The 20 Best Adobe Illustrator Tutorials for Graphic Designers
Adobe Illustrator has been shaping the methodology of graphics design for nearly three decades now, and recently FastCoDesign shared a 20 minute timelapse of the software, and what it was able to do in those three decades. Illustrators are the leading vector design software that graphic designers can use to create wonderful digital and print art. Illustrator’s good for wireframes, general vectors, drawing, web design, icon design, and layout design. It continues to find new uses every single day. And designers won’t even need to rely so much on their desktop computers anymore, as Adobe is pushing out new Cloud and Mobile tools that help designers to design on Illustrator using smaller and more compact type devices.
The pen tool in Illustrator has changed how designers create pixel perfect works of art. They can zoom-in to the precise pixel location and adjust its colors, and shapes. Touch-enable devices can benefit from Illustrator’s support for them as designers build beautiful animations with the touch of their fingertips. Illustrator’s precise on-time backup solution means that even if your computer experiences a crash or a system error just by opening Illustrator back-up — all your last work is still there. Illustrator’s key tools are line tools, shape builders, pen tools, custom effects, typography effects, opacity tools, 3D structuring, gradients and meshes, and smart object support for detailed designs.
Getting started however can be tricky, since so many years have past since the release of Adobe Illustrator, the landscape has become more oriented around modern design, so although Adobe’s own tutorials are a wonderful starting point to understand the basics of Illustrator, real learning happens by using the tool itself and of course following industry leading designers who are sharing their tutorials on popular graphic design resources. We thought it would be helpful to share with you our best 30 picks for the best Adobe Illustrator tutorials that cover a wide array of genre for design on the web, and without question your expertise is going to go up a few solid notches once you start digging into these tutorials.
Learn to create a vector Headphone in Adobe Illustrator

Where do we see headphone graphics being used the most? Certainly headphone sellers could benefit from adding vector graphics to their way of showcasing product samples. Vector graphics can achieve quite realistic results, even for product placements and demos. In this Illustrator tutorial you will be working with the pen, gradient, and ellipse tools to achieve the final result.
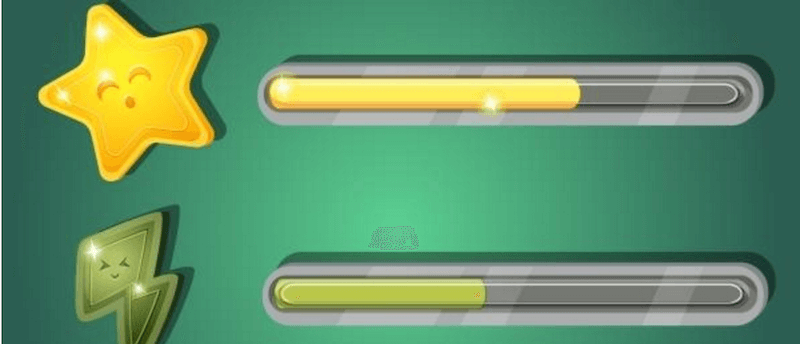
How to Design a Game Progress Bar in Adobe Illustrator

Illustrator, in particular vector graphics are seeing great use in all industries, including gaming. Take a few minutes to browse through the latest game releases on Steam, and you will see that many new games (puzzles, action shooters, etc,.) are basing their graphics on vector graphics standard. A game progress bar — this is the element that you can display in your games during the process of loading up the game level, or any other parts that require a little bit of extra memory resources. The most challenging part is shaping up the little start. While the progress bar itself is just a few offsets away.
How to draw a mandala

