10 JavaScript Engines for Building Games on the Web 2023
The global marketing for online gaming is exceeding $100B in revenues. This can only mean that online gaming continues to pave the way for investments, business, and projects, and thus, new opportunities. Truly, it has been a wonderful sight to watch this industry go from using Flash and Java to power their games, to using powerful 2D and 3D gaming engines that mostly are run through JavaScript and HTML5. Mobile and social games are becoming more popular, and a clear pathway for growth is indicated.
Mobile game developers have struggled for years to make ends meet regarding game development. Whenever someone builds an amazing game, someone else comes with a simpler version and takes away the big prize. That was the case with Flappy Bird, and many other games that had a seemingly simple gaming experience, yet managed to make the game creators millionaires on the spot. That’s the dream of all game developers: to create a game that would secure their lives financially. While a dream, it’s not impossible to achieve.
Creating great games requires knowledge of programming, system architecture, the possibilities of using psychics in technology, and a solid framework for building your game. And such game development frameworks now exist in great numbers; some call them game development engines. We will focus primarily on JavaScript game engines, occasionally mentioning a solid HTML5 game development engine. Both languages are closely tied together, and some of these game engines have powerful features and tools to ensure that the games you build knock your competition out of the door immediately.
Phaser

Phaser is a favorite amongst seasoned and beginner game developers who want to build games using a HTML5 framework. Its open-source codebase, and large community allow anyone to start creating games for mobile devices and desktop computers quickly. Phaser’s JavaScript functionality comes together with the Pixi.js library that helps to keep together WebGL and Canvas components. With Phaser, you can build games that would net you millions of dollars in revenues if you take an approach of a truly phenomenal game.
Phaser utilizes many helpful external libraries to achieve stellar physics movements while enabling spending animation features so your games feel professional and appealing. Phaser’s preloader makes it easy for developers to load their game assets and handle them automatically. You don’t have to waste time writing extensive code for each part of the game. You could have your first real-world Phaser game experience up and running in just a few hours. There’s a ton of code you can borrow on sites like GitHub, and not to mention the endless piles of great tutorials that will get you up to speed in no time.
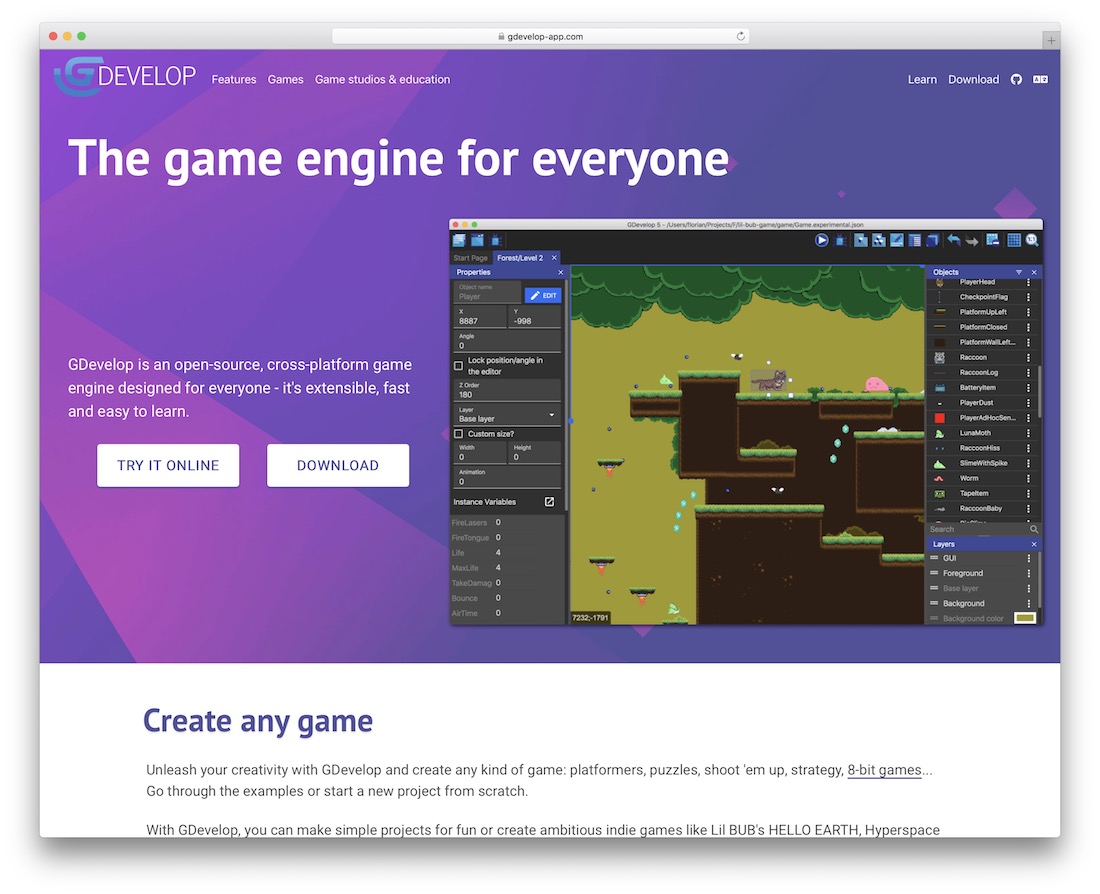
GDevelop

