will intuitively understand what you are trying to program, and give you hints, clues, tips and autocomplete functions whenever you are writing new jQuery code. In turn your productivity levels are going to rise through the roof thanks to being able to write code without referencing back to the documentation every five minutes. This goes in particular for projects that require a ton of coding and management. It’s priceless to have a plugin do all the hard work for you, and in just a few hours of using this plugin, it becomes clear — these plugins are life (productivity) saving!
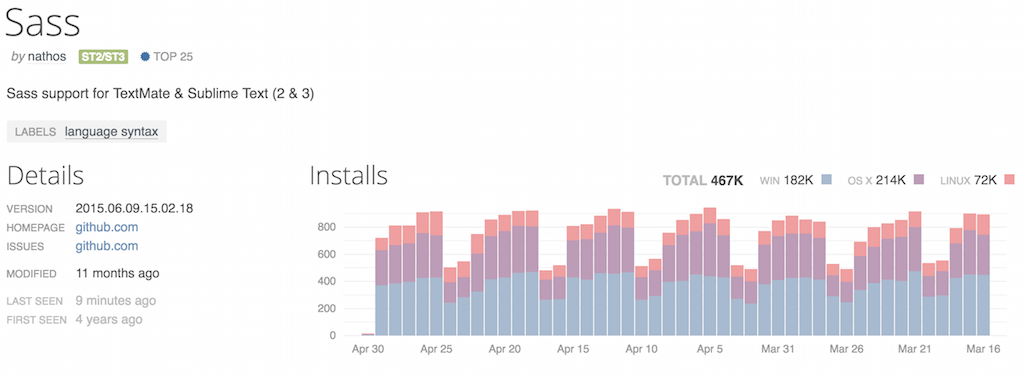
Sass

SASS is the preprocessor that you need to learn! If you want to experience CSS programming in a new light, it helps to learn a preprocessor that can easily convert a scripting language into an actual functional programming language where you don’t need to reuse the same syntax and patterns every ten seconds. SASS just makes it incredibly easy to “program” with CSS, and treat CSS as a functional alternative. Anyway, the SASS plugin has nearly 480,000 downloads already. This incredibly versatile plugin will add the SASS functionality to your Sublime workflow, allowing you to use Sass more effectively, and with more precision.
Color Picker

Forget about referencing back to the web every few minutes to find the color that you need. All that hard work should be happening directly into your editor, or as front-end developers would say: in your browser. ColorPicker will give your Sublime Text editor a functionality boost that will give you a simple way of picking the right colors for whatever it is that you are trying to style at that given moment. ColorPicker works across all platforms, and is easier to use than learn how to say Hello World in Haskell!
LESS

LESS is another preprocessor that has a solid community of followers behind it. The plugin at hand will do autocomplete and syntax highlighting for any project files that have been built using LESS. With more than 370,000 active installations, this plugin sits comfortably amongst the top Sublime Text plugins that have ever been released.
Js Format

JS Beautifier makes your JavaScript code beautiful again! It’s just the way things work around the developer circles. Code needs to be optimized, and optimized well. JsFormat is a Sublime plugin that works in formatting your JavaScript code using the JS Beautifer library.
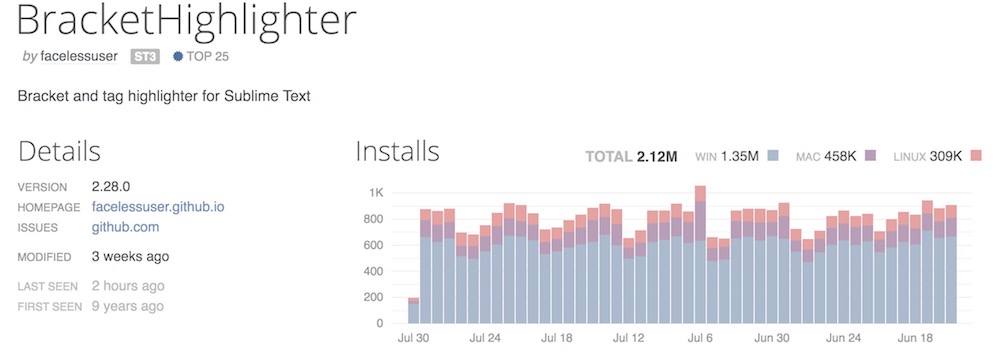
Bracket Highlighter