What are mandalas? A manada is a symbol of higher power. In some traditions mandalas are highly associate with spirituality. In Buddhism, there are countless thangkas and mandalas that resemble different aspects of the mental and spiritual development, and if you haven’t learned about it yet — Buddhists tend to hold special prayer mandalas that they create over the period of a few days, then after a short ceremony, they completely destroy the mandala as a way of displaying the understanding of impermanence amongst all living and nonliving things.
Mandalas is use in meditations to aid in concentration and focus. Of course, in this tutorial you won’t be learning about the purpose of mandala, or even how to draw a complex mandala. As a beginner, you first need to learn about the process of structuring the basic frame of a mandala, and how to add anything else on top of it. The author, Breno, has provided plenty of tips, insights and techniques for how to perfect your own mandala. We’re quite amazed with the final mandala that you will build! The whole tutorial is divided into 19 individual steps, and all steps are shown through a content slider — so you can just work on the mandala at your own pace. The best way anyway!
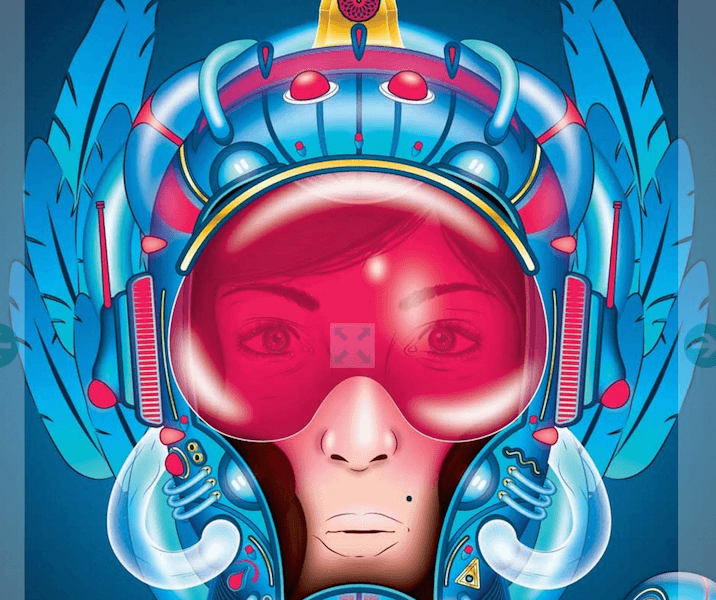
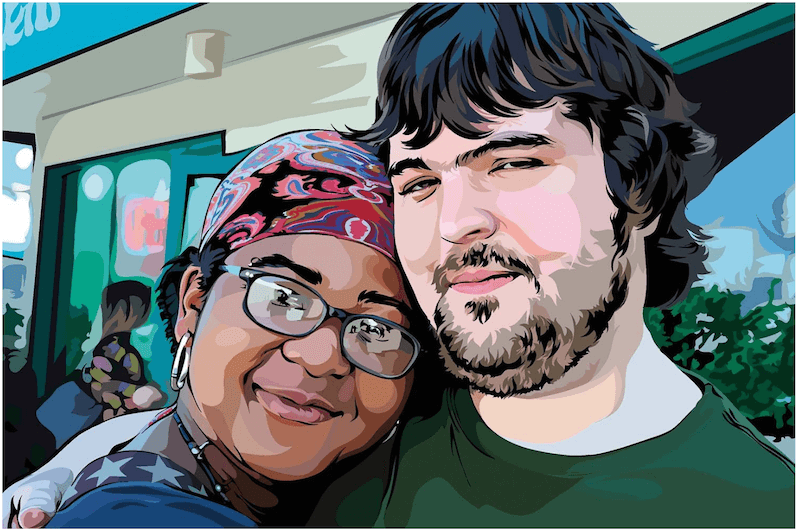
Create stylish vector portraits from a photo

Vector illustrations aren’t a new thing, but up until now there haven’t been that many extensive tutorials that would explain how to go from a simple and traditional photograph, to a fully colorful illustration made in Adobe Illustrator. You will start your work by using Photoshop and making some important adjustments to the photo you wish to illustrate, then moving on — you’ll be practicing managing shadows, light orientation, and use brushes to even out the shapes for the final product. Pen and Pathfinder are the two tools that are used most frequently throughout this in-depth guide. And lastly, the tutorial closes with a tutorial on how to make colorful backgrounds for your new illustration, so that you really get the most that illustrator has to offer.
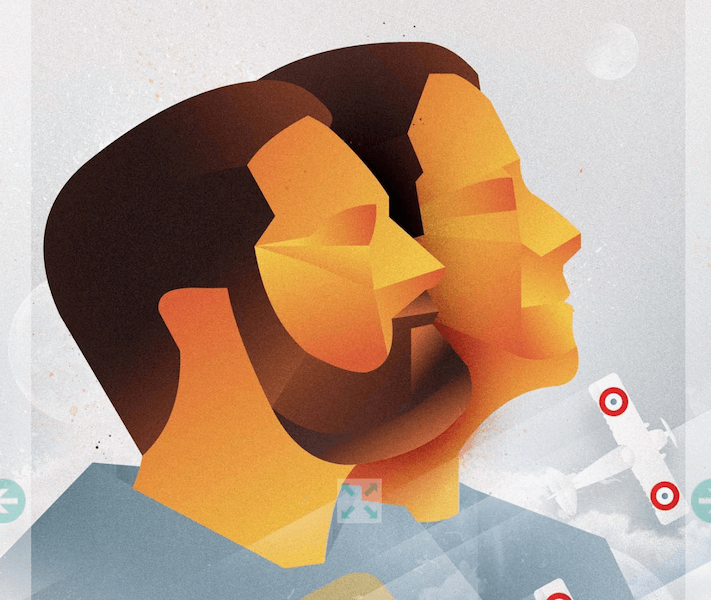
Create low-poly art in Photoshop

