25 Best Free Bootstrap Search Bar Templates 2024
We want to share our best free Bootstrap search bar templates that you can use for any website or web application.
Your search for cool search forms ends NOW.
After reviewing 100s of them, we decided to CREATE our own.
This gave us the freedom to deliver you the most versatile bundle of free snippets.
You can use them out-of-the-box or fine-tune them further.
Even though coding is necessary to work with these search bars, we created a beginner-friendly structure for each.
Make your website experience even better – with a search bar!
Best Free Bootstrap Search Bar Templates
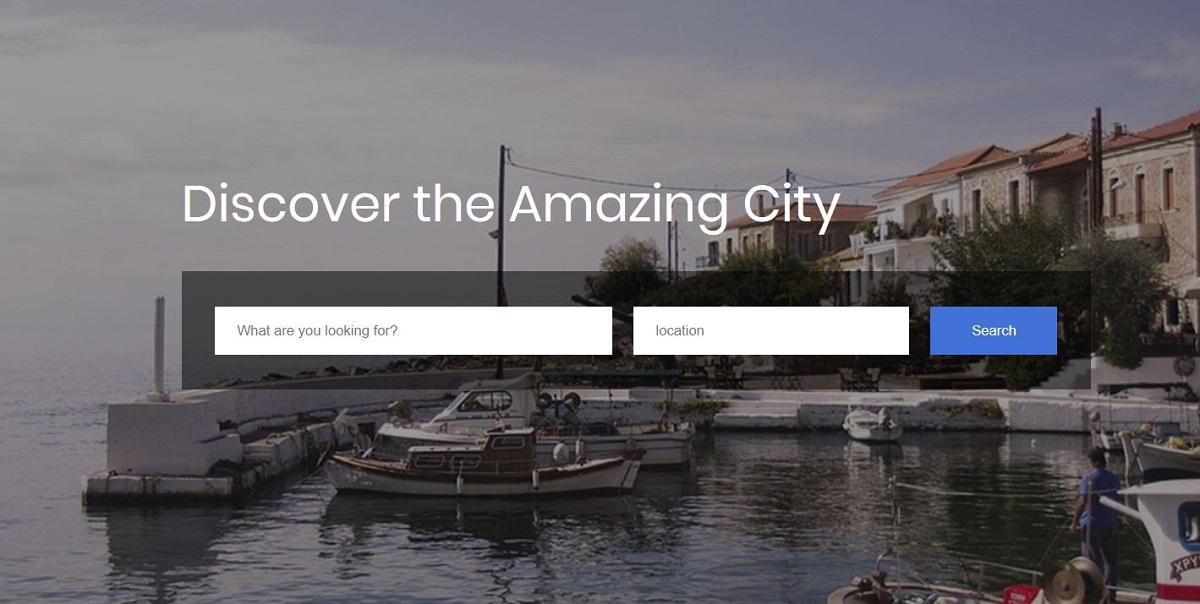
Colorlib Search Form v1

Colorlib Search Form v1 has the title ‘Discover the Amazing City.’ Using this search form, your website visitors can discover cities.
But you need to connect your database to it and write the backend code yourself. This template gives you just the frontend part.
Nothing happens when you click on the search button because it’s not fully functional yet. You have to integrate it into your website properly and write some code.
Then it will work like a charm!
In the first input field, the user has to enter what they are looking for. Then they need to enter a location before hitting the search button.
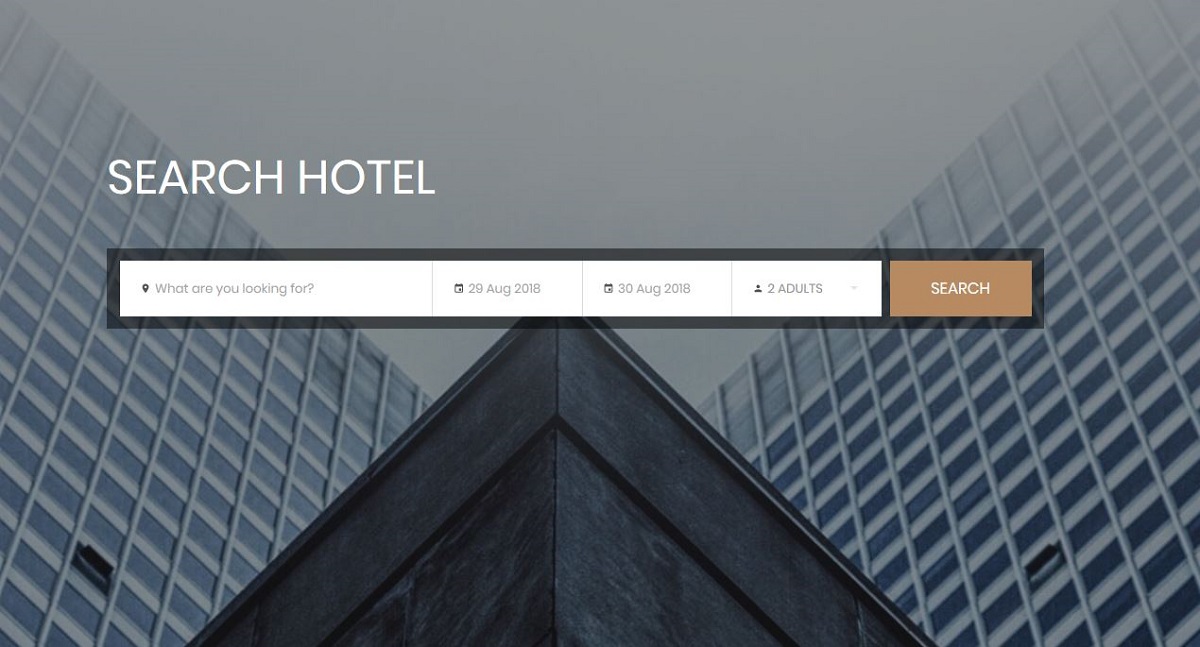
More info / Download DemoColorlib Search Form v2

Colorlib Search Form v2 is suitable for a website related to hotels. In the first input field of this search form, the user needs to enter the search term. Then they need to pick a date from the date picker provided.
Then they need to choose another date. These two dates indicate the start and end date of your hotel stay.
The user has to choose the number of adults staying in the hotel from the dropdown list.
You can customize this form according to your needs. For example, you may include more options if necessary.
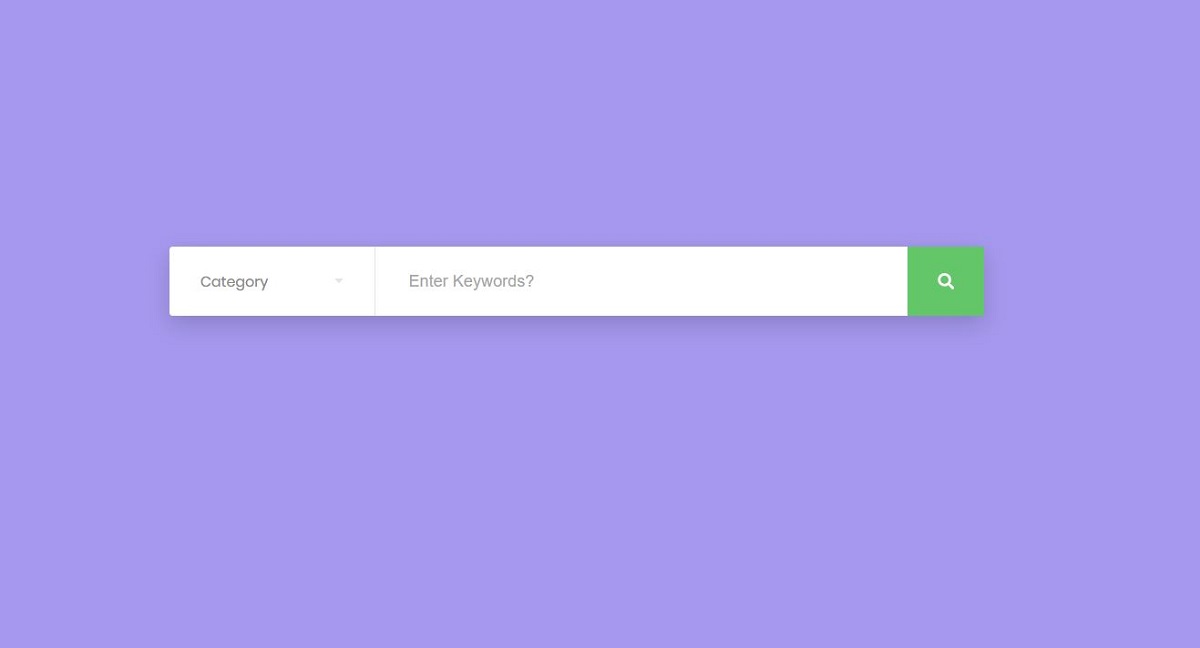
More info / Download DemoColorlib Search Form v3

