22 Best Bootstrap Pagination (For Great Navigation) 2024
With Bootstrap pagination, jumping from page to page, section to section, and element to element is much simpler and more convenient.
Luckily, there’s no need to sort out pagination yourself. Take a shortcut instead.
With a predefined template. (DUH!)
These examples are all free of charge, reliable and easy to use. Note: You’ll save a lot of time, too.
We did all the testing for you and also added our creation.
Pagination is an essential aspect of the search optimization of your website. Sort things out now and help users navigate your pages and posts WITH EASE.
These pagination templates are available to use with any web project.
Best Bootstrap Pagination Styles
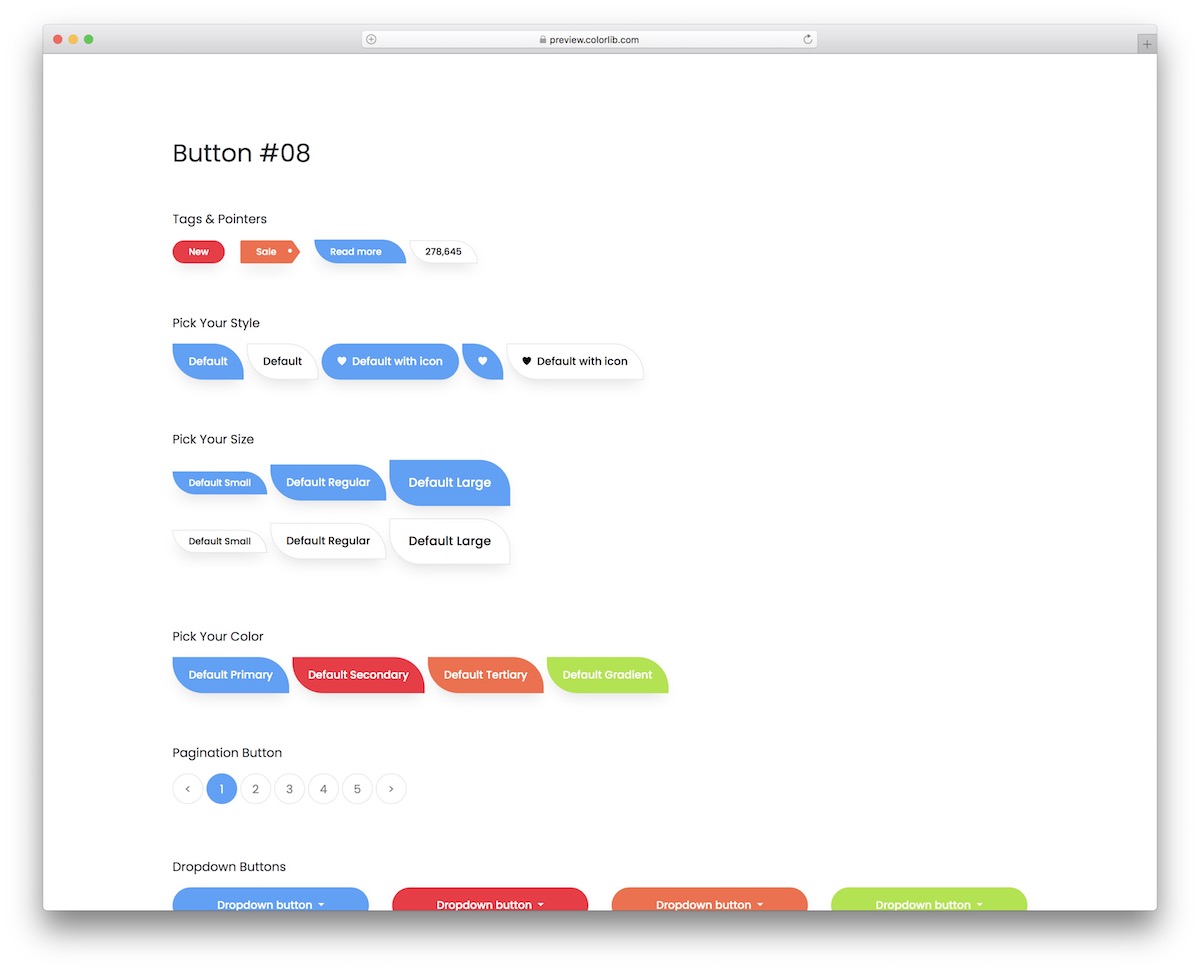
Bootstrap Buttons V18