If you are an avid game developer, you will want to check out GDevelop. Not just that, even if you are getting yourself into it, again, you better not miss this open-source game engine. GDevelop is pretty much for everyone, whether you are a beginner or a professional. The tool is easy to use, and you will have no trouble learning all the ins and outs. In short, you will assemble new cool games to entertain others. By the way, you can give GDevelop a shot online, before you fully commit and download it.
With GDevelop, you can create and develop all types of games, like puzzles, shooters, 8-bit games, you name it. You can even pick the predefined examples and refine them accordingly. On the other hand, with GDevelop, you can start from scratch and create a game that precisely follows your rules and regulations.
Impact

When creating HTML5 games, save time and avoid the hassle with Impact. This awesome JavaScript game engine allows you to bring cool, exciting and must-try desktop and mobile browser games into fruition. The editor is flexible and extensible, allowing you to go the extra mile and develop the game you always wanted to create. Impact is fully compatible with all the well-liked web browsers, like Safari, Chrome, Opera, Firefox and Internet Explorer 9. Not to mention, it works on Apple devices, too.
Impact comes coupled with the Weltmeister Level Editor, which helps you on your journey to successful game launch. You can even publish your game into the AppStore. Moreover, with the included debugging tool, you will quickly find a lack in performance and other whatnot, making sure your game operates flawlessly at all times.
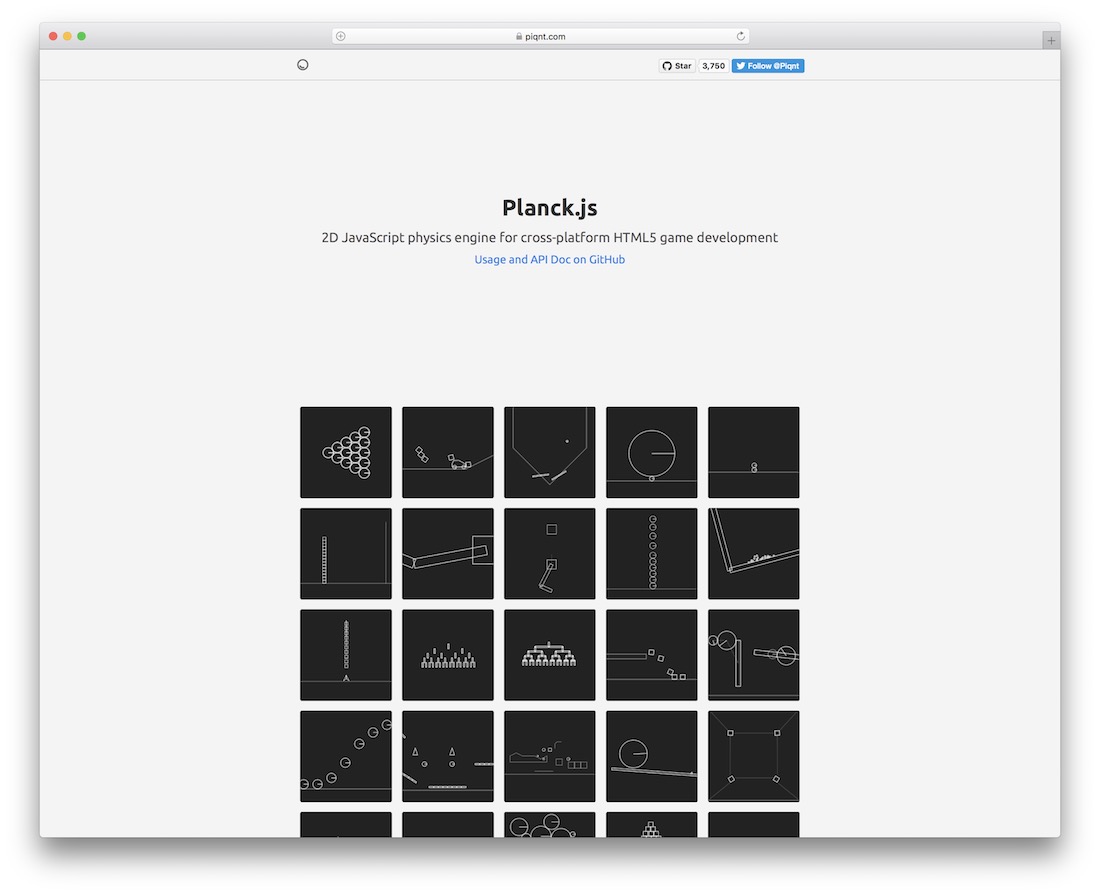
Planck.js