Colorlib Search Form v3 is a cool search form developed by Colorlib. This search form allows the user to choose a category and let them search within that category.
This search will produce better, more relevant results as the category is selected.
In the Category drop-down list, the items are ‘Accessories’, ‘Clothing’, ‘Footwear’, ‘Ladies’, ‘Men’, etc.
The user can choose a category from this list of categories and perform a SEARCH OPERATION to get results that belong to the selected category.
If required, you can modify this list. You can add more items or remove some items.
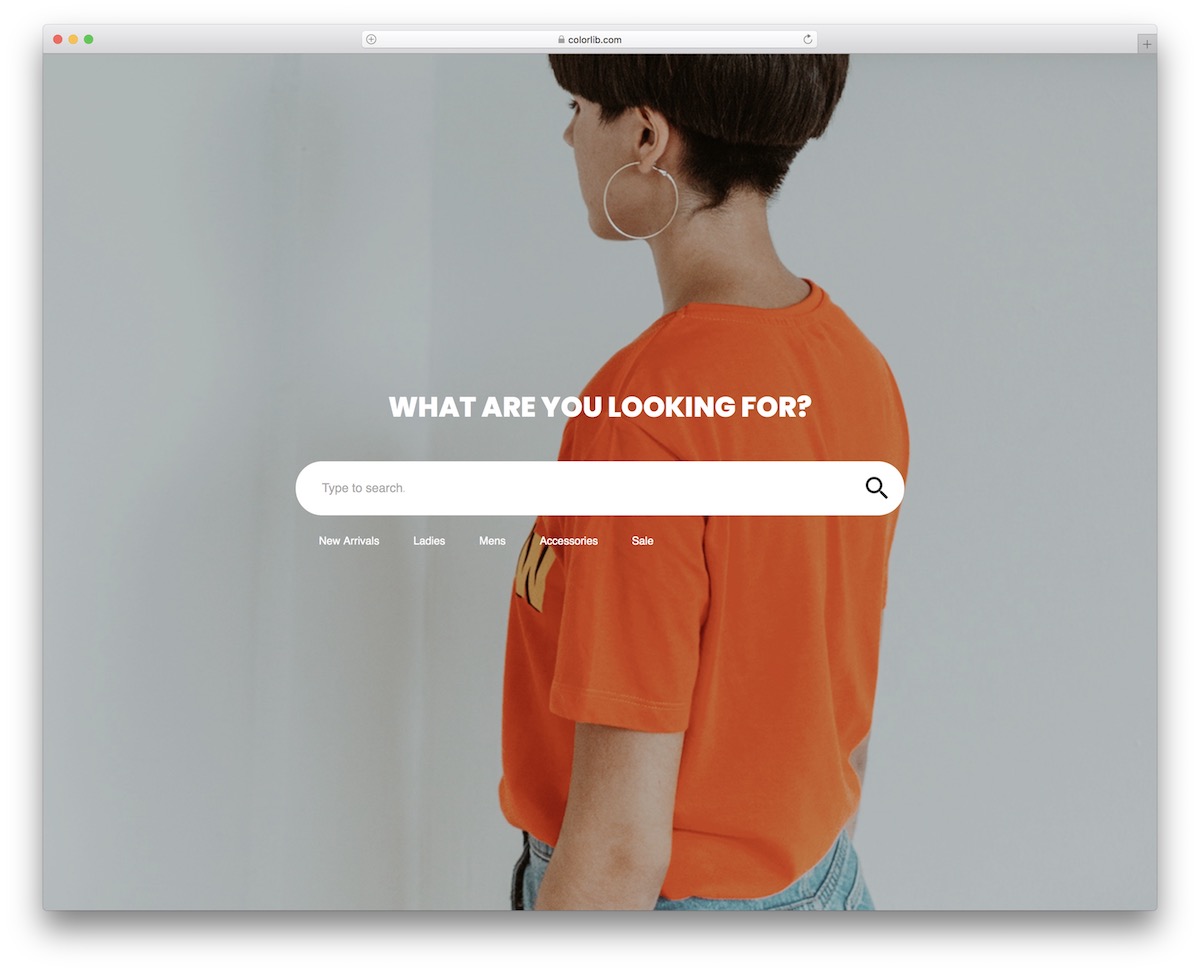
More info / Download DemoColorlib Search Form v4

A beautiful and modern search form template is ideal for different eCommerce websites, focusing on the fashion industry by default.
Of course, you are welcome to utilize the free snippet for something else – no need to follow its existing objective.
Moreover, the search form is also perfectly harmonious with different devices to ensure a great performance. Everyone will benefit from the convenient search bar on your website for mobile and desktop users.
It’s about increasing your page’s user experience, and this snippet will undoubtedly contribute.
More info / Download DemoColorlib Search Form v5

A simple, modern and easy-to-use free Bootstrap search bar that you will embed into your project easily and comfortably. It has a boxy design that caters to different website themes effectively.
Also, if you are particularly looking for a dark search form snippet, this one will do the trick.
You can utilize the form on its own page as an overlay or integrate it into your website; the options are available. Enjoy the quick download and start now.
More info / Download DemoColorlib Search Form v6

A modern and free Bootstrap search form with a clean and minimal look. That said, regardless of your website’s style, you can embed this bar without changing anything.
Also, the search form has a rounded design, which makes it even more mobile-friendly.
Speaking of MOBILE, it’s a Bootstrap Framework template with a responsive structure.
You can also test it out by heading over to the live demo preview and witness the form in full effect.
More info / Download DemoColorlib Search Form v7

Colorlib Search Form v7 is a great form that lets users perform an advanced search.
Advanced search is used on a website to give users relevant search results based on the specified search filters.
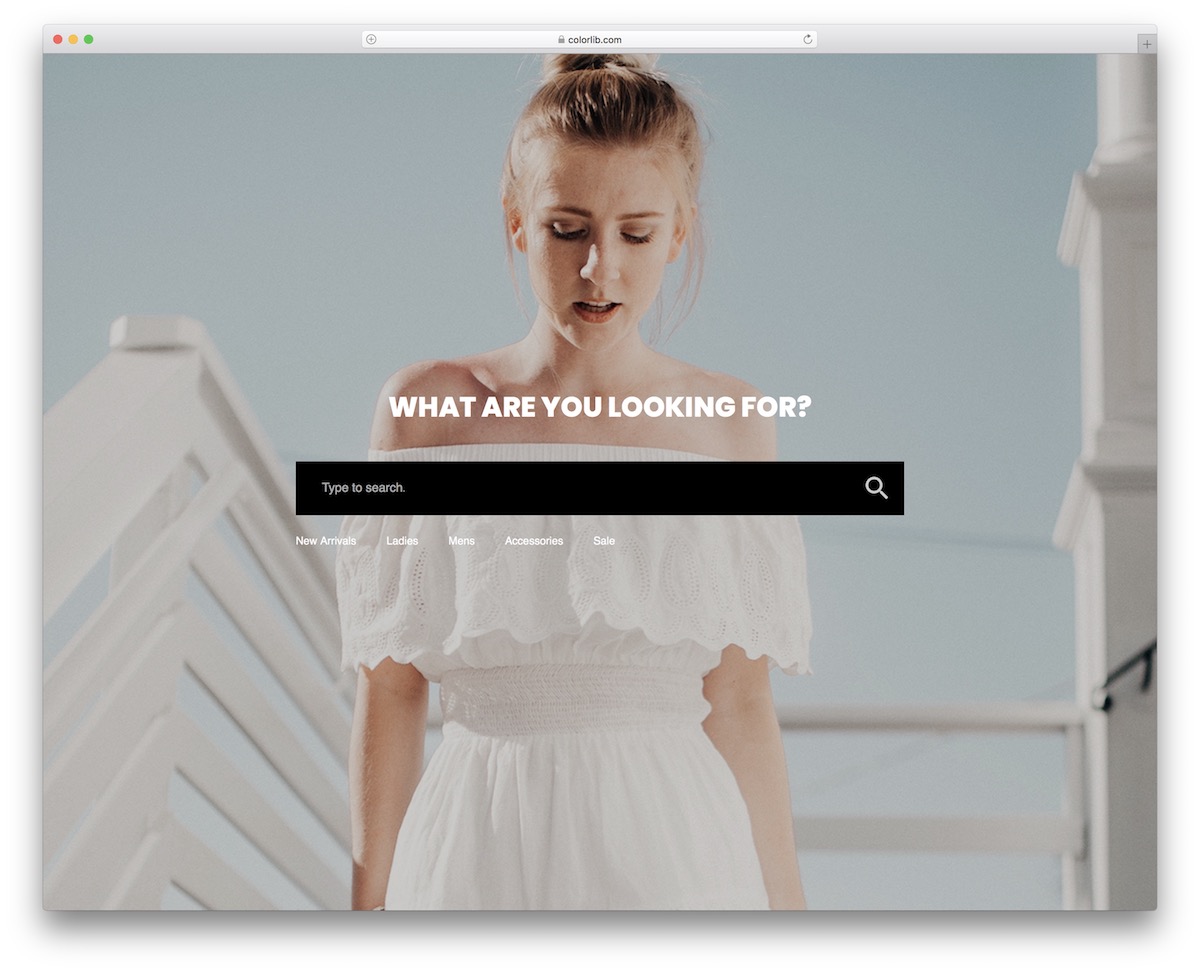
The first input field in this search form is a text box with a small magnifying glass icon that indicates a search function. This icon makes it easy for users to recognize the search form.
The users can QUICKLY understand that they must type in this box to search for something by seeing it. The caption of this text box is ‘Search’.
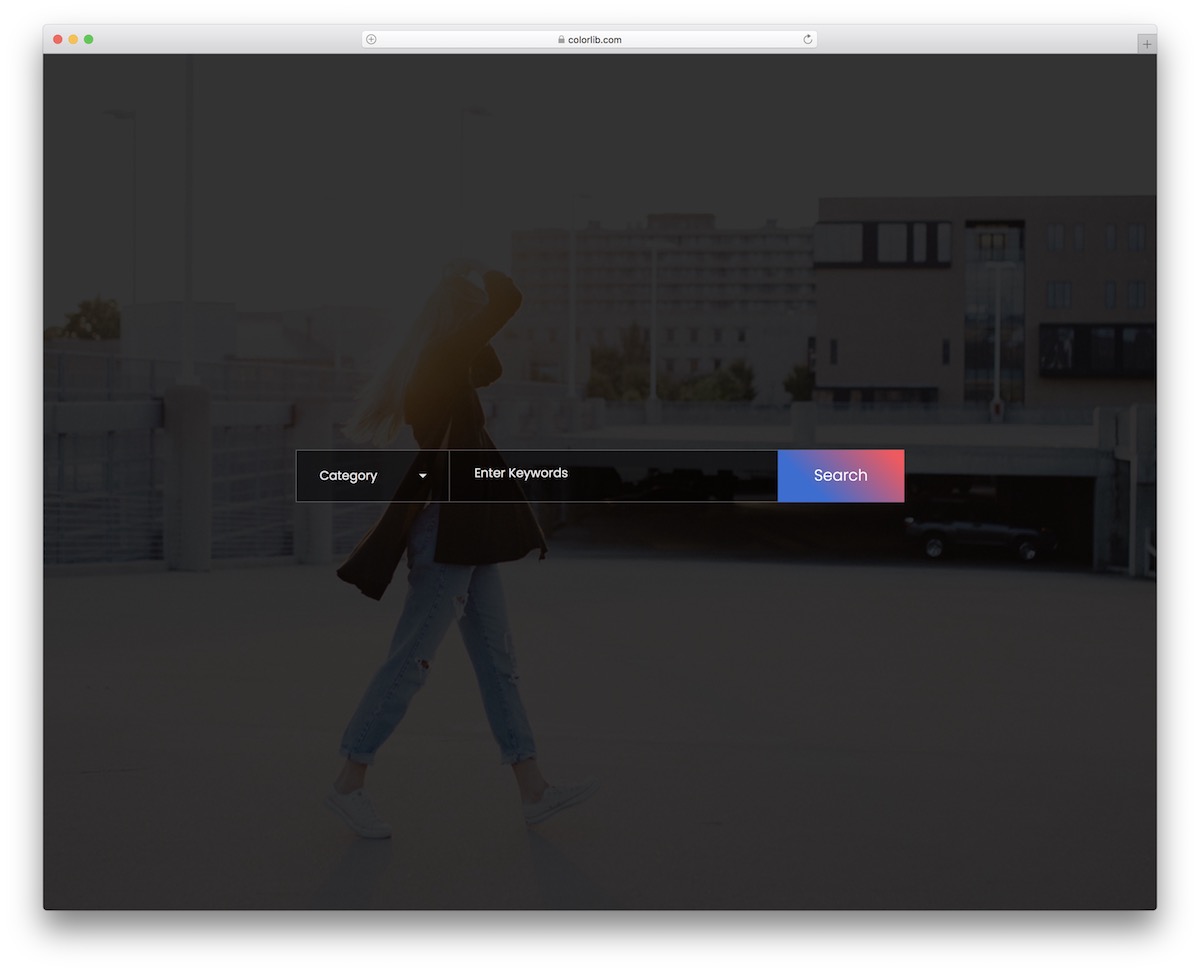
More info / Download DemoColorlib Search Form v8