This is a bundle of different buttons you can use with your web application. Of course, there’s also modern pagination with rounded buttons that you can use to your advantage.
This entire set is free of charge, so that’s good even if you download it just for the pagination.
However, you will likely want to activate other snippets, too, because why not, if you already have them all?
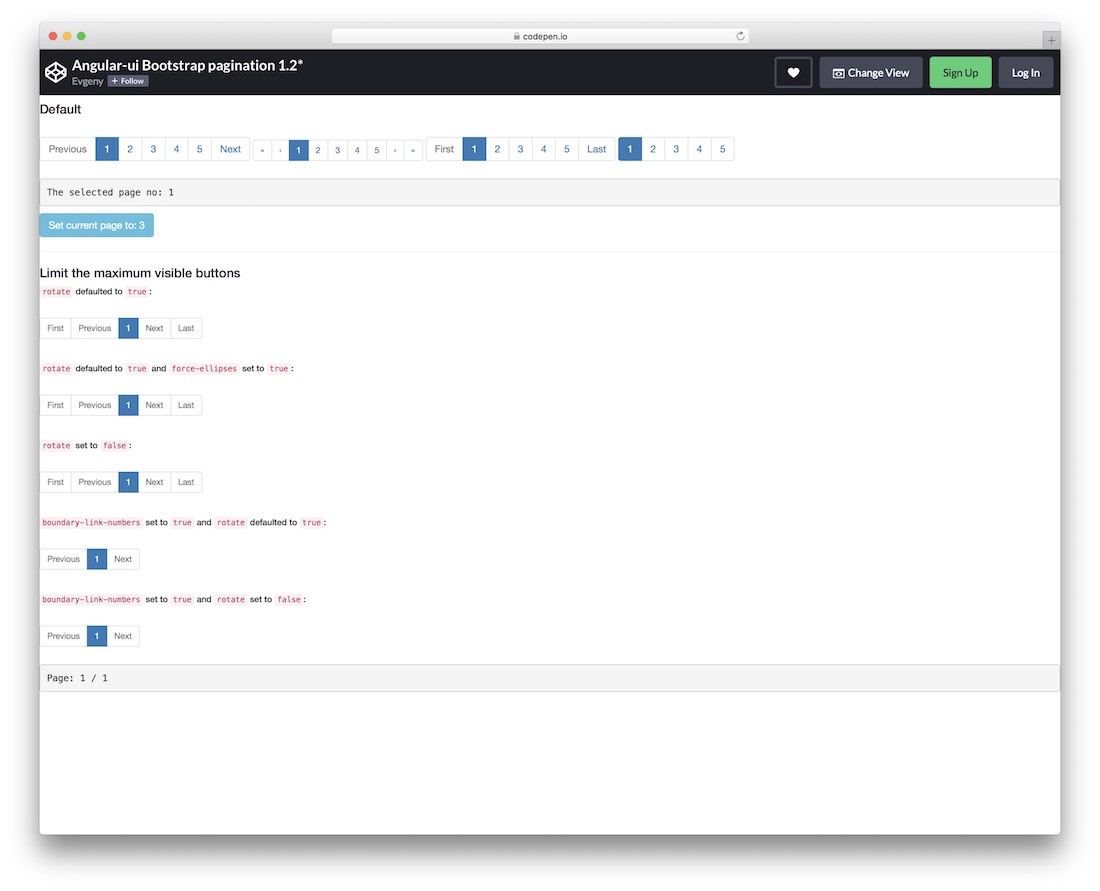
More info / Download DemoAngular Bootstrap Pagination