Hence the name, Bracket Highlighter is a Sublime text tool that helps highlight brackets and tags. Even though it is in existence for multiple years now, the author completely rewrote the code, making Bracket Highlighter more flexible and practical for you to get the most out of it with ease. Needless to say, there are multiple features and functions that will do you well. It works with multi-select, comes with great customization functions, supports custom gutter icons and rocks toggle bracket escape mode. You also get a complete installation guide and are welcome to read through the rest of the documentation to get the gist of it.
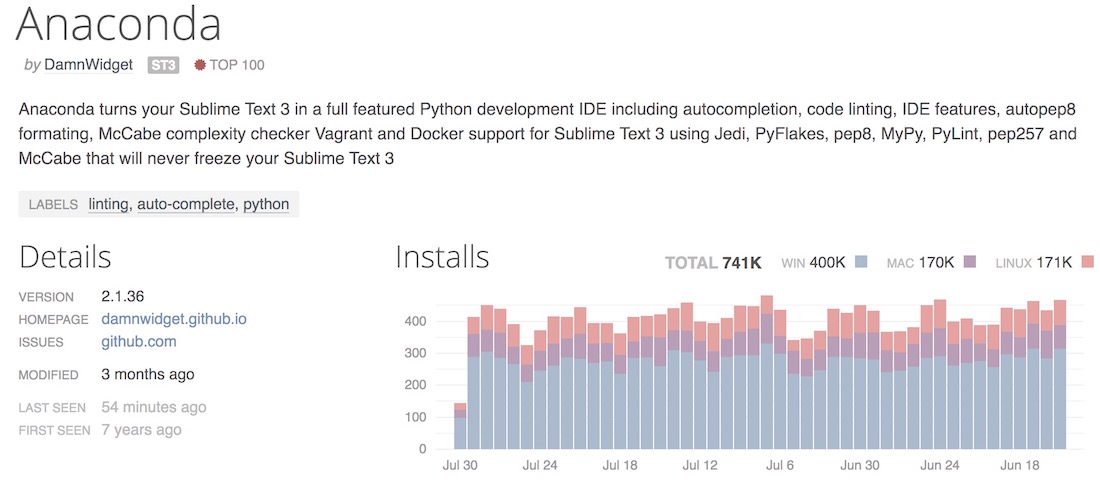
Anaconda

Anaconda is a great solution that works flawlessly out of the box if you would like to turn Sublime Text 3 into a fully-featured Python development IDE. Of course, it comes with various practical options and features that you can benefit from. In other words, you can fine-tune things and alter Anaconda according to your taste and regulations precisely. Even though you can utilize the tool as is, it is highly advisable to get familiar with the configurations, as the performance will work in your best interest much smoother. And if you are a developer willing to contribute to Anaconda, you can do that, too.
A File Icon
![]()
If you would like to boost your Sublime Text experience, making it more appealing to the eye, A File Icon will do the trick. It is an extension that adds file-specific icons to Sublime Text to find data much more comfortable. While you can use the available icons exactly as they come predefined, you can also modify and edit them. You are allowed to change the color, size of the icons and opacity level, so the outcome fits your style precisely. You find all the details, installation, troubleshooting and other information in the online documentation, which ensures ease of use for both beginners and experts.
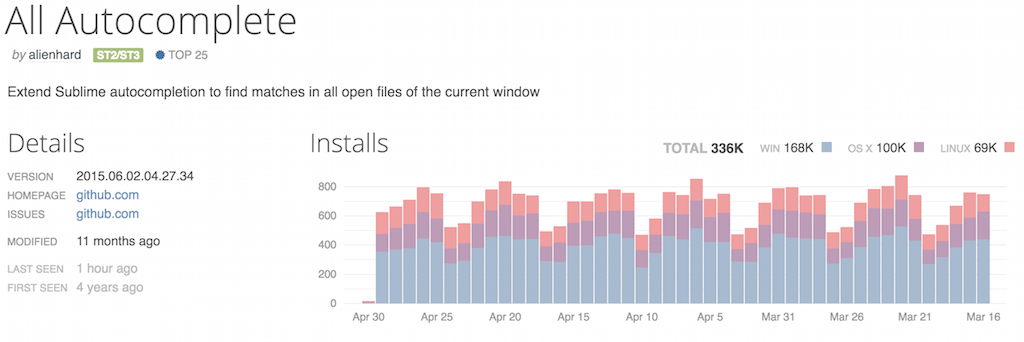
All Autocomplete