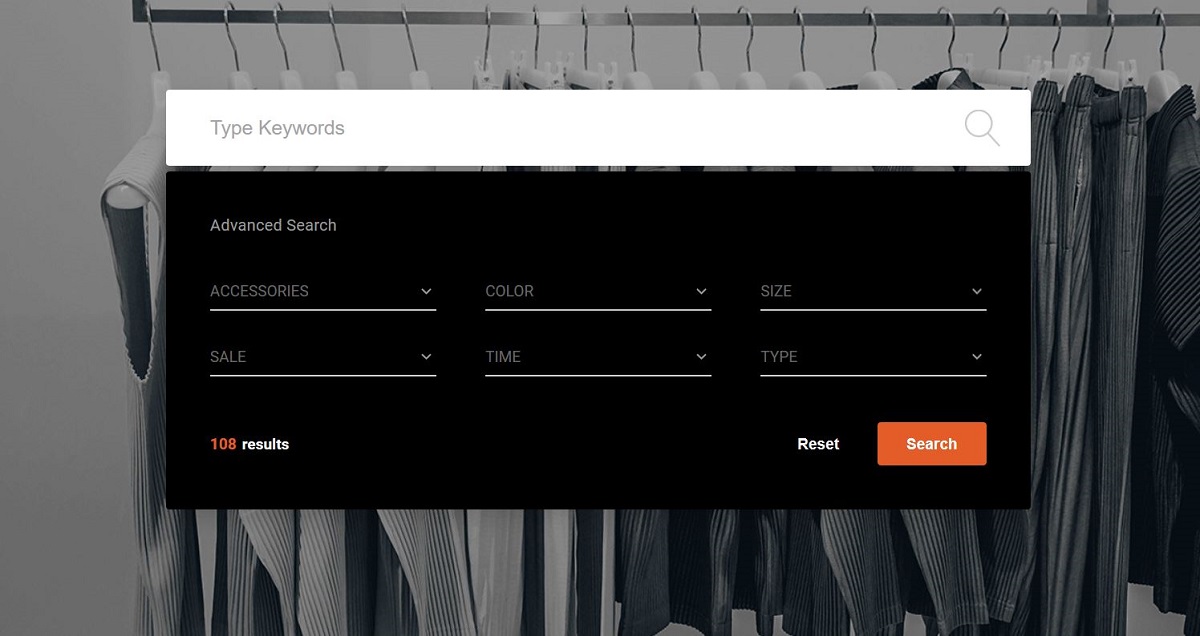
Colorlib Search Form v8 is another great search form for advanced search. In the text box of this search form, you can type in the keywords, and in the advanced search section, there are filters.
Applying these filters will get more relevant search results. After applying some filters, you can reset them by clicking the ‘Reset’ button.
The background color of the advanced search section is black, while the text color is white.
This color combination has made the search form MORE stylish. There is a background picture behind the form, also.
More info / Download DemoColorlib Search Form v9

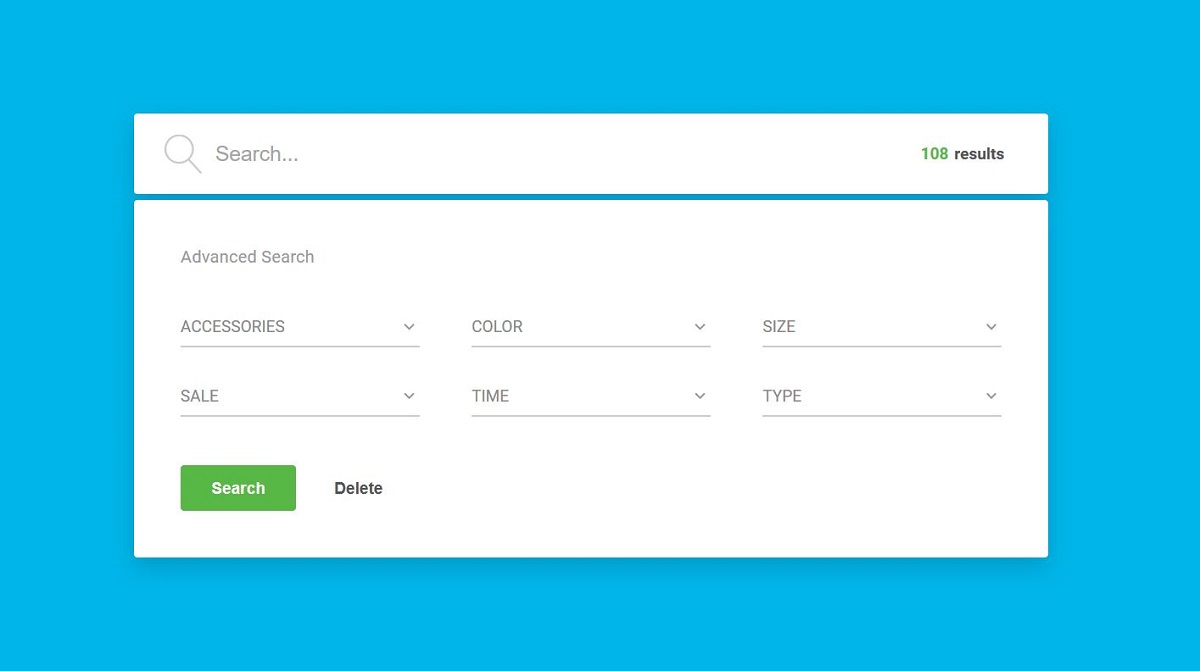
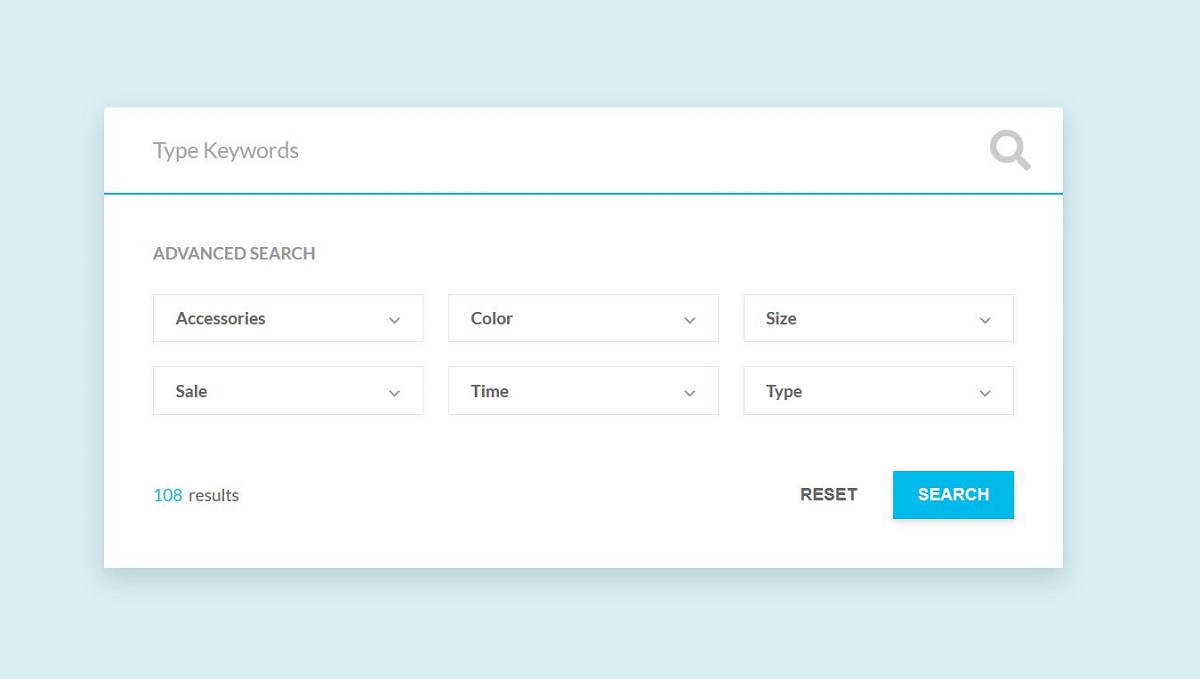
Colorlib Search Form v9 is a search form with the ‘advanced search’ feature. The advanced search section gives you many filters you can apply while performing a search.
There are 6 filters available. You can add more from the code if you think your website needs more.
The reset button lets you clear the filters. When the search filters are applied and the search button clicks, filtering results are performed according to the applied filters.
The number of results is also shown in this form.
More info / Download DemoColorlib Search Form v10

