12 Best Google Chrome Extensions for Web Designers 2023
Google Chrome is the most recognized web browser, not because it’s built by Google alone. It’s a solid leader by market share, with more than 69% lead over the nearest rival: Mozilla Firefox. It’s tied for a lead in the mobile web browser market with WebKit (Safari), the iOS equivalent of Chrome. Chrome is known for its solid and stable JavaScript Engine that powers many technologies. Most notably, the Node.js framework is based on an engine that powers Google Chrome.
Chrome gets all sorts of reputations for itself; a few blame the lack of security and in-depth tools. But when it comes to the bigger picture, imagining a better browser than Chrome is hard. Speed, scalability, performance, and things like Developer Tools keep web designers and web developers sticking to Chrome for the long-term strategy.
There have been many discussions about the safety and privacy of Google Chrome Extensions. But, it comes down to a mindful choice of extensions from trustworthy developers and startups who want to deliver something good to the community. Expanding Chrome’s capabilities has provided developers with the necessary toolkits and features to build extensions that can help cultivate more productivity, and more importantly, more accessibility for building things in the browser.
Front-end developers are amongst the more prominent winners of using Chrome, as it provides a very fluid IDE-like experience when building websites and apps for the browser and mobile web. We will cover the best fifteen Google Chrome Extensions for designers, some of which developers might find useful. The list is unbiased and based on research designers have shared over some of the most popular community forums on the web today.
1. GoFullPage

When you are working on a web design or would like to capture the full screen of a website to showcase your client, GoFullPage is the way to go. This simple to use Chrome extension for web designers is pretty self-explanatory. In short, the tool captures the current page you are viewing. You just hit the button, and that’s it, no need to check any other options. In addition to that, you can also use the keyboard shortcut to make GoFullPage work.
This extension captures the page, part-by-part, and then opens a new tab from where you can download an image (PNG, JPG) or PDF. Of course, you can drag and drop it to your desktop. Whether it is a simple blog or a complex website, or online store, GoFullPage captures everything without a sweat.
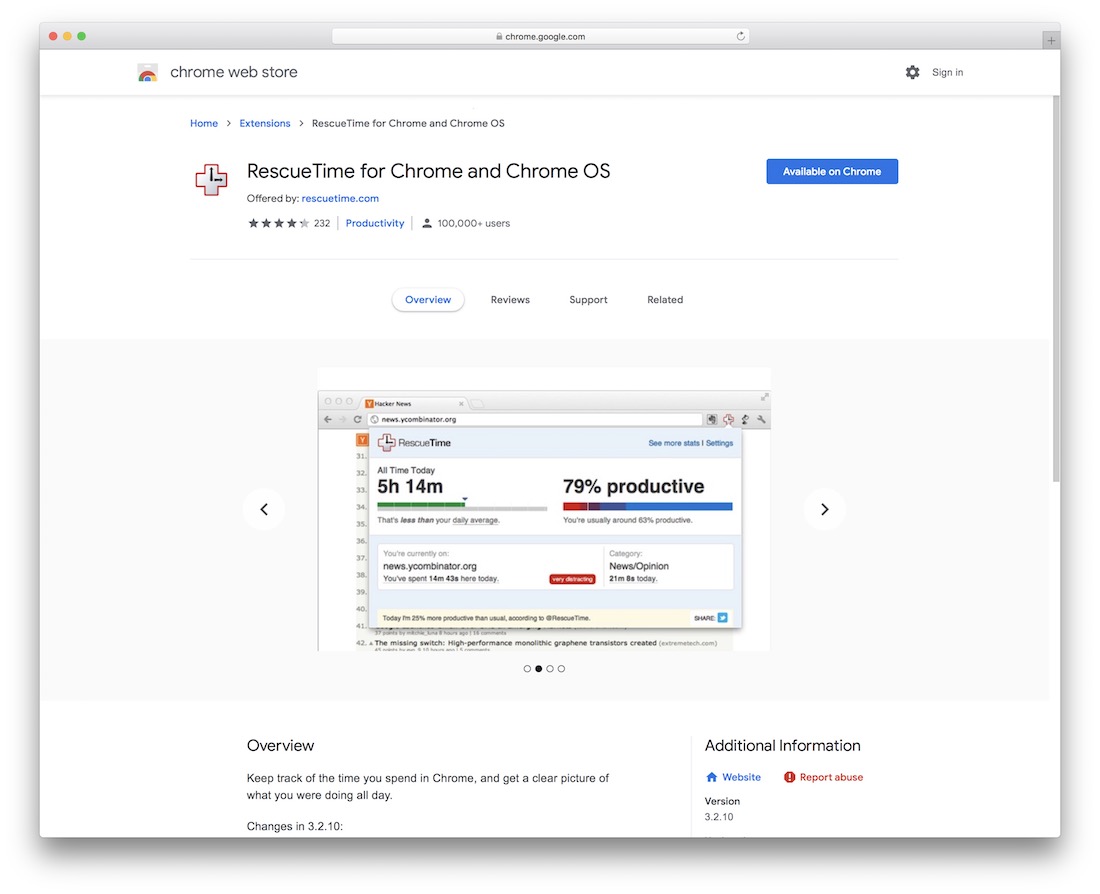
2. RescueTime