Planck.js is a simple to use JavaScript engine for building HTML5 games. Not need to start from scratch anymore. If you want to launch something super fast, consider Planck.js and its available elements components. Of course, you can fully optimize the final creative both for web and mobile platforms, ensuring an excellent experience. On GitHub, you can even take a peek at various projects using Planck.js to get a better feeling of what is possible. Also, go through the rest of the documentation and installation process, making sure you execute Planck.js flawlessly with terrific results.
PhysicsJS

PhysicsJS has been around for a few years now. Still, it manages to go strong as one of the best choices for a physics engine for online games. It’s a safe choice for beginners, as it is for seasoned developers. Weed through the demo previews in the showcase page and see the physics experiments you can do yourself. Because the code editor is interactive, you can apply and test custom code tests in a live environment.
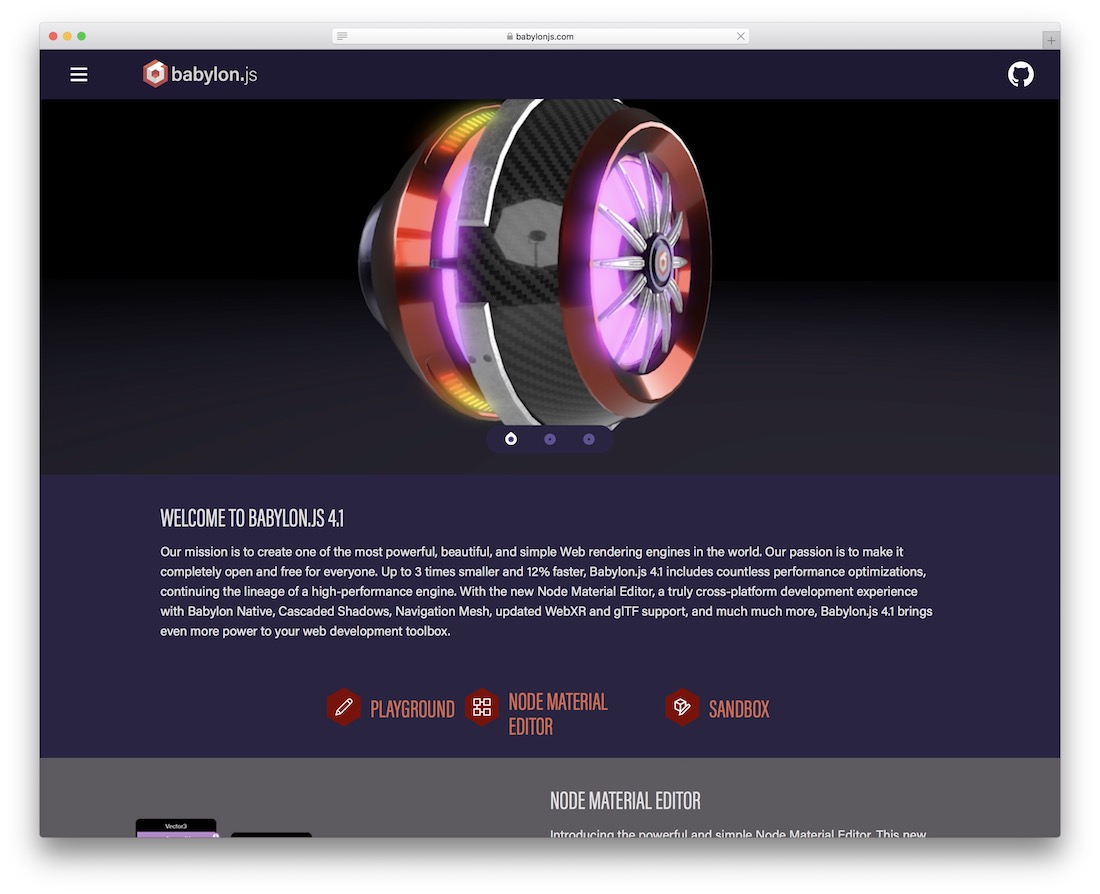
BabylonJS

You’ll have heard of Babylon.js even if you haven’t heard of game development before. This library has had a successful run for many years now; it continues to rise to the top as one of the leading JavaScript game engines with WebDL and 3D development support. Babylon doesn’t require to be installed as an internal entity on your computer. Thus, all development can happen within the browser/code editor itself. This makes it an appealing choice for those who want to develop on the go. Babylon is certainly amongst the most in-depth game engines that can be used to create traditionally animated gameplays or thoroughly designed projects resembling a deeper capacity for resolution and interactivity.
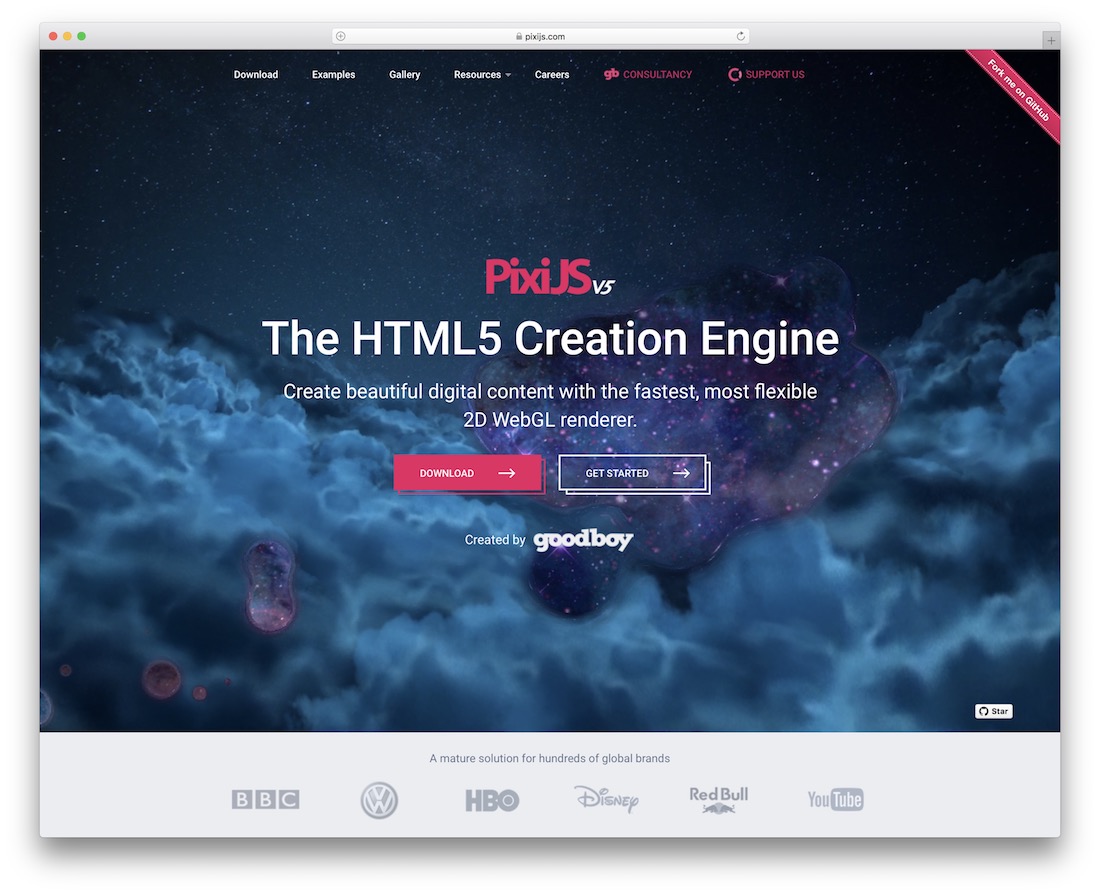
Pixi.js