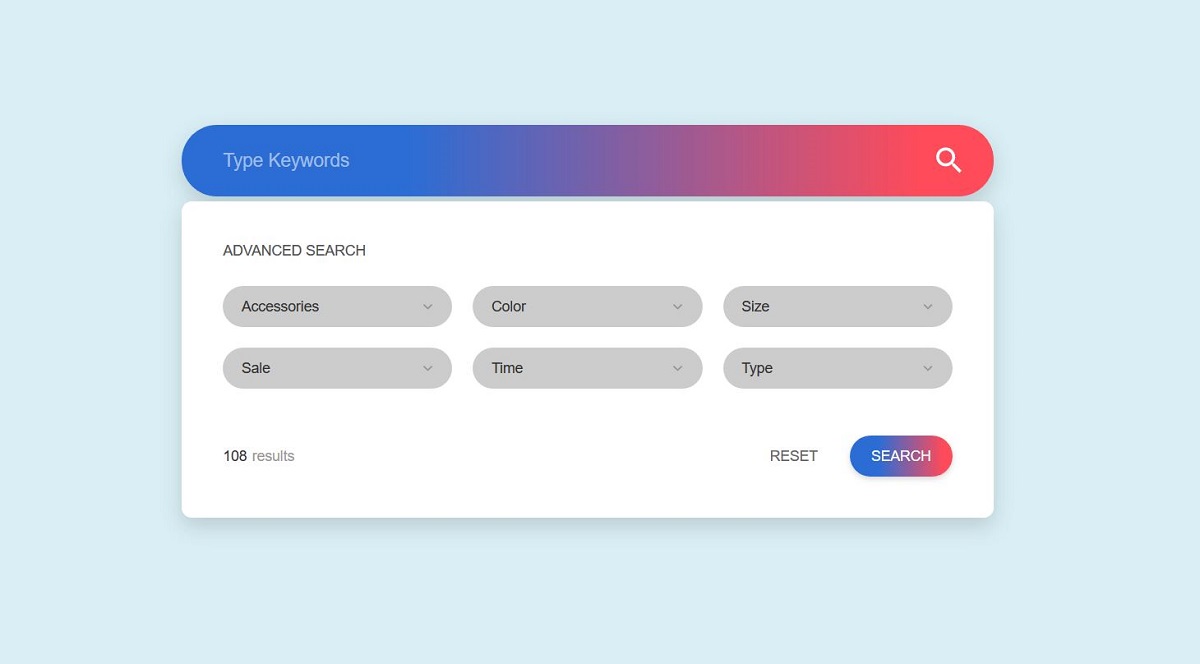
Colorlib Search Form v10 is a powerful form that will allow website visitors to perform an advanced search.
The search bar and the search button has a gradient that looks good.
If you’re looking for a search form template for advanced search, you can use this one on your website. It’s an amazing template with a great design.
Your website visitors can filter out the desired results by performing an advanced search operation.
An advanced search can SAVE them time because it gives the users exactly what they’re looking for according to their choices.
More info / Download DemoColorlib Search Form v11

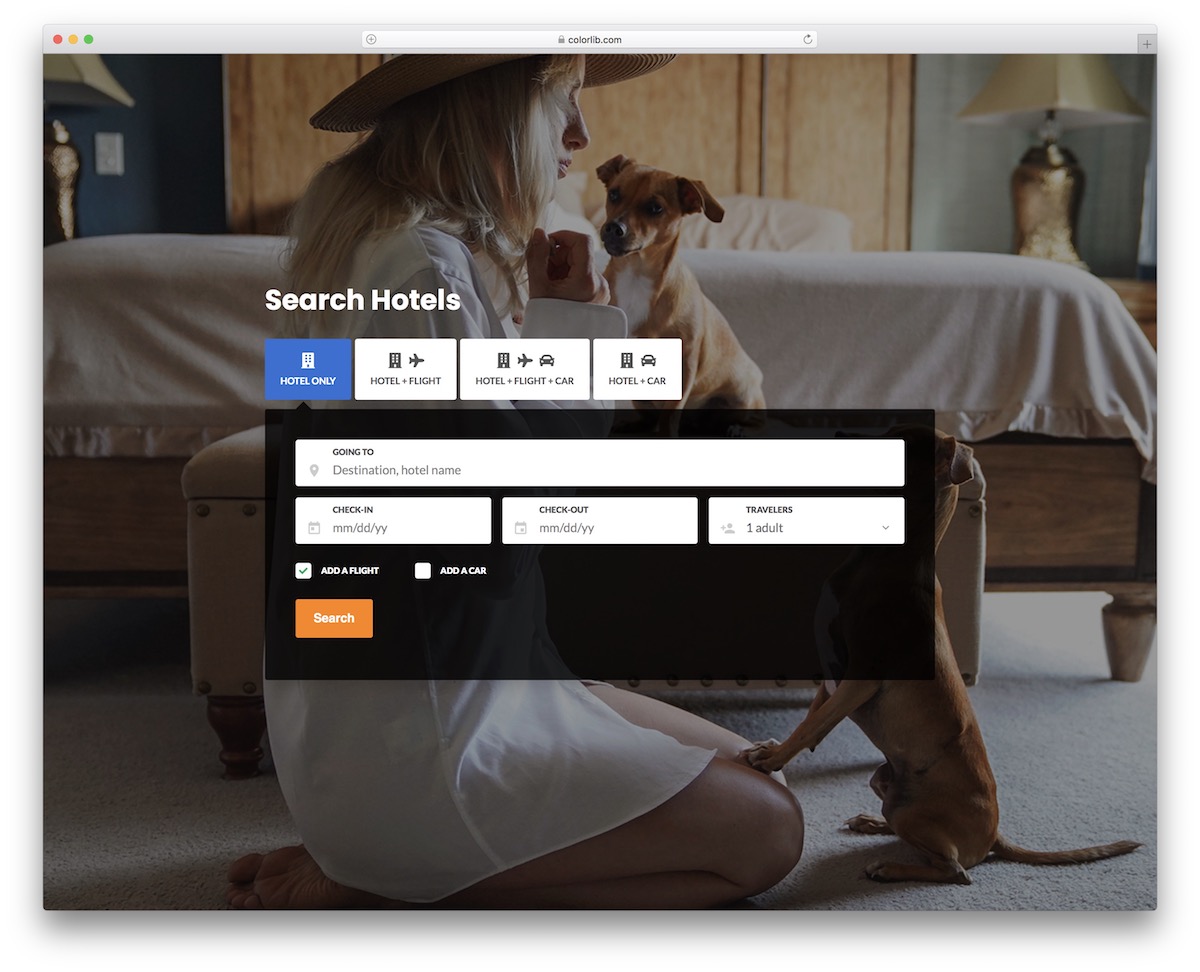
A highly versatile and advanced free Bootstrap search bar for the travel industry. If you are building a general platform for finding flights, hotels, car rentals, you name it, this is the free snippet that will do you well.
It features four tabs and multiple ready-to-use fields for you to benefit from.
Additionally, you also get a date picker and a drop-down selection.
Of course, you can perform additional CUSTOMIZATION TWEAKS and improvements to tailor the search functions according to your needs.
More info / Download DemoColorlib Search Form v12