When it comes to working on web design, time is important. After all, you do not want to focus too much on distraction when you can do more quality work instead. Thanks to RescueTime, a Chrome extension, you can track your time in Chrome throughout the day. Have you been productive or unproductive? RescueTime will help you figure things out, so you can manage your time accordingly.
It is not just about the time tracking of each website you spend on. RescueTime also categorizes pages as “very productive” and “very distracting.” Moreover, it even recognizes when you walk away from the computer – in this case, it stops tracking. If you ever wondered what you are doing in Chrome each day, RescueTime will help you better understand how much time you spend working and how much time “just checking things out.”
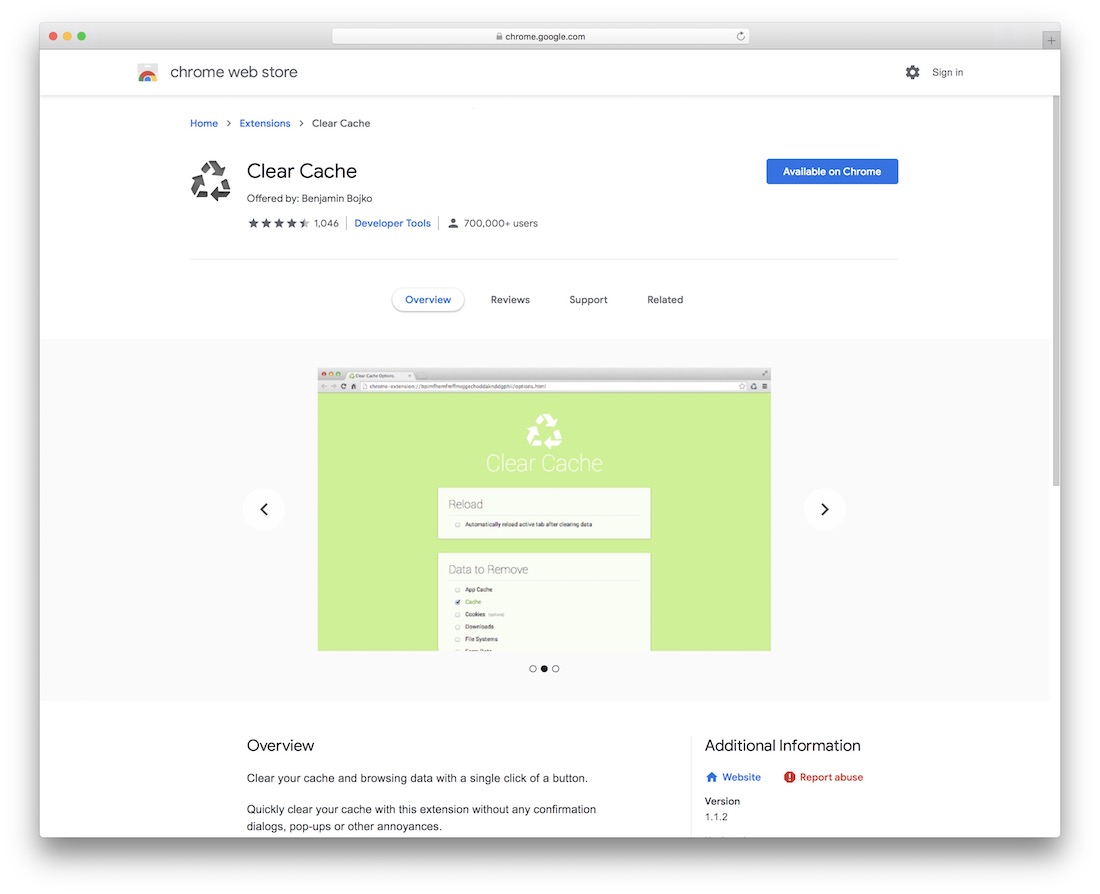
3. Clear Cache