Polygon art mostly sees use in website background projects, at least from the perspective of a web designer, but apparently — poly art is also popular amongst flyers and posters that bands, musicians, and creatives can use to promote their idea. You will be learning how to recreate the same image that you can see as the demo, it will take you no more than 3 to 4 hours of completion time, depending on your expertise with illustrator. It’s not magic that puts those faces in alignment, but Illustrator’s Line Segmentation Tool — which so crucially adds all those geometrically perfect shapes that you’ll be working with for the rest of the tutorial.
Create 3D effects in Illustrator

Spice up your illustrations with that 3D feel. This quick and painless tutorial that asks only an hour of your time is going to show you an intellectual way of pimping up your illustration with some finishing 3D touches. Photoshop has reputation for being the markets number one 3D tool for graphic designers, but illustrator can catch up if necessary. You will be adding a simple 3D image to your existing project to really carve in that 3D feel. First you need to find the shape to use, so that’s up to you and your project theme.
Design self-promotional postcards

Graphic designers have several choices for promoting their work, where word of mouth doesn’t spread so quickly, sharing your amazing work on Behance might quickly stack up some likes, which could lead to potential new job opportunities, but what about designing your own work as a means of promoting your design understanding, your style, and in particular — your expertise with a particular graphics tool, which happens to be Illustrator. Why not try postcard design to promote yourself? They’re easy to create, and they showcase your skills.
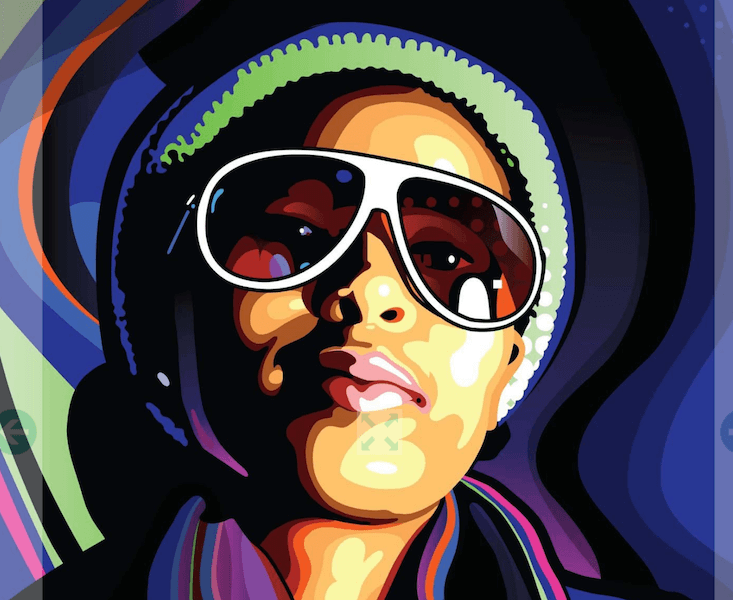
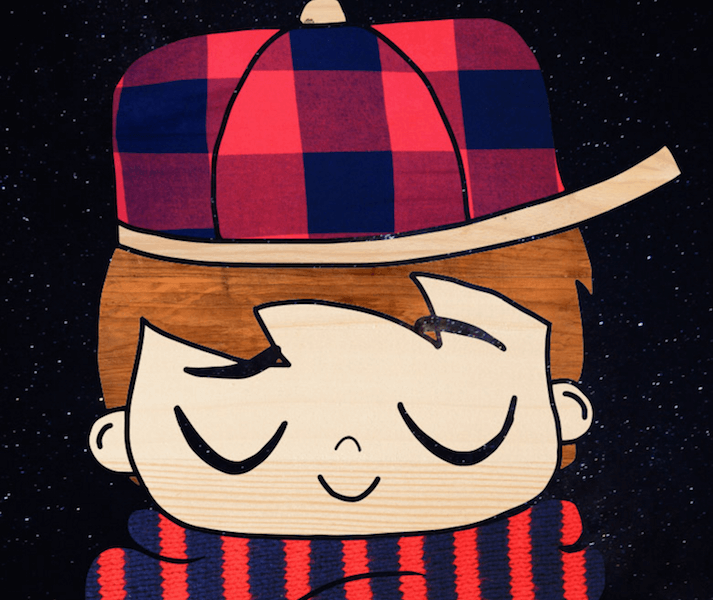
Create a comic portrait