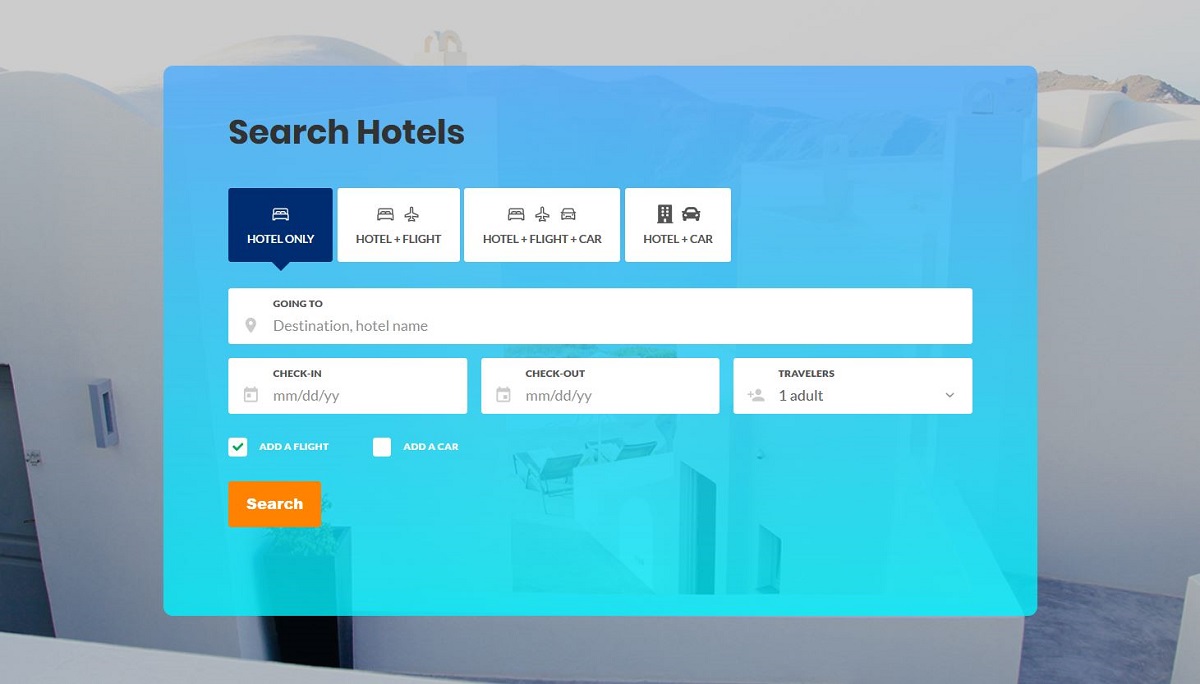
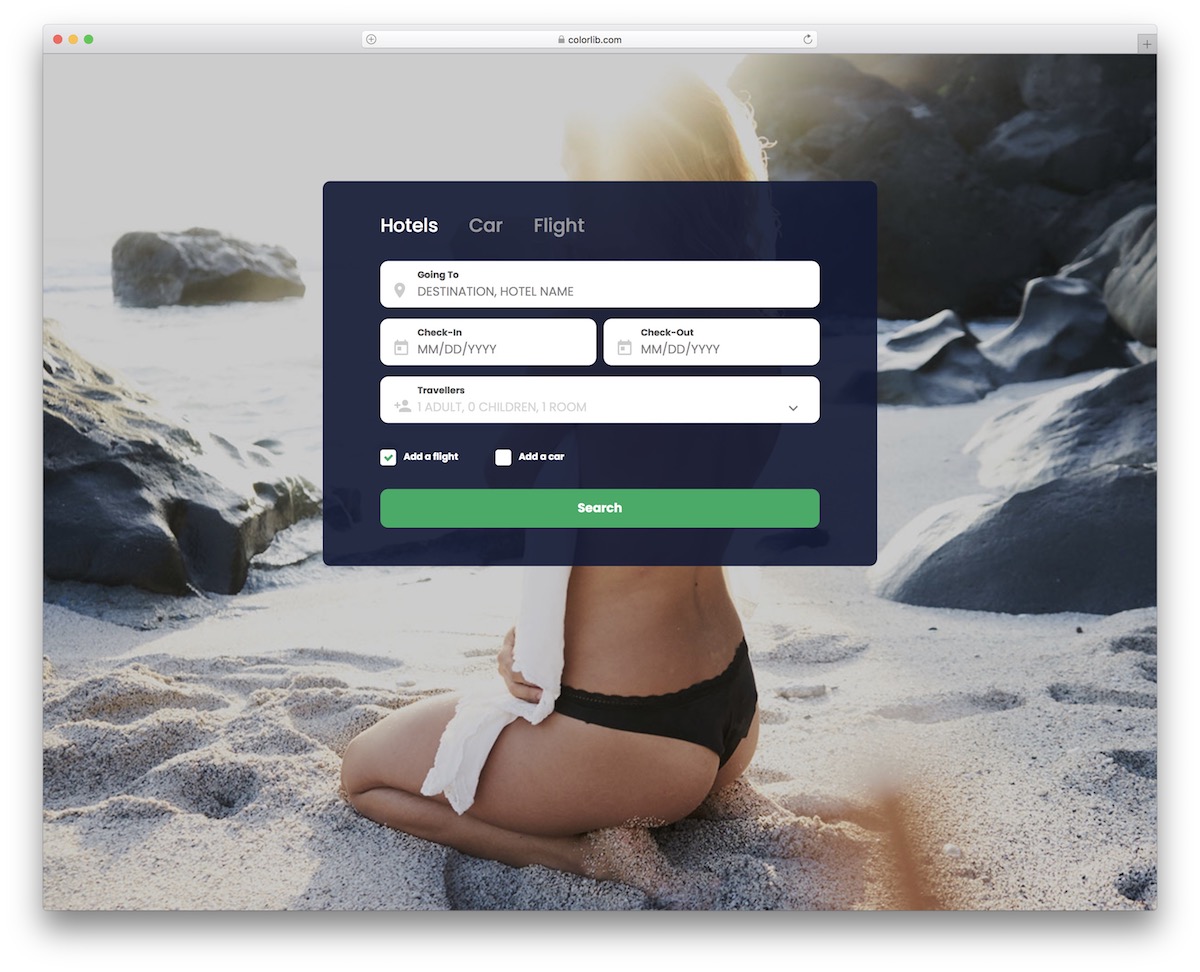
Colorlib Search Form v12 will be a great fit for you if you have a website that helps people finding hotels. In this search form, users can perform advanced search operations, too.
They can select what they are looking for from the available options that are ‘hotel only‘, ‘hotel + flight‘, ‘hotel + flight + car‘, and ‘hotel+car‘. If they’re searching for a hotel only, they have to select ‘hotel only’.
And if they’re interested in a hotel and a car, they need to select ‘hotel + car’ and hit the search button.
In the text field with the caption ‘going to’, the users must enter the destination and the hotel name to find details about the hotel they’re interested in.
More info / Download DemoColorlib Search Form v13

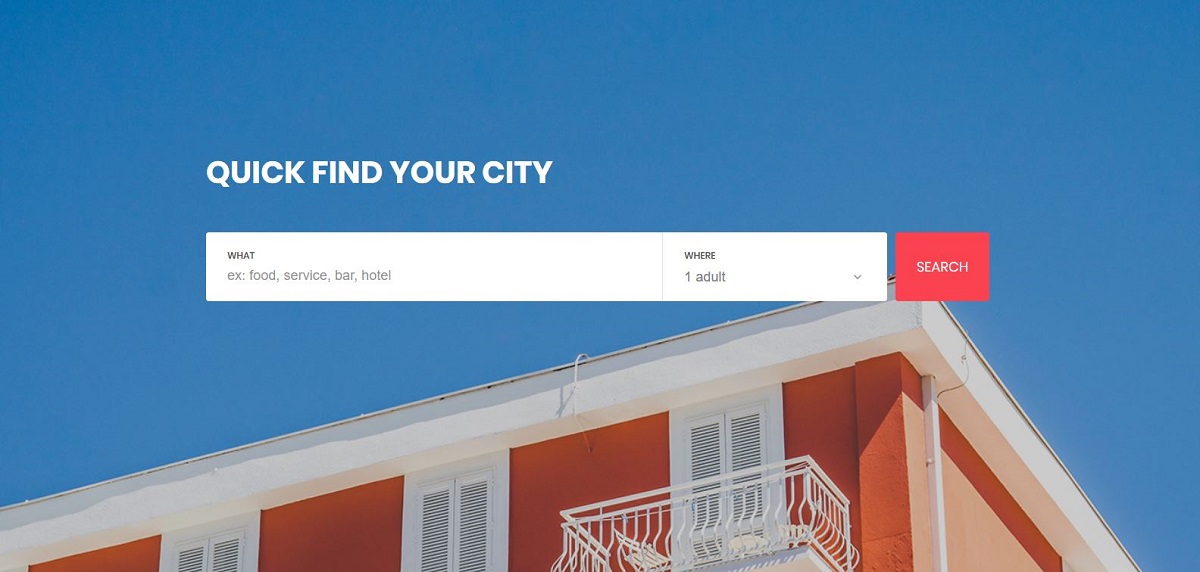
Colorlib Search Form v13 is a search form that will allow your website visitors to search for food, hotel, services, etc. in their city.
By clicking the search button, the user will see relevant results if this search form is correctly integrated into your website and all the code is written for the search operation.
More info / Download DemoColorlib Search Form v14