Instead of one style of Bootstrap pagination, this set offers you four slight variations.
They are pretty similar at a glance, but each has something different, offering you more variations to find the best one out of the box.
Three have back-and-forth buttons, but the last one is without, keeping things minimal.
You can also set limitations and perform other customization tweaks to help create the exact pagination you are after.
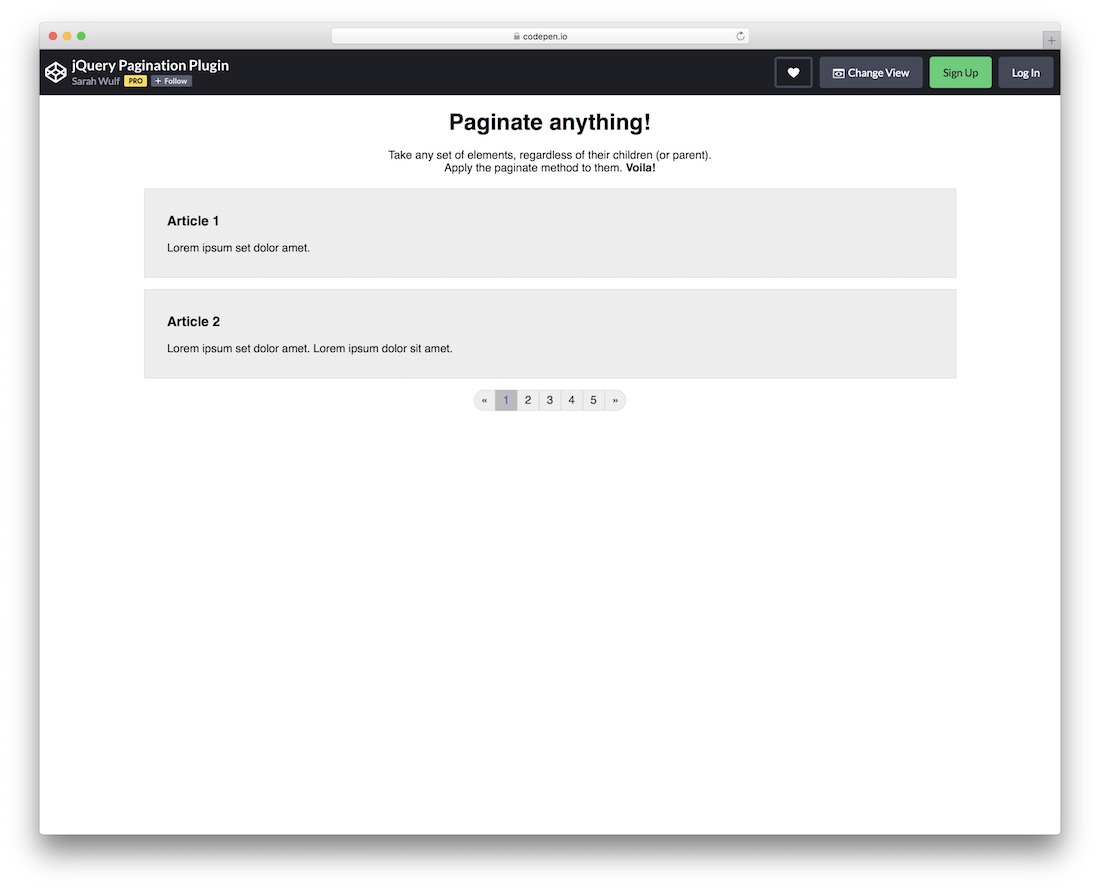
More info / Download DemojQuery Pagination Plugin

This cool snippet unlocks the option to help you paginate different elements whether they are parent or not.
If you want to create pagination for very long articles or other stuff on your website, this tool will do you well.
Since it’s part of CodePen, you know that you can edit and modify it directly on the platform before you integrate it into your project.
The layout also sports a 100% mobile-friendly structure for FLUID performance on different screen sizes.
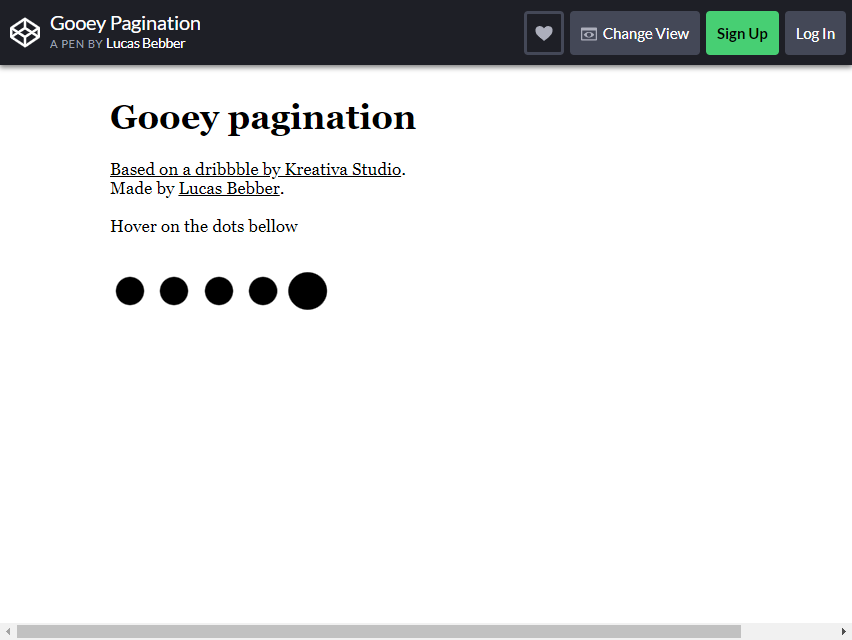
More info / Download DemoGooey Pagination