While Chrome has its feature, you can speed things up when clearing cache with Clear Cache extension. Add it to Chrome with a single click and start using it immediately. When clearing the cache, the tool will not ask for additional confirmations, create pop-ups, or do other things. However, further permission is necessary to remove all the data globally. After all, you do not want to clean everything accidentally.
Moreover, you can easily specify what exactly you would like to clear, like app cache, cookies, downloads, form data, history, local storage, the list goes on. You can also set which domain to include or exclude when clearing data. Clear Cache supports periods, too. Quick and straightforward, which matters most when boosting your workflow through the roof.
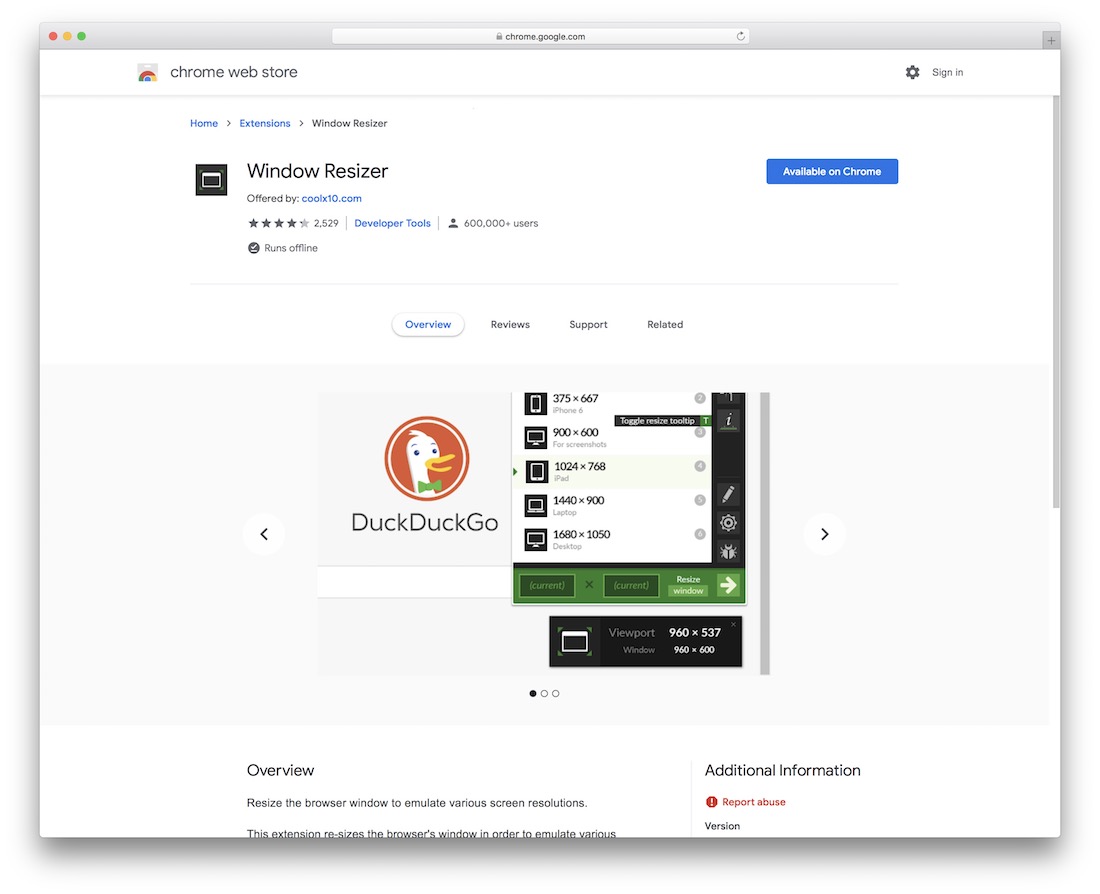
4. Window Resizer

