7 Best jQuery CSS3 Progress Bar Plugins For Better UX 2022
The websites we constantly interact with are a culmination of various widgets, elements, libraries, plugins, and code elements that blossom into the web design experience we encounter. HTML5 and CSS3 are the front-runners for creating such experiences, and we aren’t even fully aware of the kind of elements that we will require for our website projects. Progress bars is one such element type that usually is used within a niche-like environment for sites and platforms that have to deal with pricing modules, displaying the progress of things like skill attainments and more. Progress bars add interactivity to our pages that weren’t there before.
While we can build standalone and static progress bars using native HTML5 and CSS3, we can amplify the effects of our progress bars with JavaScript, or more specifically, the jQuery library. With jQuery, we can make our progress and loading bars look alive, add dynamic and interactive animation effects, to add countdown and loading effects that bring our pages to life. This is what we will be focusing on right here, we will look at some of the best jQuery progress and loading bar plugins that have been built with the help of latest available CSS3 technology.
We are pleased to say we didn’t have to rely on a simple code-sharing site to gather all these libraries and plugins this time. Instead we have gathered the best work available from a multitude of sources and developer authors all across the globe. Please join us in populating this list by sharing your favorite extensions of the progress bar and loading bar elements in the comment section at the bottom of this list.
Best jQuery Progress Bar Plugins
1. goalProgress

This plugin allows you to create an animated progress bar using jQuery. Just fill in the required input and the plugin calculates the progress of your goal and animates the bar. For example if you are running a fundraiser, you can showcase how much funds have been acquired through a beautiful progress bar, or you can display how much has been accomplished for a particular project in the form of percentages or tasks left to do. You can specify text to put before and after the amount raised.
2. spin.js

Spin.js, as the name suggests, is a simple spinning loading element. You can use it to display whenever necessary for a website element or query to load fully. Easy to customize to your requirements and standards.
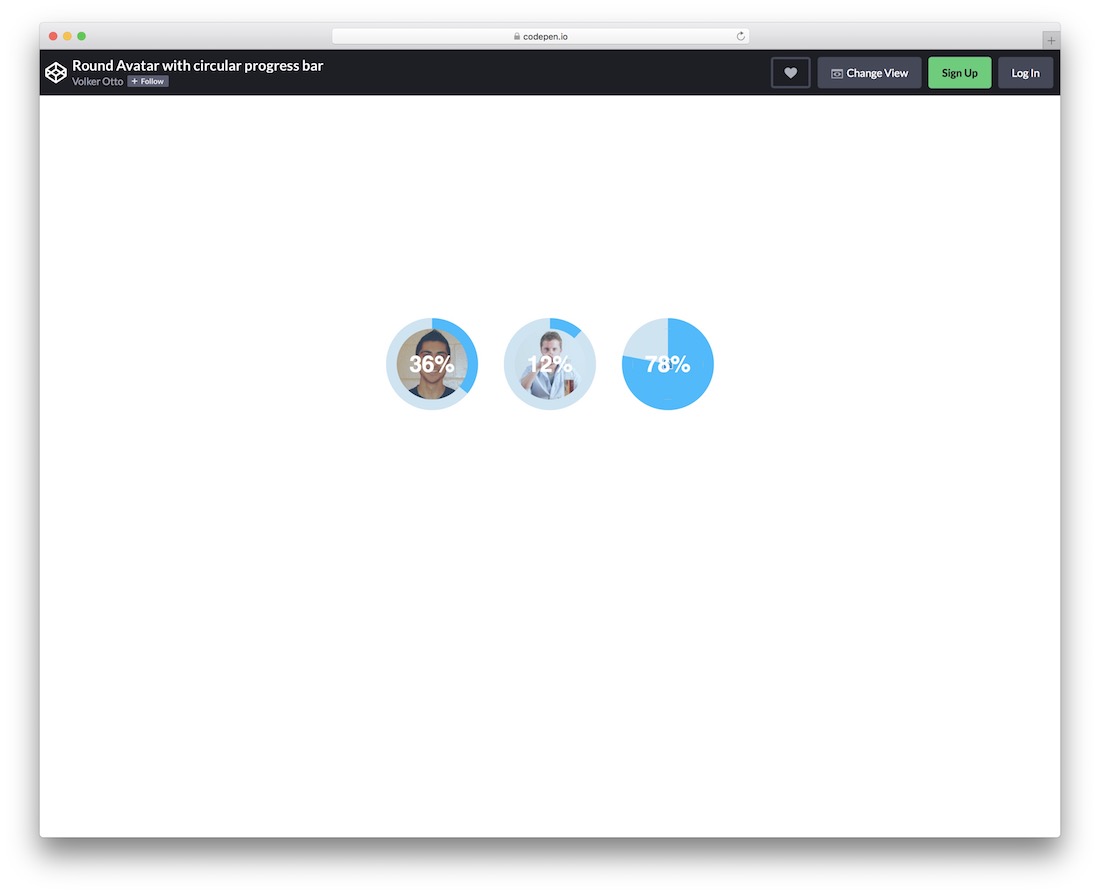
3. Round Avatar with Circular Progress Bar