Let’s start with the simpler yet beautifully made designs. If the sequencing of numbers is not a priority for your web page, then this is the design you are searching for.
The Gooey Pagination is a slime-like droplet style of design. It is hard to identify the page since it is not sequenced accordingly, but you can add a page number if you wish.
As you hover over the black dots below the text, it shows a neat “gooey” animation effect, mimicking the movements of a slime ball. This beautiful animation effect will attract curious minds interacting with the Bootstrap pagination.
If your website is more inclined toward games for kids, you can change the colors of the dark blobs to make them colorful. This will give the kiddos a friendly experience and fun playing around with it.
The concept is still in demo and unfinished, but you can change some of it and finish it by ADDING and CHANGING a few codes.
More info / Download DemoPagination By Robert

This pagination design has a more straightforward look. As seen in the demo, this template works well with any solid fill background.
This is a great fit for blogging websites that need a pagination design. Make your pagination look neat and beautiful by having this design as an inspiration.
You can customize and personalize this template to match your website’s theme. You can do so if you want to adjust the page count, whether higher or lower.
The colored highlights will also aid your visitors to know which page they are on so they won’t get lost browsing through your content.
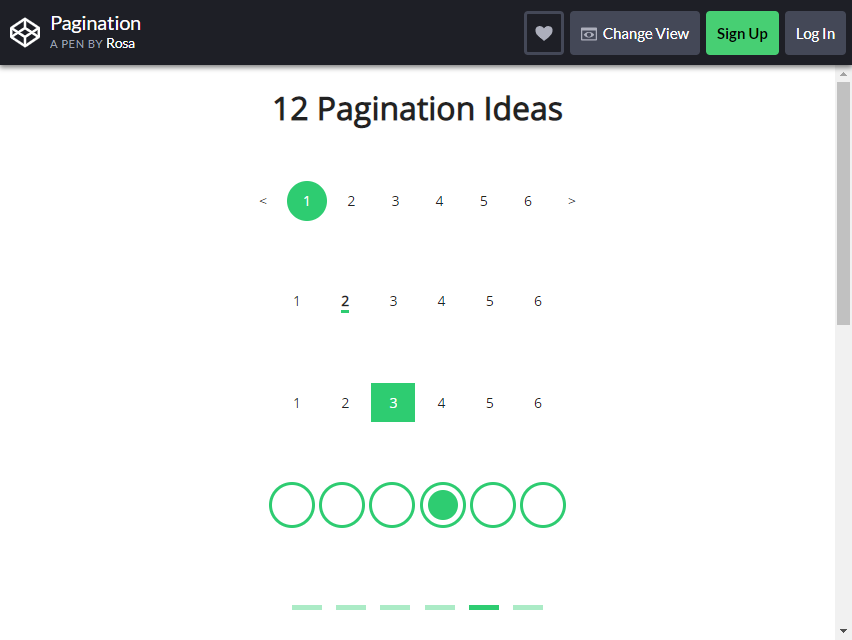
More info / Download Demo12 pagination Ideas