Pixi.js is a 2D game rendering engine intended for HTML5 games. The goal is to make Pixi as fast as possible throughout any device type. With Pixi.js, you can enjoy the benefits of HAC (Hardware Acceleration) without investing countless hours in studying the concept. Pixi’s audience/users don’t want to use WebGL, yet wish to utilize rich game content, interactive displays, and apps supported on all platforms equally. That doesn’t mean that Pixi doesn’t support WebGL. Of course, it does, as much as it supports HTML5 Canvas property. How Pixi has been built enables it to be a smooth, rapid, and evenly interactive rendering engine.
PlayCanvas

PlayCanvas is a full spectrum game engine with 3D capabilities. Its graphics infrastructure supports WebGL 3D, physical rendering, concise lights features (with shadows), lightmaps, meshes, GPU engine for particles with an in-built editor, PostFX, allows integration of 3D materials from the most favorite 3D software in the market. 3D physics are possible, thanks to the Ammo.js 3D engine. The cherry on the top is that PlayCanvas operates in the cloud, so you can build browser games (all major browsers supported) from within your browser.
PlayCanvas finds purpose in game developers, brands who need animated brand experiences for marketing, and concise visualization projects for real-estate and other similar agencies. Some see PlayCanvas as a premium JavaScript engine for game development. But if you look at the pricing catalog, you’ll notice that the only thing that isn’t free is the hosting. If you apply for the free plan, your games will be hosted on PlayCanvas. That might be a hurdle for some, but it’s a wonderful way to get started in the bigger picture. After that, it’s only a few more bucks a month anyway.
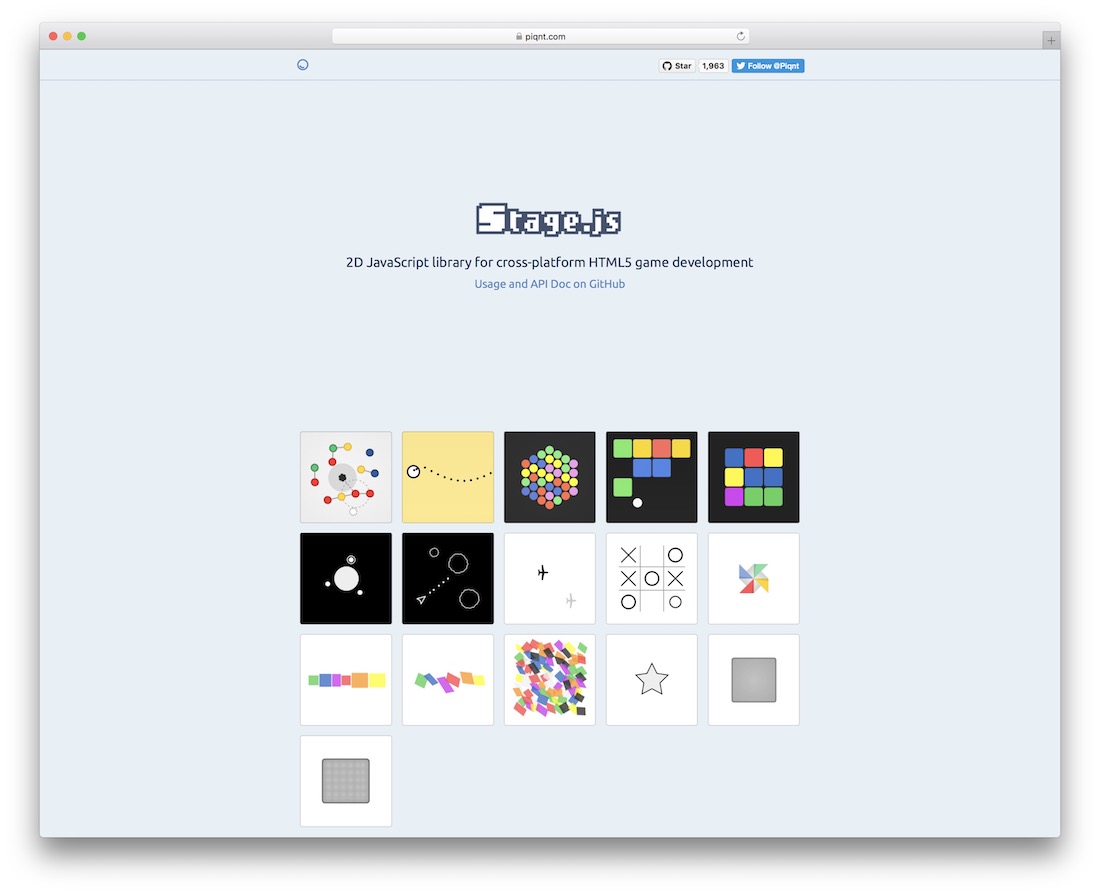
Stage.js