Comics might have decreased in popularity if we look at the numbers from the 70’s, 80’s, and to some extent 90’s. These days, comic studios are more interested in movie franchises: Batman, Spiderman, and Deadpool. You’ve heard of these name, but there’s so much more to comics. Web comics have been particularly successful at conveying satire and cynical messages, and the crowd seems to like it. You’ll be focusing on creating a single comic frame, versus an animation.
You can acquire the skills to recreate the same frame, with but unique twists and of course — your own uniuqe plot story for the comic you are building. The difficulty of repurposing an image to be comic-acceptable is going to take up anywhere from five to six hours of your time. It’s a day’s worth of work, but the lessons learned could help you navigate the future of your work into a new direction. You will need to find a suitable high-quality image that would serve as the comic frame.
Create awesome vector skull art

Skulls have been a designer favorite for centuries. It’s such a simple concept, yet it can manage to stand out even in situations where you are talking about gardening — that’s crazy, isn’t it. So grab a cup of coffee and fire up the tutorial to learn how you can turn a standalone skull photograph into an exceptional illustration. You will be managing things like transparency, doing line work, and applying different levels of shade to balance things out.
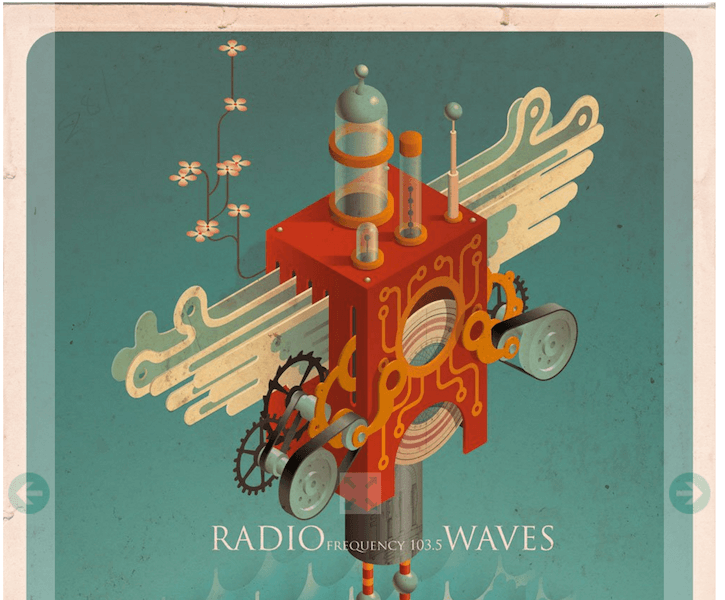
Design retro isometric artwork

Vector graphics and illustration can achieve stellar results, but it’s not always that a particular piece lives up to its expectations. A more refined approach would be isometric design, which in this tutorial converts into a retro-style vector art that would cost you a pretty penny on the freelance market. Give yourself a few hours time to master this technique of creating isometric illustrations; you’ll thank yourself later.
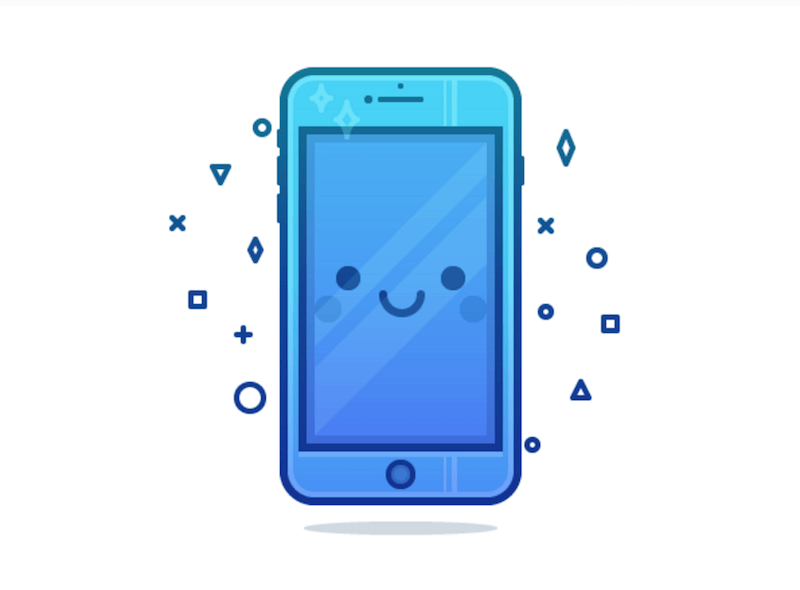
How to Quickly Create a Cute Phone Character in Adobe Illustrator