This is a unique bootstrap pagination from one of the creative coders of Codepen. This one is up for consideration to try out from the thousands of designs you can find online.
This snippet gives you two pagination designs to choose from. One has numerical fonts to help users identify a certain page in sequence.
Another is designed using geometric shapes. But you can still use both. With the 12 given designs, you can do a lot of combinations with them.
Feel free to CUSTOMIZE it and change some elements to fit your preferences.
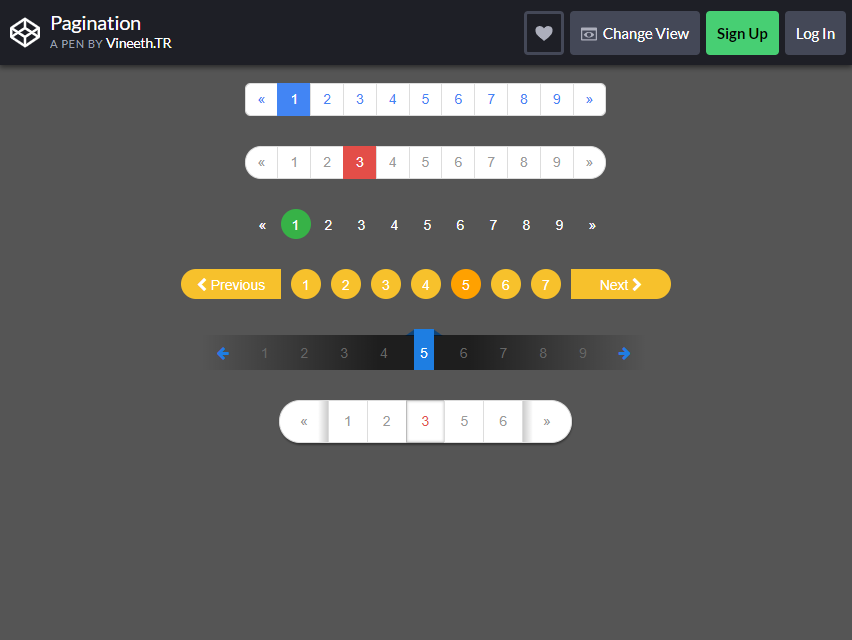
More info / Download DemoPagination By Vineeth.TR

Codepen has provided a set of pagination designs for your use. With this template, you have a group of designs to choose from.
Six pagination designs are also animated and were made through the Bootstrap script. The designs flourish natural colors and stunning graphics. It also uses symmetrical and beautiful shapes that are pleasing to look at.
There are NO hover effects implemented on the designs, though. However, that doesn’t exclude it from being so unique and functional for use. It is a simple and elegant layout you can try out for your website.
More info / Download DemoPacman Pagination

Are you a fan of video games? Is your website focused on reviewing games and creating blogs about retro games, or is it just a gaming website? Here is a Bootstrap pagination design suited for that niche if that is a yes.
The Pacman Pagination design is an interesting and eye-catching animated design. The page where your user is staying will be highlighted with a Pacman figure.
When your users move from one page to another, the figure starts to EAT the number towards the next page. The code works flawlessly, and you can use it directly to your website.
If you want to change a few elements of this design, you can CUSTOMIZE it to suit the Pacman theme or to align it with your website’s theme. This is a versatile and suitable design for any website.
More info / Download DemoYeti Hand Pagination

Nothing shouts uniqueness and rarity more than a famous mythical creature’s hand. Why use this design for your pagination? Why not?! It’s unusual and super creative.
The Yeti Hand pagination design has a yeti character’s hand to move through the sequenced numbers. The hand MOVES THE MARKER to highlight your users’ page.
If you want to use this experimental design onto your website, you have to change some of the codes to make it fully compatible and functional for your website. This design is great for websites that were meant for kids.
It is fully customizable and you can change all of the colors. Pick a solid fill background to make the hand pop out.
More info / Download DemoInfinite Pagination

This pagination design is meant for websites with a lot of content to share with their readers. The Infinite Pagination layout is a simple and wonderful way to scroll through pages.
It might not be very clear to look at first. The only design implemented for this design are just dots and nothing more. Yes, plain white dots and a solid fill background. The default look makes the site appear continuously scrolling and endless. Giving that “INFINITE” effect.
When the readers or users reach the end, the bootstrap pagination will scroll it back from the start, like an infinite loop. The code works flawlessly without any issues.
It is ready for your website and you can customize some colors to suit your theme.
More info / Download DemoPagination By Kasper Mikiewicz

This is the way for websites to have a more modern look and style. The use of modular shapes and geometric figures can make any theme look professional and contemporary.
With this template, you can get a simple and functional design that can help your users navigate through the content of your website.
It is FULLY customizable and you can CHANGE the background and other elements to fit your website’s theme.
More info / Download DemoWebDesignerDepot Pagination