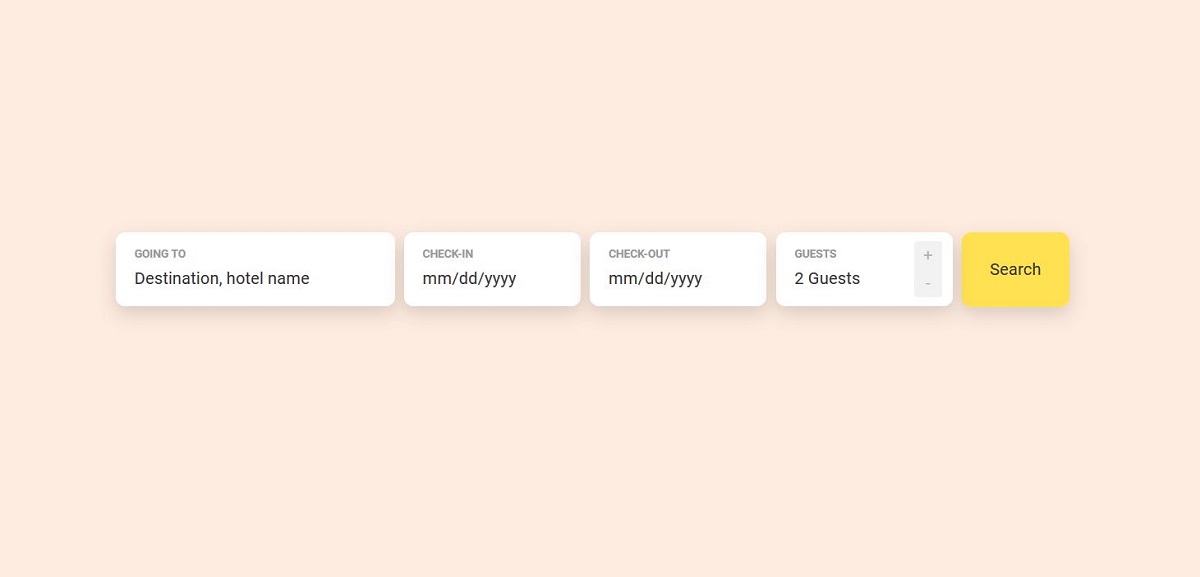
Colorlib Search Form v14 is an awesome search form with an amazing search bar. Bootstrap has been used to achieve a fantastic design in this search form.
If you own a website that allows people to search for hotels, this search form would be great for you.
This form PROVIDES you with a text field where the user has to enter the destination and the hotel name they’re interested in, two date pickers for selecting the check-in and check-out dates, and a search button.
It also lets the user specify the number of guests staying in the hotel.
More info / Download DemoColorlib Search Form v15

A simple and minimal free search bar that includes three different tabs. By default, the search box caters to the travel industry conveniently, but if you’d like to utilize it for something else, that’s also an option.
The template uses Bootstrap Framework and follows all the latest trends and regulations. In other words, the search experience on mobile and desktop will be SMOOTH and COMFORTABLE.
There are also the date and time pickers and drop-down selectors, making it very practical.
More info / Download DemoColorlib Search Form v16

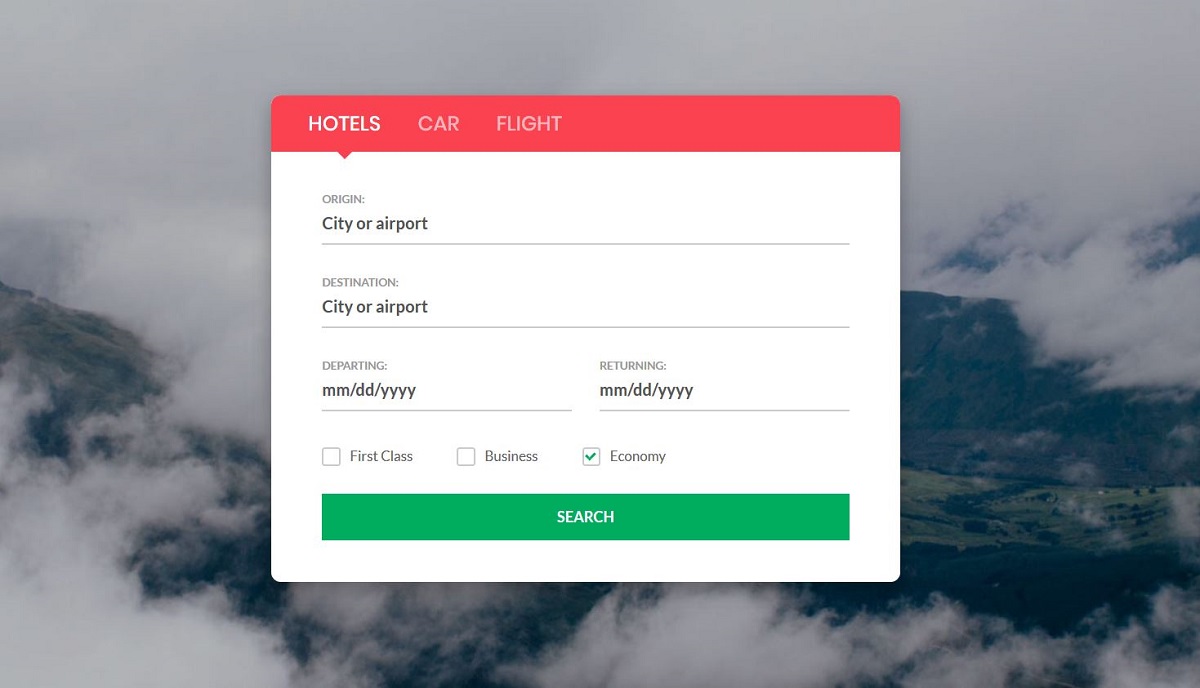
Colorlib Search Form v16 lets your website visitors search for hotels. This form provides two text fields with’ origin‘ and ‘destination’ captions.
The user must type in their city or airport in the original text field. The user has to enter the destination city or airport in the next text field.
The user can specify departing and returning dates from the date pickers available in this search form.
As you can see, there are three checkboxes with the captions’ First Class’, ‘Business’, and ‘Economy’. The user will GET search RESULTS according to what they selected.
More info / Download DemoColorlib Search Form v17

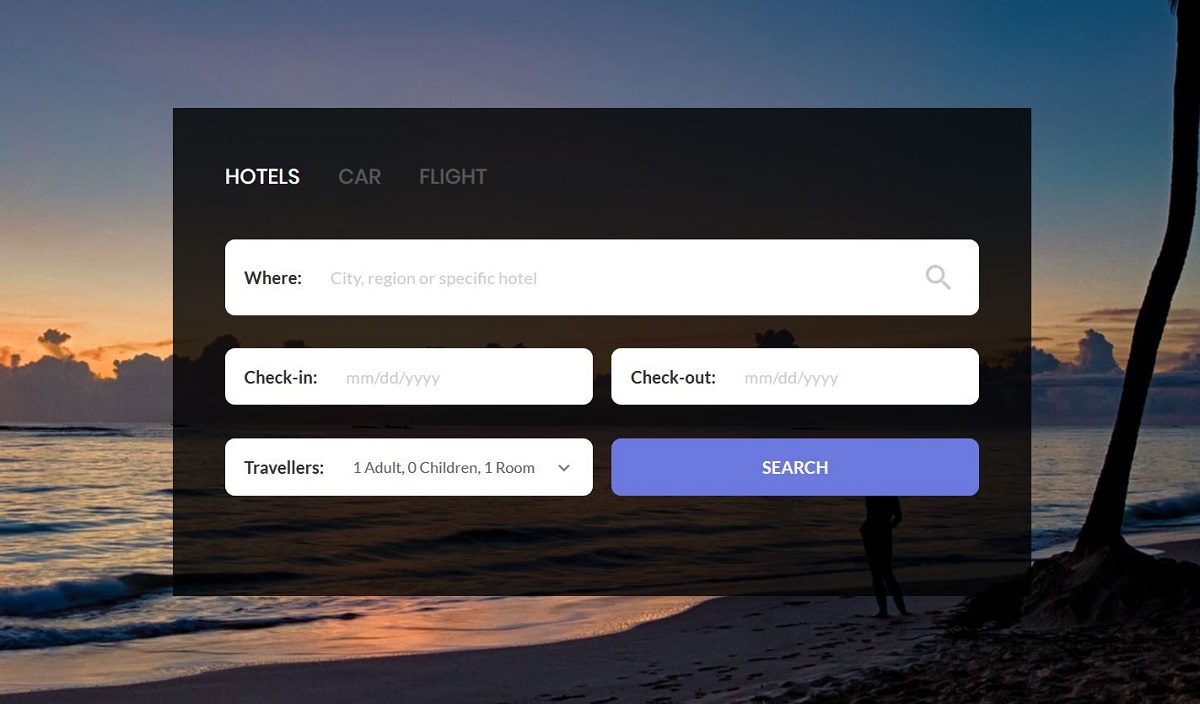
Colorlib Search Form v17 is another search form that lets your website visitors perform advanced searches. This search form allows the user to search for hotels. It has several input fields.
The first input field is a text field with ‘Where’. The user must enter a city, region, or hotel name in this field.
The user must specify the check-in and check-out dates in the check-in and check-out fields. When you click on these fields, date pickers appear that let you choose a date.
The ‘Travelers’ field lets you specify the number of adults and children staying in the hotel and the number of rooms.
More info / Download DemoColorlib Search Form v18