Building a website that works for the majority of the population is essential. With more than 700,000+ active users in all technology communities, the Window Resizer extension helps designers spoof different resolutions to better understand how these resolutions interact with your designs. You can quickly change the width and height of your browser window, the position where it resides, and an in-built shortcode function will significantly increase your ability to check different screen resolutions as you do live coding. And this extension helps you pinpoint where errors may begin to occur, so you can promptly make any necessary code changes.
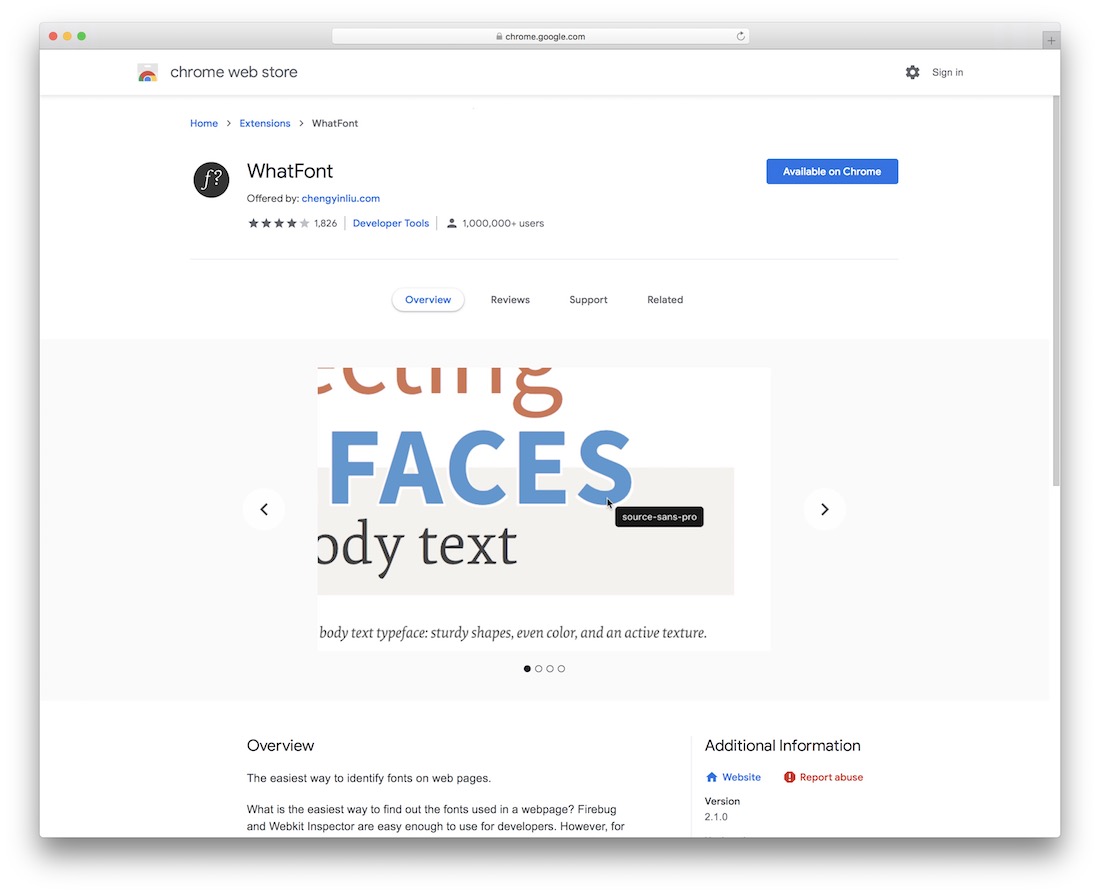
5. WhatFont