Maybe you are searching for a website that is more of a professional look than the previous creative ones. This bootstrap pagination design has a more business and professional look. Business websites are always on that minimal and simple look.
This will keep those unwanted ATTENTIONS from other elements from drawing on your users’ attention and focus more on the content. The design also makes it seem that your website is legitimate and serious in the business it handles.
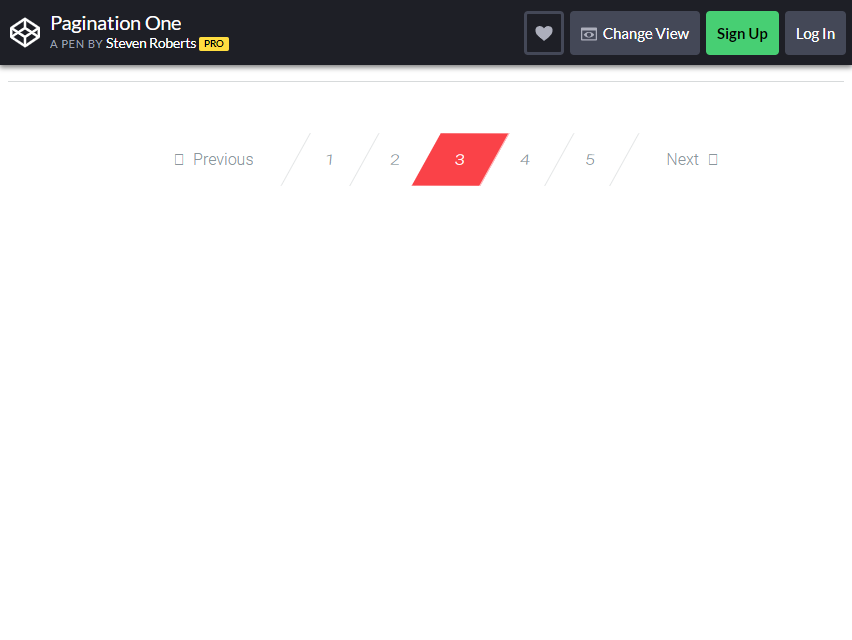
More info / Download DemoPagination One

Is a modern look too bland? Here! Try out a sleeker and more futuristic look. The Bootstrap Pagination One design looks badass with its geometrical shapes and the color choice.
It is a material design and style for the concept of the template. It used simple lines and a cool hover effect for the pagination bar.
If you want to make some changes, you can add or change the code within the provided template. But it is recommended that you leave the colors as they are. Nothing says power more than crimson red!
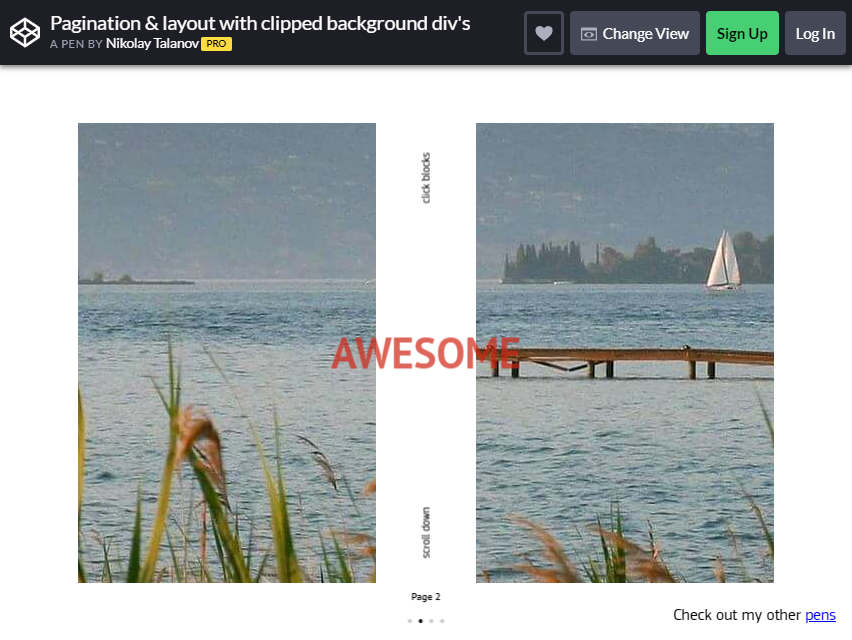
More info / Download DemoPagination & Layout With Clipped Background