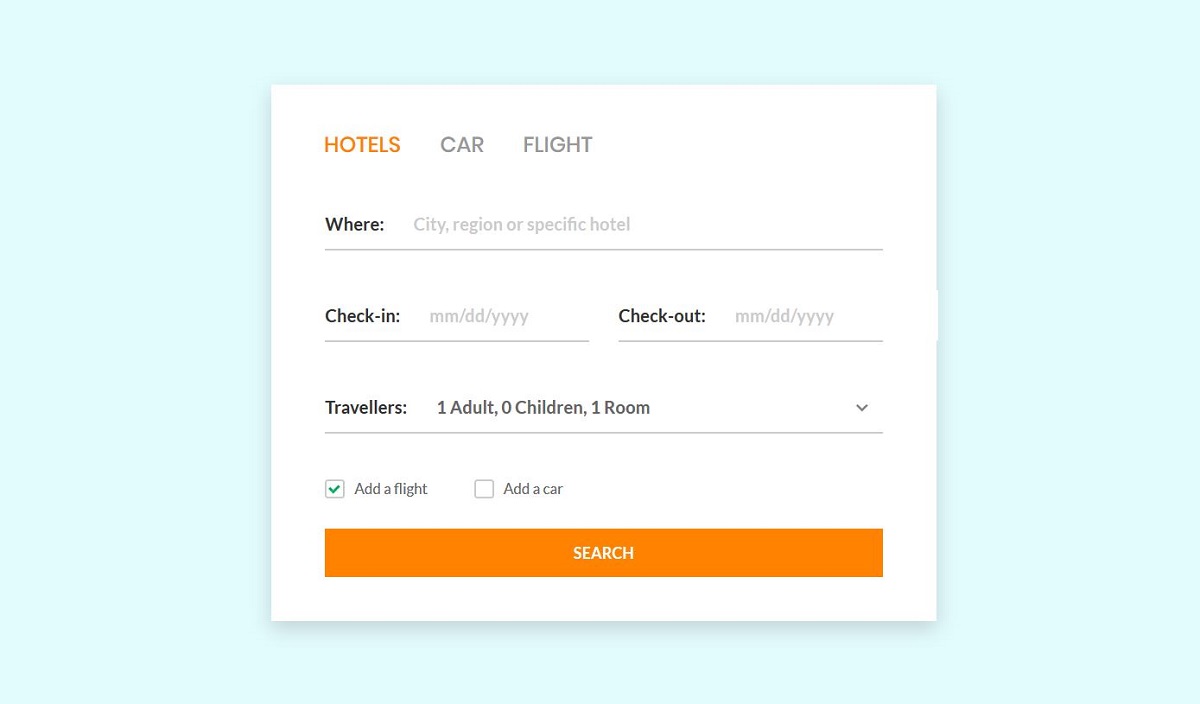
The previous search form, Colorlib Search Form v18 is also a search form for hotels. You can use this form if you’re building a website for you or your client, allowing people to find hotels in a particular area.
There’s a background picture of nature behind the search form, which beautifies the form.
Keep in mind that this form is FULLY customizable, meaning you can change various aspects of this form from the code. So change the design to meet the design specifications of your website or your client’s website.
Overall, this form looks very cool.
More info / Download DemoColorlib Search Form v19

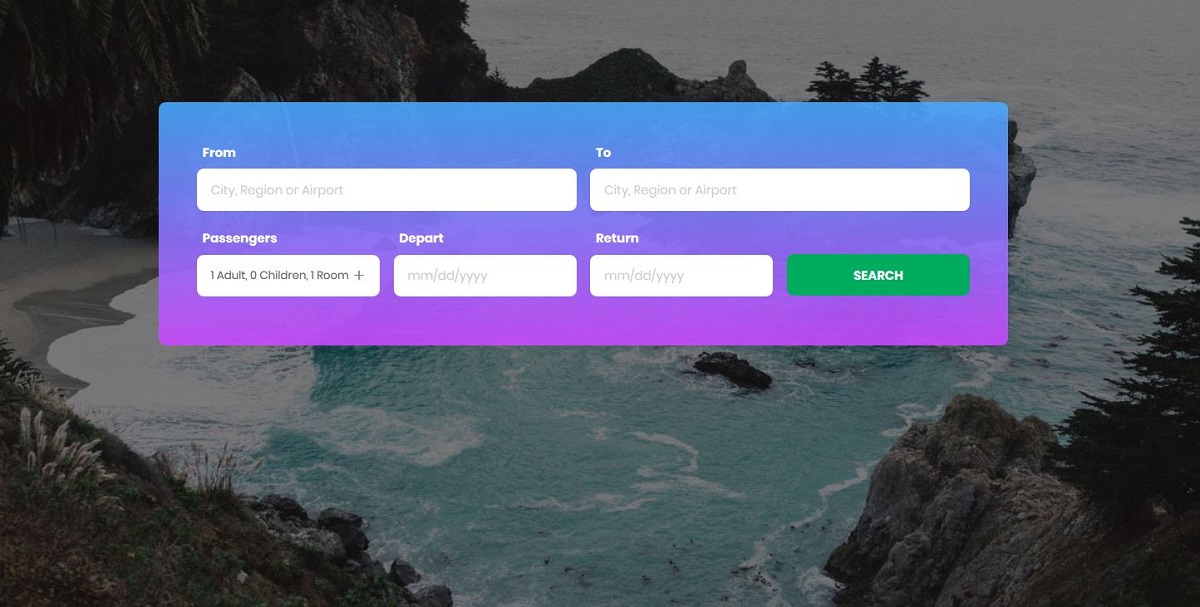
Are you looking for a search form for a website that lets people search for flights? If you’re working on such a website for yourself or some of your clients, this search form would be the right fit for you.
Just see how beautifully this form has been designed using Bootstrap. The background picture of nature behind the form is AMAZING!
The user needs to enter the city name, region, or airport name for searching for flights from where they want to start the journey. Also, they need to enter the destination city, region or airport in the ‘From’ and ‘To’ fields, respectively.
The user also needs to SPECIFY the number of passengers, date of departure, and return date to get the search results relevant to them.
More info / Download DemoColorlib Search Form v20

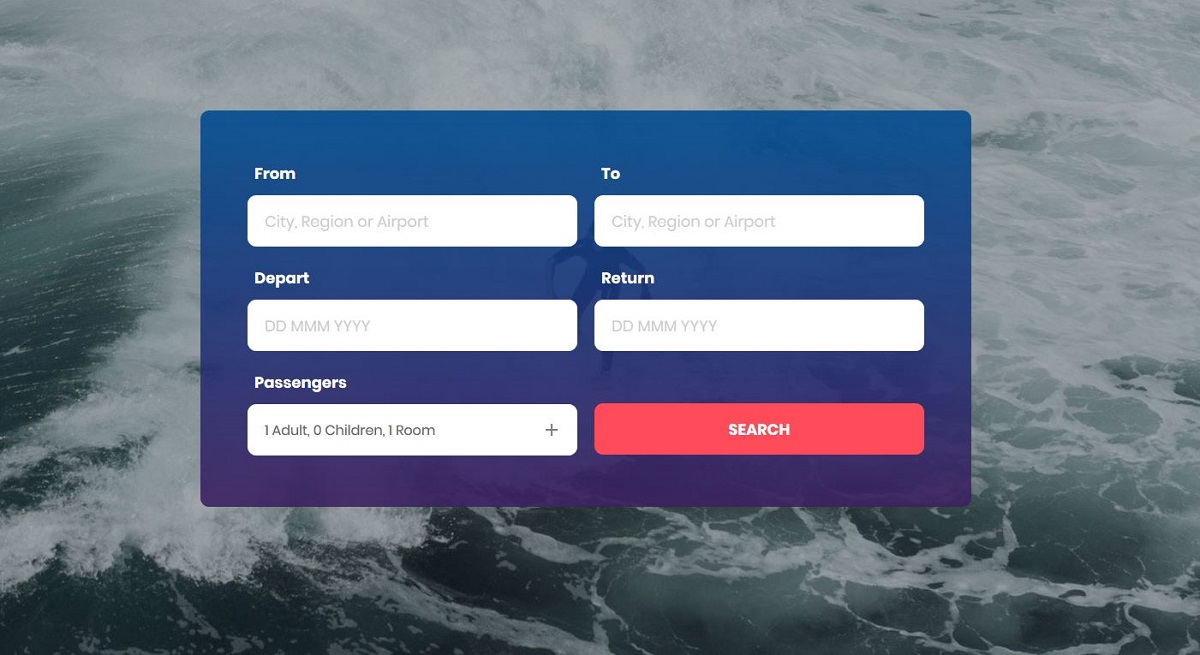
Colorlib Search Form v20 is also a search form developed for a website that allows people to search for flights, just like the previous one. In this form’s background is a picture of an ocean.
You can modify things according to your choice. So you can change the background picture and remove it if necessary.
The text fields are positioned to not consume much webpage space. You can add more options and features by modifying the code.
Making changes is easy in this form.
More info / Download DemoColorlib Search Form v21

Colorlib Search Form v21 is a unique search form that provides a search bar that looks very different.
It has two search bars, with slightly different designs, but you need only one. Use the one that you like the most.
This search form is unique because when you click on the search bar icons, the icons expand to full-size, large search bars that let you search using keywords.
The word ‘Keyword’ has been shown as a placeholder in these two search boxes, which tells you that you must enter a keyword in this text field.
You can make these search boxes MORE user-friendly by changing the text to something more meaningful.
More info / Download DemoColorlib Search Form v22

For everyone who follows the minimalist style, this free search form will do you well. It works excellently as a full-screen overlay search function that you can now embed into your website comfortably.
Why even start from the ground up if you can now greatly profit from a predefined template?
You also DON’T need to WORRY about the technicalities, especially responsiveness. Like other forms on this list, this one is fluid and adaptable to different screens.
If you are running a WordPress website, you can achieve a similar overlay using WordPress search plugins.
More info / Download DemoColorlib Search Form v23