If picking up illustrator is your desire, then certainly working with simple to follow tutorials is the way to go. Even if you think that you’re creating “rubbish” (which you’re not), on the way to the final result — you’re picking up invaluable lessons about the way illustrator works, and how different illustrator tools interact with each other. Here you will explore the usage of shapes, and blend modes to create a cute little mobile phone replica that could be turned into an icon to be used on a website, or a mobile app. The whole thing is built up from ground up, from scratch, which is an extra learning for you to learn the structuring of illustrator art.
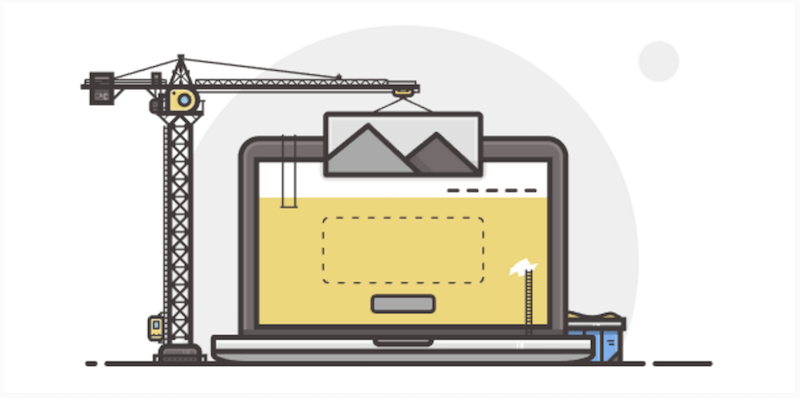
How to Create a “Website Under Construction” Illustration

The good old website under construction. In early 2000’s it wasn’t unusual to see a website being under construction. These days, with such growth of content systems — usually a website that’s still being worked on, will display an index page of no content, rather than under construction, or another popular alternative is to display the email subscribe form. But, not to say that under construction approach isn’t viable anymore. Not only graphics, but offline projects can be use as well. Stick one up on the door of a store that you’re opening up soon. It will make people more keen to come and see you on the day that you’re opening.
Don’t forget to thoroughly introduce yourself to the intro of the tutorial, because it will be vital to create an illustration that matches the width — general dimensions — of your website. Going in and halfway realizing your mistake can be a devastating experience. In today’s market, it’s really important to set your company apart by creating an image that can be easily recognized using a couple of simple visual triggers. The whole idea behind the project for this tutorial is to build something appealing that can actually be put to use as soon as you finish creating the final product.
How to Create a Set of Apple Product Icons Using Adobe Illustrator

Apple has had a crazy year so far. Dealing with the FBI, changing cloud services, not making as much sales as it used to. All kinds of things that are keeping this technology giant busy. If you know anything about Apple, then it is their dedication to user friendly design. Ways of making an user interface that isn’t only pleasurable on the eye, but is just as pleasurable to navigate. Why wouldn’t you recreate some icons of Apple’s most prominent products? Illustrator is often used to create Icons, it’s not a secret.
Master the Pen Tool in Your Coffee Break