Is your website filled with a lot of presentation slides? This pagination is designed to help you organize and arrange your slideshows accordingly. It helps make the web page and slides look more presentable and pleasing.
The template has a PARALLEL scrolling effect on the slider, so it has more user engagement and interaction.
There are two ways to use this slider’s function: You can scroll it with gestures to switch among slides or use the pagination bat located at the bottom.
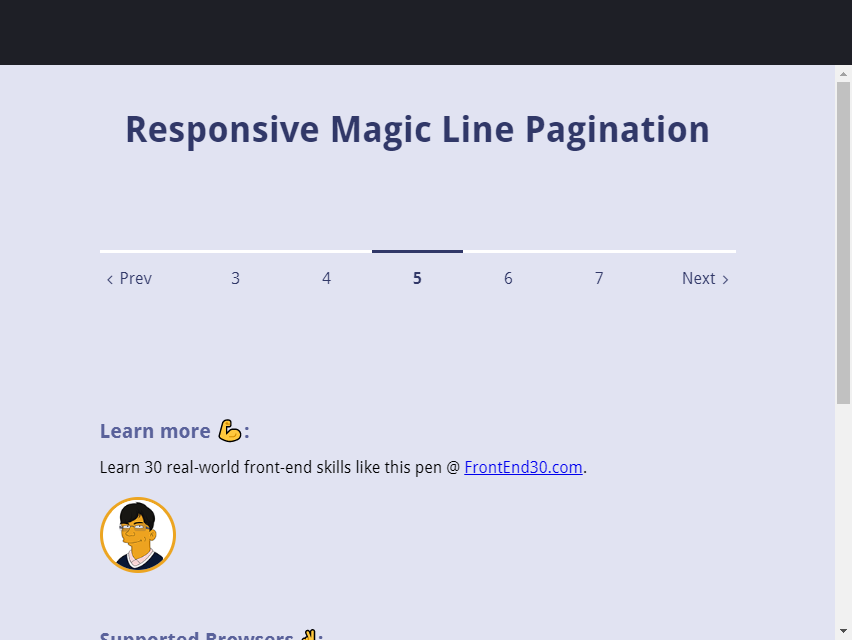
More info / Download DemoResponsive Magic Line Pagination

This bootstrap pagination design is meant for a MORE professional looking website. The concept is based on how people perceive a web design to be “attractive” for them.
The design uses a scroll bar line, similar to the previous ones. It resembles the previous scrollbars, but this one glides horizontally. The design function is that a line is placed at the top of the page which tells a user that they are on that indicated page.
The line hovers on top of the page number that the user is on. The wonderful coding done makes the scrolling feature of the horizontal line to run smoothly without any issues.
It is great for websites that want to offer a little bit more graphic design for their users.
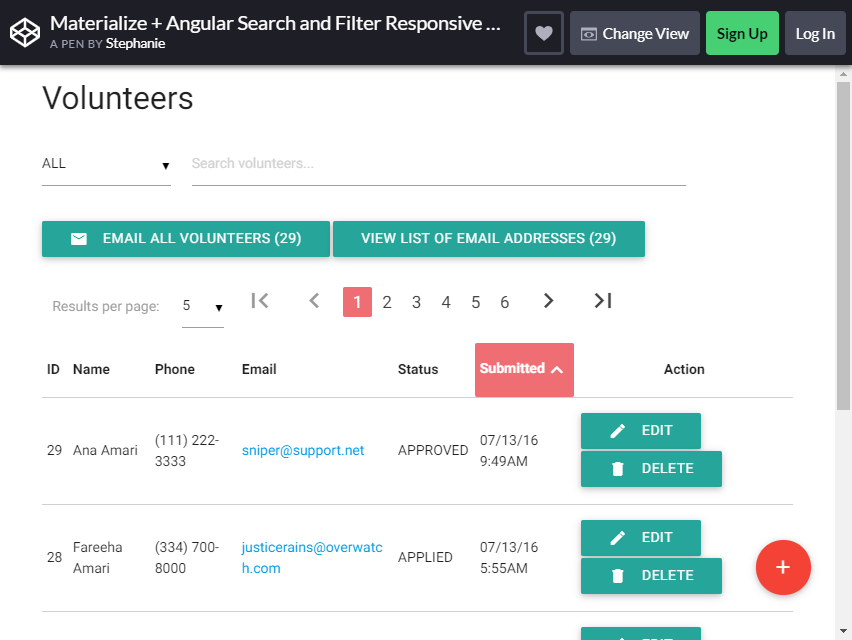
More info / Download DemoMaterialize Responsive Table With pagination

We all know that organizing our mail can be a tough task WITHOUT the help of an indicator telling us what page we are at.
This Materialize Responsive Table is a fully functional element and a design you can use to sort out user accounts.
This template provides a responsive table that can display numerous content and information. The beautiful colors and designs make this table a “must-have” for every website.
Give your users THE POWER to sort their mails, accounts or notifications with this feature. The Bootstrap pagination added can also help them organize their data accordingly.
Along with the pagination, you will also get a search bar with a filter option all in one element. Since this design packs a lot of features, the code is a bit more advanced.
But you only have to change a few things such as adding a background picture, changing some text and tuning the colors up to make it stand out.
More info / Download DemoTooltip Pagination