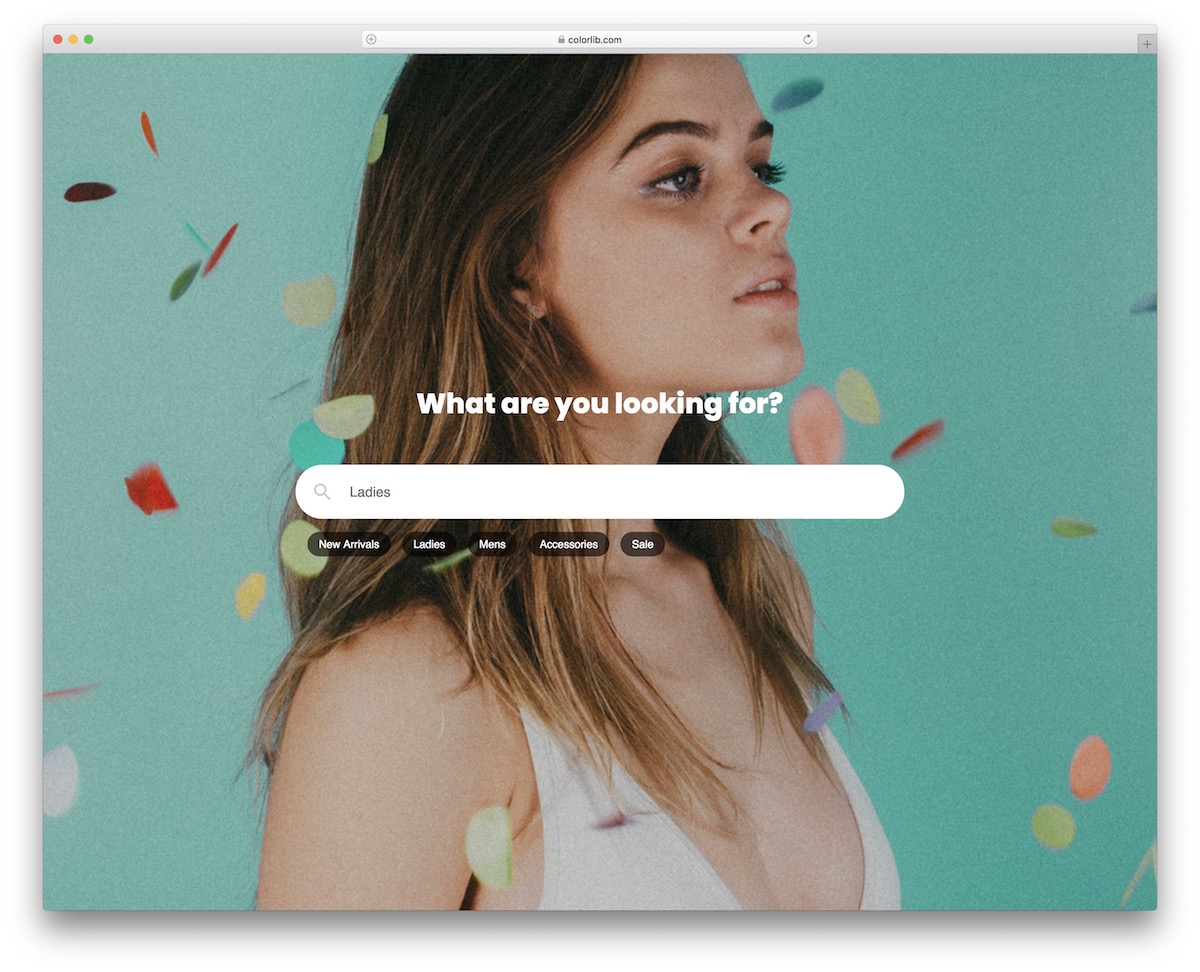
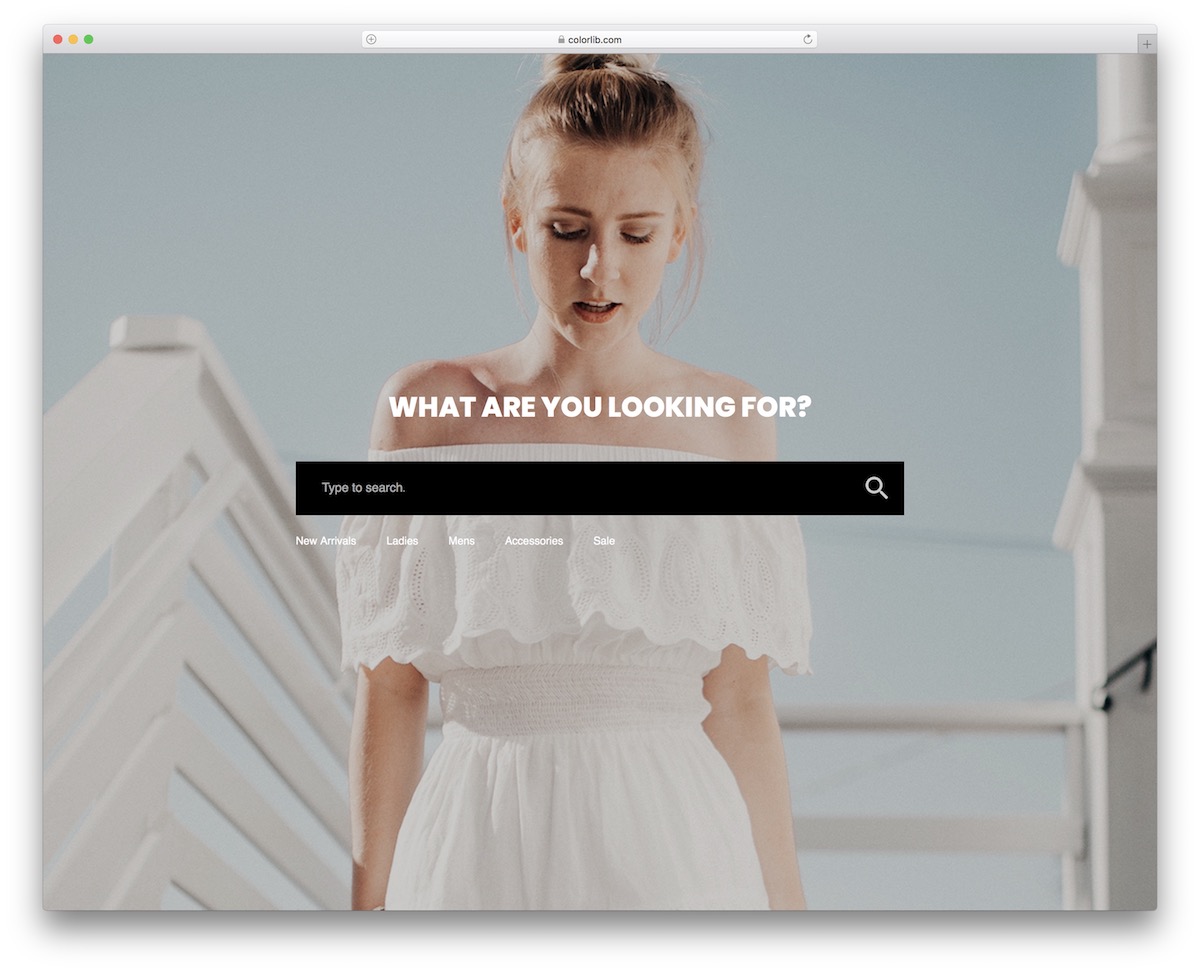
Colorlib Search Form v23 is a beautiful, powerful, and modern search form that can be used on any website. There’s a good picture beside the search bar. The search box has a small icon of a magnifying glass to its left.
The placeholder text used for this text is ‘What are you looking for?’ This kind of direct question engages the visitor. This search form effectively communicates with the user.
Just below the search bar, there are EXAMPLES of search terms. The search form has made it easier for users to understand what to type in the box by providing examples.
These are just examples, the user can also search with other search terms.
More info / Download DemoColorlib Search Form v24

While a search bar allows everyone to find different items quickly, you can refine things further with category selection.
This allows the user to search within particular section of your website only. This is GREAT for eCommerce websites, but you can also use it for something else.
The form is horizontal on the desktop but stacks field one on top of the other on mobile, remaining EXCELLENT user experience.
Grab it now, alter it to your needs and go from there.
More info / Download DemoColorlib Search Form v25

A very advantageous free Bootstrap search bar template with a dark design and a gradient button. The button also features a hover effect, which only SPICES UP the overall performance and experience.
Moreover, the free template features a drop-down on the left for improved search functionality. The user can specify which category or website’s section they would like to search for items in.
The simple structure of the snippet also promises quick and effortless integration into your application.
More info / Download DemoFinal thoughts
If you need a search form on your website (WHICH YOU DO!), try one of these Bootstrap search bar templates listed in this post.
If that doesn’t fit well on your site, try another template closer to your website in terms of design.
As all these search bar samples are fully customizable, you can modify them so they look good on your website and match your website’s design.
So which are you going to use on your website? Which one do you think would be appropriate for your website?
Bonus: Why is a search bar important?
Search functionality on a website can make things a lot easier for visitors. It saves them a lot of time. If your website doesn’t have many things to offer, then it’s fine, you don’t require a search form.
But if your website offers a huge number of things, such as blog posts, themes, products, profiles, etc., you need a search feature.
In this case, having a search form on your website does not just help the user, it is essential, meaning if you don’t have a search form on your site and your website offers a huge number of items or products, it may take hours for your website visitors to find what they’re looking for.
They may also happen not to find what they want on your website.
So a search bar helps users by instantly showing them what they’re interested in from your website.
So, in a nutshell, a search box saves the time and energy of website visitors by allowing effortless site-wide navigation and improves user experience.
If you want to make your website more user-friendly, you should have a search form. But a search form may not be necessary if you own a minimal, simple site.








This Post Has 0 Comments