Don’t trouble yourself with extensive books or tutorials that teach you nothing, if mastering the pen tool is on your to-do list then this simple coffee break tutorial will get you up to speed fast, and give you some new ideas on which direction to take next.
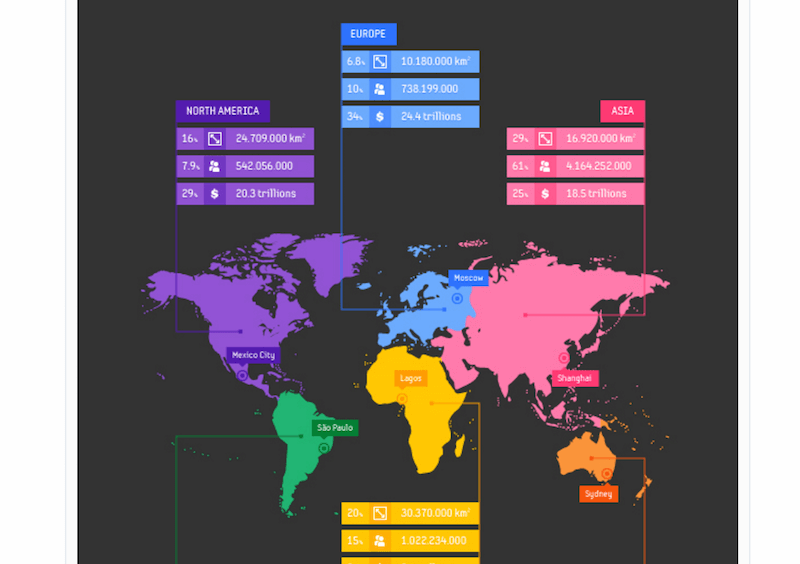
How to Create a Vector Map Infographic in Adobe Illustrator

Certainly infographics is one such category where maps are being used to outline important information through visual graphics. We’ve written on tools for creating custom infographics in the past, and we specifically crafted a collection of vector templates for creating travel infographics, and if you know travel — then you know how much it involves using maps, and directions; that post is packed with wonderful and beautiful infographic templates that provide custom maps elements, you could use those to start out this tutorial, or you could begin learning from scratch. Whatever your choice, the end result will be more than pleasing.
The final infographic template you will create will feature the world map, divided into continents that have paths attached to them — explaining the basic information of each continent. All those singular elements can be created in any that your project requires, don’t get hung up on the small details and focus on the bigger picture instead.
How to Create a Slimy, Alien Text Effect in Adobe Illustrator

Photoshop’s definitely amazing for transforming text into unique effects, but vectors aren’t left out either. You will quickly grasp the concept of transforming your text into a slimy effect.
How to Create a Blueprint Text Effect in Adobe Illustrator

Blueprints are most commonly use in architecture, or other design work that involves physical work. Sure, web designers and graphic designers will also rely on blueprints to create wireframes, prototypes, and app demos. But what should an illustrator do when the task comes to creating his own blueprint template? The best we can help is by referring you to this tutorial from Andrei, in which he explains how can Illustrator effect of a blueprint text can be achieved in less than 2 hours.
How to Design a Colorful Hungarian Folk Art Pattern in Adobe Illustrator

Art possesses a quality of inspiration. It’s a bridge between the mind of the creator, and the observer. And that gives us the power to tap into the creative minds of other people and their creative drive. Hungarian’s know a thing or two about art, and this example is a clear proof of that. Creating patterns with illustration is always a fun process. Work with shapes and blending and apply your work into a real-life situation. What could be more satisfying than that!
How to Create a Simple Geometrical Pattern in Adobe Illustrator

Textures and patterns add another dimension to your designs. It has been on several occasions that I’ve found myself experimenting with patterns on my own content websites. To my surprise — in some cases, the results are quite shocking; in a truly good way. You could breeze through this illustrator tutorial about geometrical patterns and build your own background pattern. Only takes a few minutes, so why not.
How to Create a Set of Space Icons Using Adobe Illustrator

We did go in-depth about illustrator icon sets a little while ago. How could you not when you realize that the demand for such sets is much higher than the supply. Beautifully designed that it’s a crime not to promote them. And today you have a unique tutorial at your disposal. Illustrating is a little bit like programming, you build shapes and forms, but it isn’t quite always the same.
How to Create a Collage Illustration in Adobe Illustrator

A digital collage illustration consists of different photography textures put together to achieve a collage result.
How to Create a Honeybee on a Honeycomb in Adobe Illustrator

Bees need our help! And what’s more helpful that creating artwork (illustrations) about bees? Surely the options aren’t that many. A beginner-level tutorial from Nataliya that shows us how to create an Honeybee on a Honeycomb illustration. Particularly how to combine two individual elements and make them merge together.








Hello,
Thank you for sharing this awesome Blog.
I will try to follow it.
Keep updating!!!
I really like the Comic portrait. I read several comic books. I have a plan to create my own comic characters. I would get help from illustrator for sure. Thanks for sharing info mate.
Indeed Adobe Illustrator is the best vector graphic design software. Loved the point of “master the pen tool” Great blog and illustrative tutorials.
Congratulations!
These are really excellent level of design and where included very nice tutorial for each design which actually made it so different than others. Beginners and for professionals this post is really helpful.