If there’s one feature that every single developer can agree is invaluable to code editors like Sublime, then it is going to autocomplete. With autocomplete, we can easily change function names or add new syntax without having to worry that we will have to repeat the same action over and over again, nah.. autocomplete takes care of ALL of that! And this All Autocomplete plugin for the Sublime Text editor is going to rock your world when it comes to code autocompletion using an intuitive interface. This plugin extends your default autocomplete function to search for matching syntax in all of the open project files.
HTML-CSS-JS Prettify

Prettifying your code is important! It helps to align the code for the use in future for anyone else who’d like to explore and build on top of your ideas. This prettyfier works in particular for HTML5, CSS3, JavaScript, and JSON code formats. All gets processed through Node.js!
Word Press

Of course, how can we forget the WordPress developers? There is an actual package for those of you who work with WordPress actively. Sublime Text operates in such a way that you can have as many plugins installed as you like. You need to keep this in mind. They will only begin to function when you start to use the code that supports the plugins purpose. Here, we also have the WordPress plugin. It’s a module that will aid in writing the WordPress related syntax for WordPress related projects you are working for. Accelerate your WP development to a whole new level!
Java Script Next – ES6 Syntax

ECMAScript 2016 is out, and everyone is over the moon about it! Browsers are already working on integrating ES7. In the meantime, let’s just catch some breath and focus on what is here available for direct use. If you’re still finding yourself struggling with learning ES6 syntax, you need to grab a copy of JavaScriptNext. The developers specifically crafted Sublime plugin to autocomplete and help you with ES6 syntax highlighting.
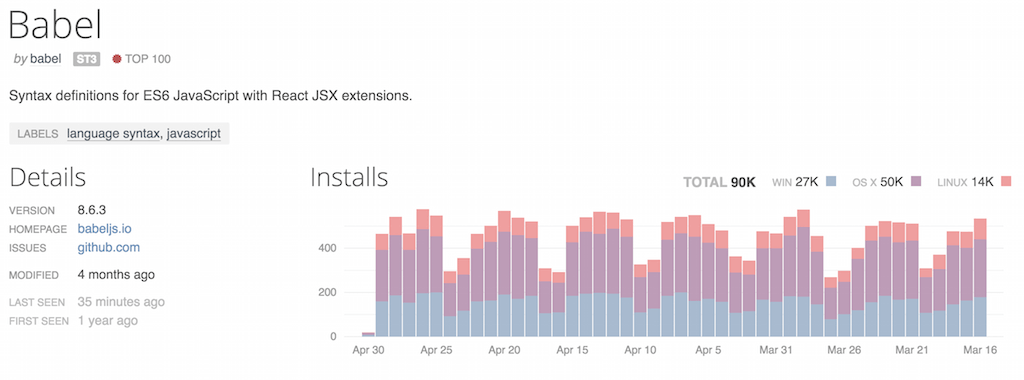
Babel

However, you might be a fan of Babel, which also supports ES6 syntax. In that case, you just need to grab a copy of Babel plugin and do your ES6 programming that way. Happy coding whatever you decide to do!
The best code editor for the serious developer
Sublime’s success isn’t based on marketing. It’s pure appeal that developers have found within the design, and function pallet that Sublime so effortlessly delivers. Extendable through plugins and custom themes, you can effectively customize Sublime to suit the needs of any kind of developer. You can also incorporate its modern frameworks and their syntax into your Sublime workflow. You don’t need to check the documentation ever again. Moreover, nobody can match the productive features of Sublime, who would want to compete anyway? Millions have dedicated their work to Sublime. Learning a new code editor would require a lot of time, and most likely be a failed adventure anyway.








I wrote a REST client plugin called Requester for Sublime Text, https://github.com/kylebebak/Requester. It’s inspired by HTTPie and Postman, with a focus on usability.
Requester has an expansive feature set, modern UX, powerful, elegant syntax and first class support for API testing automation. It runs on macOS, Windows and Linux. It’s under active development and is getting better every week.
Try it, and if you see anything you’d like added to it drop me a line or create an issue in the GitHub repo!