The Tooltip Pagination boasts its simplicity in design and its minimalism by using dots instead of plain text. Given its simple design, you can easily use it on any part of your website and it will fit like a glove.
The design is made for websites that features tutorials and tips for new users. It can be embedded on a sub-menu that gives of first hand tips. The design was made for websites with only a FEW pages in it.
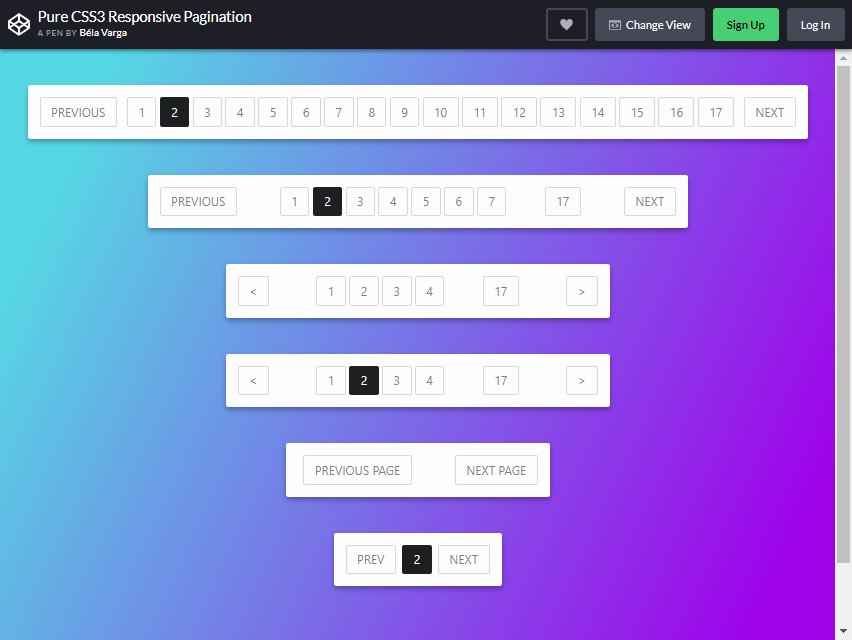
More info / Download DemoPure CSS3 Responsive Pagination

This is another set of Bootstrap pagination elements. The template features six types of pagination styles to choose from. The design of each type is similar; the only difference is the page range that it can accommodate.
The number of pages you can add to a bar type is limited. If you are to go with this design, try picking out the length of the bar that you think will fit the number of web pages on your website.
The design comprises light line strokes and widths that look professional. This comes with QUICK animation effects highlighting the page number when a user hovers over it.
It can be used in any website themes and style given its simplicity.
More info / Download DemoPagination Hover Animation

This is one of the best and creative pagination designs out there. Given its unique layout and functionality, this coding will be very complex. But you can use it straight away and applies to any web design.
As you’ve noticed in the previous layout, this one doesn’t use much space. The page numbers are HIDDEN within the slim bar with the text “Next”. As a user hovers over it, a left and right arrow appears.
Clicking the arrows will reveal the page numbers, which will be indicated with a thin line below it. This is the perfect pagination if you’re trying to manage the space left on your website.
The design is marvelous and the functionality is impeccable.
More info / Download DemoPac-Man CSS Pagination

Remember that previous Pacman-themed design we discussed earlier? Want the real deal? Well, here is another Pacman-style bootstrap pagination design that hits the Pacman theme spot on!
The classic RETRO video game had wowed and amused gamers for ages. Bring back this legendary game and give your users nostalgia, making them remember the fun and enjoyment we had when playing it.
This is best suited for sites that feature activities for kids or gaming websites. Pacman (or the highlighter) starts chewing his way through when a user hovers over a node.
When the node is clicked on, Pacman eats it and moves towards that location, which is pretty sweet, isn’t it?
More info / Download DemoResponsive Pagination

After reviewing many designs, let’s settle back to the basics. The Responsive pagination design is simple and clean, and it immediately has a professional appearance.
This basic pagination design can be used on any website without any problems. If you have a colorful, modern-looking website with a minimalist theme, this is the design you are looking for.
More info / Download DemoRoundie Pagination

Similar to the previous one, the Roundie Pagination features the same simple and elegant design as the previous one. The only difference is that, this one is bolder and flashier with its given color scheme and design.
The bar has some depth, making it pop out from the background. The choice of colors as well made the design look its best.
More info / Download Demo







This Post Has 0 Comments