If you are particularly interested in a circular progress bar, this kit is all there is you need. It is not just any jQuery progress bar with a circular shape, but it also features an avatar. How cool does that sound? On top of that, while you know something is happening due to the progress bar, the information only reveals on click. Go over to the landing page and give it a shot. Hit any of the three buttons and see what happens. Of course, you also get the chance to perform additional customization tweaks and improvements, so you style the progress bar exactly to your liking.
4. Super Simple Progress Bar

This is it when you would like to add a straightforward jQuery progress bar to your application. Instead of doing all the hard work yourself, you can borrow a predefined solution and have it all set in little to no time. You can also experience the effect of this progress bar over on the live demo preview and further improve it if necessary. You can edit the tool further if need be and make it naturally blend into your project. The options are there, ready for you to take action and do your thing without a sweat.
5. Progress Checkmark

Progress Checkmark is a jQuery progress bar with a simple twist in the form of a check mark once it gets to 100%. This, you can attain by manually pushing the bottom bar, which simultaneously affects the round progress bar. This feature may work well with your project if you need something else. It is worth noting that you can go against the grain and avoid using the default settings. With this in mind, alter and adjust Progress Checkmark according to your liking and go from there. Play with it on CodePen and see what’s possible without starting from the ground up.
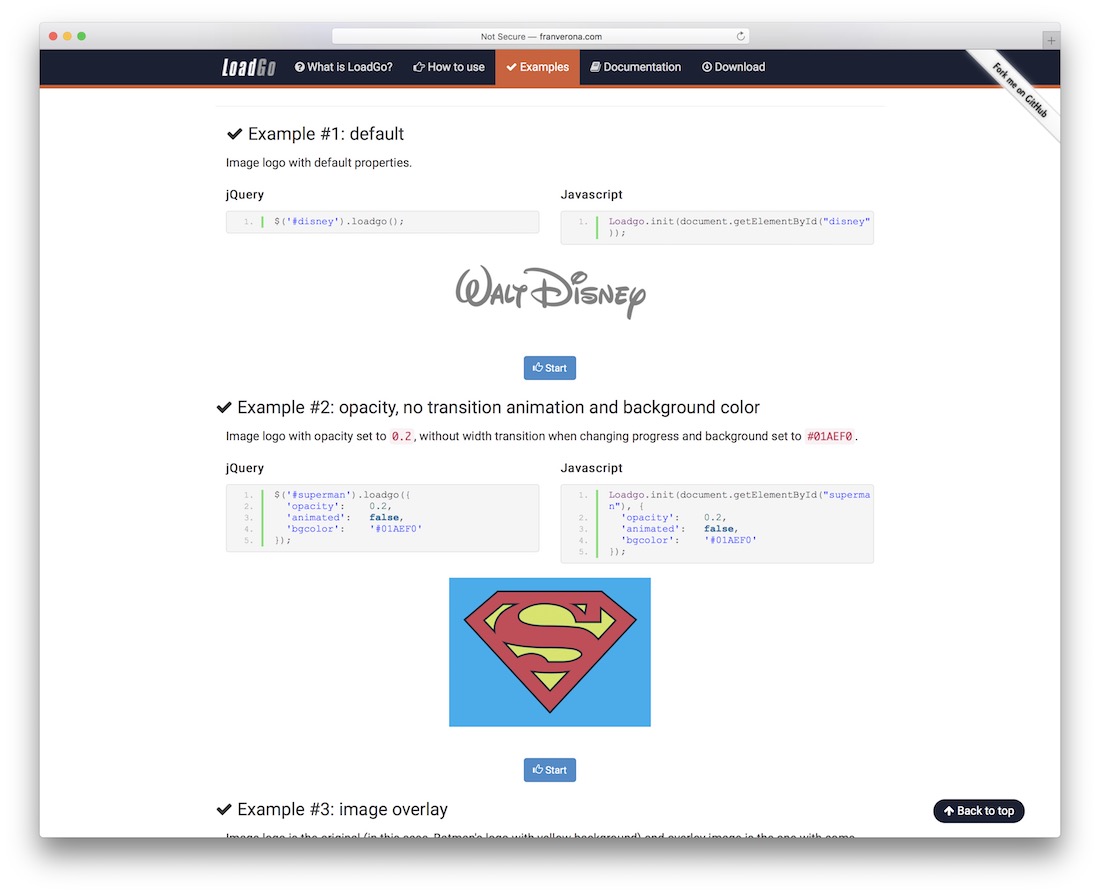
6. LoadGo