With millions of active websites and plenty of new ones we visit every day, there’s always something that catches our eye: a particular widget or dynamic function or a particular font that looks outstanding. Still, we aren’t able to pinpoint the name for it. With the WhatFont extension, you can quickly examine fonts on any given website page and quickly learn the name of the font so that you can begin your search for it. Other than that, WhatFont also helps understand the kind of services used to serve fonts, whether from premium or free services like Google Fonts or Typekit.
6. Flat Colors Guide

Building a new web design using the FLAT style guide, but unsure of the right color codes? With the simple to use Flat Colors Guide extension that worry quickly disappears. Install the extension and click the extensions button to load the colors that usually go into FLAT designs.
7. ColorZilla

ColorZilla has millions of active users on the Mozilla browser. And finally, a Google Chrome extension is also available, accumulating more than 2M+ active users. With ColorZilla you can quickly assess the colors on any given page. And you can use those colors to optimize them and load them up in any other tool you use to build your designs. Easily access the colors of singular pixels within the page, giving you the right depth for your colors in any situation. Shortcuts enable for quicker color manipulation and optimization.
8. Stylebot

Stylebot is a live editing tool for manipulating the CSS code of any website and element you browse. You can quickly select individual elements and make appearance changes using CSS. Change anything you like using in-built automated tools, or write your CSS. This helps you to learn more about CSS. It also also gives you a glimpse of how live editing works and how much quicker you can create the changes to your designs that you desire. With more than 200,000+ users, this is the extension that every web designer should have in their toolkit.
9. EnjoyCSS

EnjoyCSS is a web design suite studio directly in your browser! It’s a direct CSS3 generator that lets you manage UI settings of any element of your own choice. Create transitions, transform elements, work with gradients, shadows, and more. EnjoyCSS also has a library of pre-built transformations that you can directly apply to your elements.
10. Emmet LiveStyle

Emmet LiveStyle instantly updates your web-page stylesheet while you edit CSS, LESS, or SCSS files in your text editor. No file saving or page reloading: pure real-time experience! And this is the first tool that transfers updates from DevTools back into source code correctly. Many reviews for this extension mention that they can’t imagine their web design workflow without this tool.
11. Web Developer

Mozilla Firefox has its Developer Tools, just like Google Chrome does. What has happened in recent years is that a lot of Firefox users have switched over to Chrome. But it still feels like a certain functionality is missing or lacking in specific departments. One of the highest losses for people switching is the loss of Mozilla Developer Tools. And since there was such a massive demand for it, a few developers built an exact mirror of Firefox Dev Tools for Chrome. With more than one million active users, this extension is a booming success for both established and aspiring designers who wish to extend their browser toolkit to work with web designs in a live environment.
12. User-Agent Switcher

A User-Agent is a fingerprint sent out within each new request you make to a page. The website can then detect your User-Agent and serve you the appropriate version of the website according to your browser capabilities. This is the standard website technique to determine whether someone is browsing a website from a Desktop or Mobile device. The User-Agent Switcher extension lets you change your User-Agent to any other browser or mobile device, letting you quickly experiment with how your designs appear on these devices and browsers. It’s a tiny extension with a lot of power to help developers increase productivity by saving them time from switching back and forth.








Hello Alex,
Great sharing. I appreciate your effort. This will save time and make the process of web designing much faster. Thanks for bringing this to us.
Thanks for the great list. I use those two “Responsive Web Design Tester” and “Web Developer” google chrome extensions. Both are great and really helps.