Create dynamic puzzle games, or games based on simple physics. Depending on your requirements or prior experience on online game development, Stage.js could be a flexible and easy solution for building your first 2D games with HTML5 and JavaScript support. Stage.js is open-source and supports your favorite platforms.
Unity

Unity 3D is world’s most sought after game engine. Developers use it in incredibly varieties of ways for building games that helped them earn billions of dollars combined. Many of the games on the Steam game collection libraries used Unity to build their games. This isn’t just something you can use to build games for the browser. You can also use it to build seriously cool and fun games for a huge set of devices. This includes iOS, Android, Windows, Linux, PlayStation, XBOX, Wii, Virtual Reality and television sets.
Unity’s huge features and tools could ensure that your next game meets your expectations. There’s nothing that Unity couldn’t do in the context of its technological power. Unity community is one of the most friendly game developer communities. Through learning Unity, you could set yourself up for great opportunities at game development companies.
Isogenic Game Engine

Isogenic Game Engine might not look like much externally, but believe us with this information we’re about to share. It’s a powerhouse of a game engine capable of structuring large, complex and visually appealing multi-player games. Use the 2D & Isometric capabilities to create digital game environment worlds. Super physics algorithm and functionality ensure that your games feel amazing whenever users play them. Sweep through the documentation to learn why big brands like the BBC use Isogenic for their platforms.








Seriously No construct 2 / 3 ? Its like leaps ahead of most of the libraries/engines you have listed here and spits out pure html/js. And pretty much no programming needed if you don’t want.
this can help in building games with more effective experience and development.