LoadGo is a modern progress bar library that lets you use your own specified images as loading bars for any situation imagine. Use a combination of percentages and colors, or each individually, depending on what you need for that particular situation. You can trigger the loading bar to appear automatically. You can also activate a dynamic action upon which you can cover the image in the loading bar animation transition.
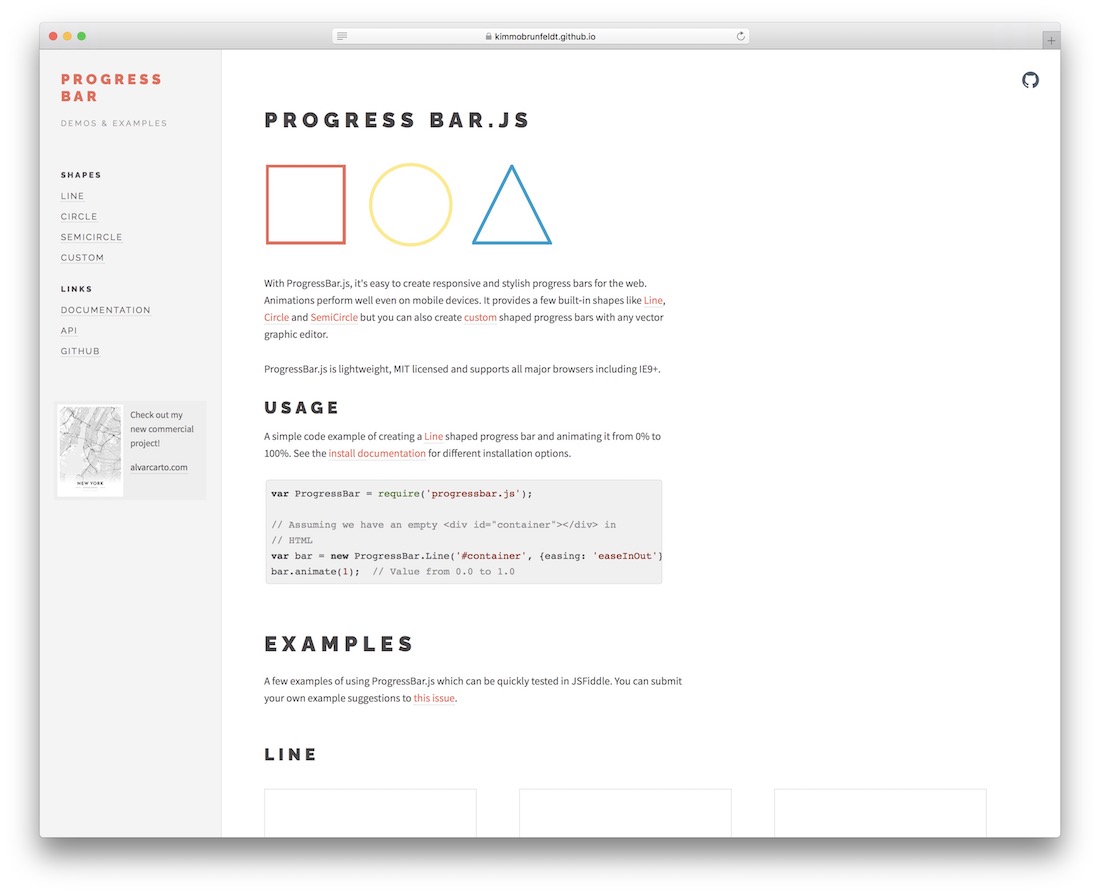
7. ProgressBar.js

ProgressBar.js uses SVG animations to provide a progress bar experience that will make a statement. You can use it to create loading bar effects for file uploads, check forms (like password strength), or simply use it within an executed query within the page.








Thanks for the list. I ended trying Pacer out on my blog. Looking forward to more of your writing.
Thank you for this nice list! You can also check out the loading animation from ShieldUI, I have used it on a couple of projects with modifications and it looks really good even without them. Check out the demo at https://demos.shieldui.com/web/loadingpanel/template
loading.io recently also released a progress bar library and looks quite promising, you can also check it out: https://loading.io/progress/